标签:界面 net idg expand display you activity height port
使用基于ListView的扩展组件ExpandableListView制作类似QQ好友的列表
这里会用到SimpleExpandableListAdapter这个适配器
首先看一下这个适配器的构造方法
/**
* Constructor
*
* @param context The context where the {@link ExpandableListView}
* associated with this {@link SimpleExpandableListAdapter} is
* running
* @param groupData A List of Maps. Each entry in the List corresponds to
* one group in the list. The Maps contain the data for each
* group, and should include all the entries specified in
* "groupFrom"
* @param groupFrom A list of keys that will be fetched from the Map
* associated with each group.
* @param groupTo The group views that should display column in the
* "groupFrom" parameter. These should all be TextViews. The
* first N views in this list are given the values of the first N
* columns in the groupFrom parameter.
* @param groupLayout resource identifier of a view layout that defines the
* views for a group. The layout file should include at least
* those named views defined in "groupTo"
* @param childData A List of List of Maps. Each entry in the outer List
* corresponds to a group (index by group position), each entry
* in the inner List corresponds to a child within the group
* (index by child position), and the Map corresponds to the data
* for a child (index by values in the childFrom array). The Map
* contains the data for each child, and should include all the
* entries specified in "childFrom"
* @param childFrom A list of keys that will be fetched from the Map
* associated with each child.
* @param childTo The child views that should display column in the
* "childFrom" parameter. These should all be TextViews. The
* first N views in this list are given the values of the first N
* columns in the childFrom parameter.
* @param childLayout resource identifier of a view layout that defines the
* views for a child. The layout file should include at least
* those named views defined in "childTo"
*/
public SimpleExpandableListAdapter(Context context,
List<? extends Map<String, ?>> groupData, int groupLayout,
String[] groupFrom, int[] groupTo,
List<? extends List<? extends Map<String, ?>>> childData,
int childLayout, String[] childFrom, int[] childTo) {
this(context, groupData, groupLayout, groupLayout, groupFrom, groupTo, childData,
childLayout, childLayout, childFrom, childTo);
}里面有九个参数,可以说参数比较多,但是不要慌,理解了之后就会感觉很简单
第一个参数是上下文对象,第二个是group分组的数据源,第三个是组的布局界面,第四个是分组的数据源的map集合中的key的数组信息,第五个是要填写数据的组件数组,剩下的四个是描述子分组的信息的,和之前的group很类似
首先建立三个布局:
1. item_group.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center">
<TextView
android:id="@+id/tv_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="17sp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>分组布局,将字号调到了17,显得大一些(默认15),并且让其居中显示
2. item_child.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center">
<TextView
android:id="@+id/tv_child"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#222121"
android:textSize="13sp"
android:layout_marginStart="38dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>这里将字号调小一点,并且颜色设置深一点,距离左边宽一点,便于区分
3. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/expandable_ListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>然后写MainActivity:
package com.fitsoft;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ExpandableListView;
import android.widget.SimpleExpandableListAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
ExpandableListView expandableListView;
String[] groupStringArr = {"腾讯", "百度", "阿里巴巴"};
String[][] childStringArr = {
{"QQ","微信","QQ浏览器"},
{"百度搜索","百度地图","百度外卖"},
{"淘宝","支付宝","天猫商城"}
};
List<List<Map<String, ?>>> childData = new ArrayList<>();
List<Map<String, ?>> groupData = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
expandableListView = findViewById(R.id.expandable_ListView);
//将groupStringArr中的数据放入groupData中
for(int i=0; i<groupStringArr.length; i++){
Map<String, String> map = new HashMap<>();
//为了方便,只用一个key
map.put("groupName", groupStringArr[i]);
groupData.add(map);
List<Map<String, ?>> itemList = new ArrayList<>();
//二维数组将childStringArr中的数据放入childData中
for(int j=0; j<childStringArr[i].length; j++){
Map<String, String> map1 = new HashMap<>();
map1.put("itemName", childStringArr[i][j]);
itemList.add(map1);
}
childData.add(itemList);
}
//设置适配器
SimpleExpandableListAdapter adapter = new SimpleExpandableListAdapter(this, groupData,
R.layout.item_group, new String[]{"groupName"}, new int[]{R.id.tv_group},
childData, R.layout.item_child, new String[]{"itemName"}, new int[]{R.id.tv_child});
//绑定
expandableListView.setAdapter(adapter);
}
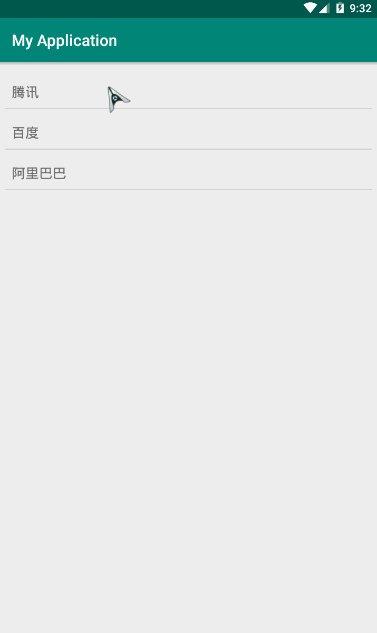
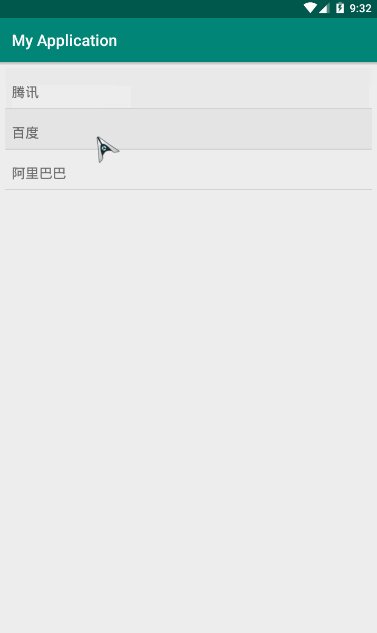
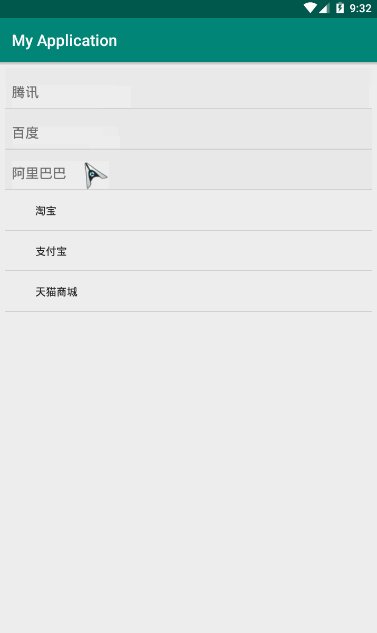
}效果图:

标签:界面 net idg expand display you activity height port
原文地址:https://www.cnblogs.com/zqm-sau/p/11494443.html