标签:new rip 处理 传递 img 第一个 ret ima 分类
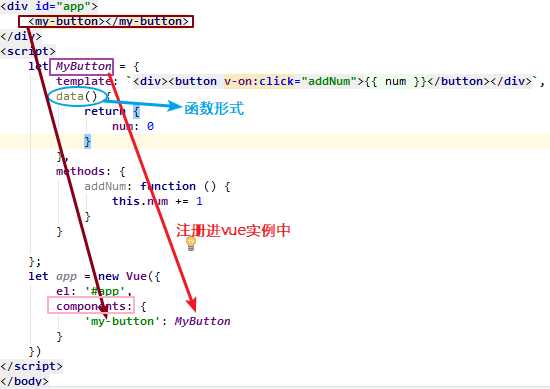
? 组件是可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素。特点为:代码重用,提高开发效率,让网页结构更清晰。
? 只能在定义它的el中使用,不能在其他位置使用,否则就无法生效。
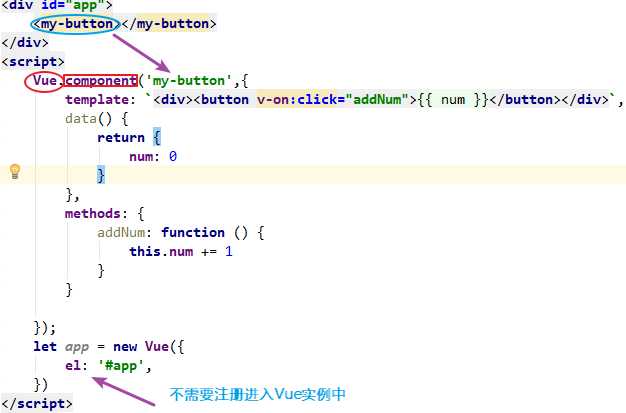
? 可以在页面中的任何位置使用。



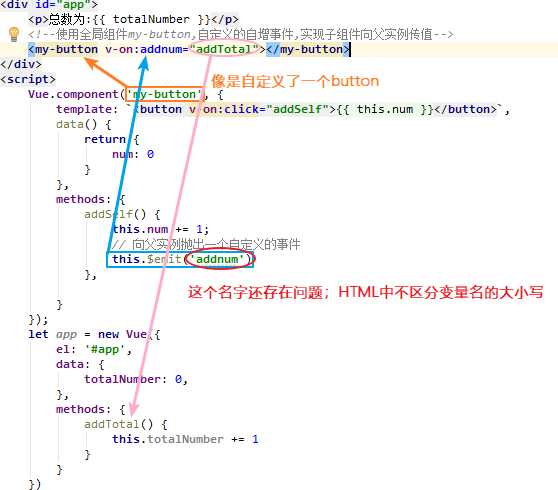
? 抛出时间的时间不推荐直接在组件里修改根实例的数据

? 注意:事件“addnum”在组件
? 实现点击组件B按钮,让组件A的值自增;子组件1 -> 子组件2
(1)在组件1中通过公用的Vue对 bus 抛出自定义事件 bus.$emit(‘自定义事件‘, 数据)
在子组件2中 mounted 方法给bus绑定事件 bus.$on(‘自定义事件‘, (val)=>{...})
<div id="app">
<my-alex></my-alex>
<hr>
<my-mjj></my-mjj>
</div><script>
// 借助一个空的Vue对象实现组件间通信
let bus = new Vue(); // 大项目用这个VueX
let A = {
template: `
<div>
<h1>这是 子组件: my-alex </h1>
<p>my-mjj被选中的次数:{{ num }}</p>
</div>
`,
data() {
return {
num: 0
}
},
mounted(){
// 在文档准备就绪之后就要开始监听bus是否触发了 xuanwo 的事件
/*
bus.$on('xuanwo', function (val) {
// this.num += 1; // ?
console.log(val);
console.log(this); // this 并不是组件A
})
*/
// on第一个参数是自定义事件名;第二个参数是回调函数
bus.$on('xuanwo', (val)=> {
// this.num += 1; // ?
console.log(val);
console.log(this); // this 是组件A
this.num = val;
})
}
};
let B = {
template: `
<div>
<h1>这是 子组件: my-mjj </h1>
<button v-on:click="add">选我</button>
</div>
`,
data(){
return {
num: 0
}
},
methods: {
add(){
this.num += 1;
// 利用bus对象抛出一个自定义事件
bus.$emit('xuanwo', this.num);
}
}
};
let app = new Vue({
el: '#app',
data: {
totalNum: 0
},
components: {
'my-alex': A,
'my-mjj': B
}
})
</script>标签:new rip 处理 传递 img 第一个 ret ima 分类
原文地址:https://www.cnblogs.com/hq82/p/11491407.html