标签:his link ref sed mamicode dem alt log nbsp

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#333";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();
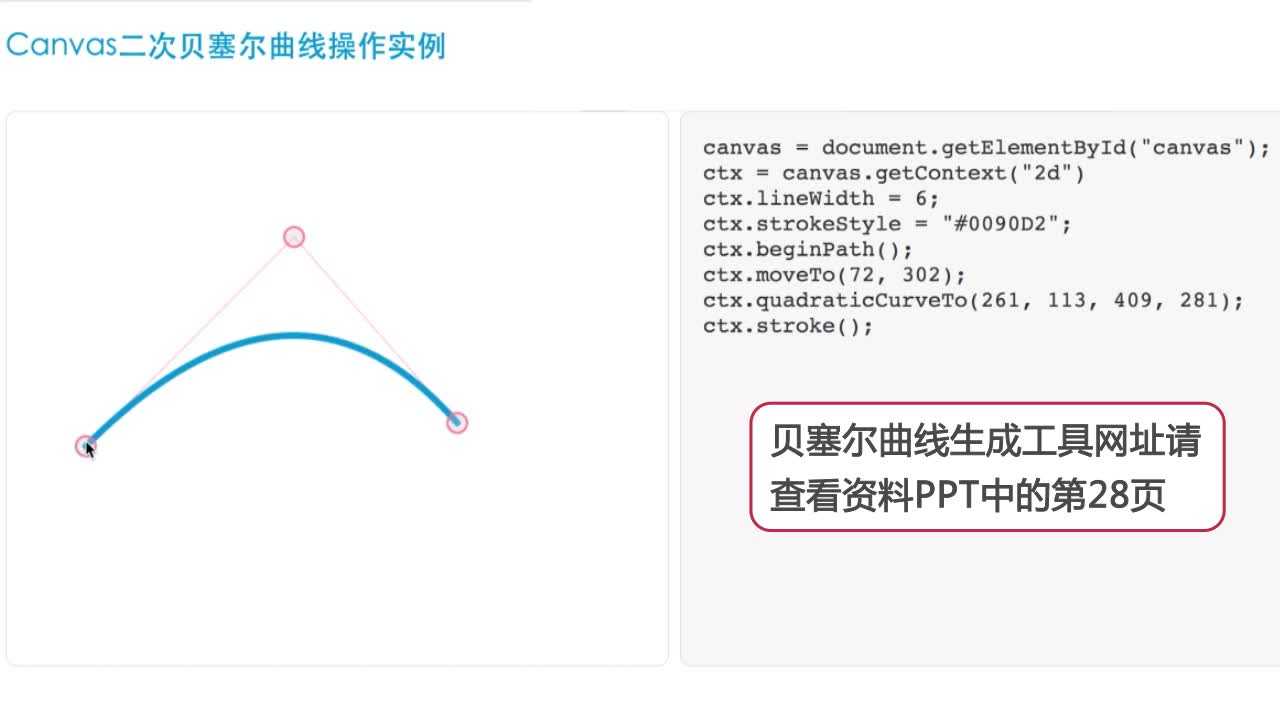
This demonstration shows how quadratic curves can be drawn on a canvas element. Drag the line ends or the control point to change the curve.
For more information, please refer to:
How to Draw Quadratic Curves on an HTML5 Canvas
See also:
How to Draw Bezier Curves on an HTML5 Canvas
The code was developed by Craig Buckler of OptimalWorks.net for SitePoint.com.
This code can be used without any restrictions but please don‘t expect 24/7 support! A link back to SitePoint.com is appreciated.
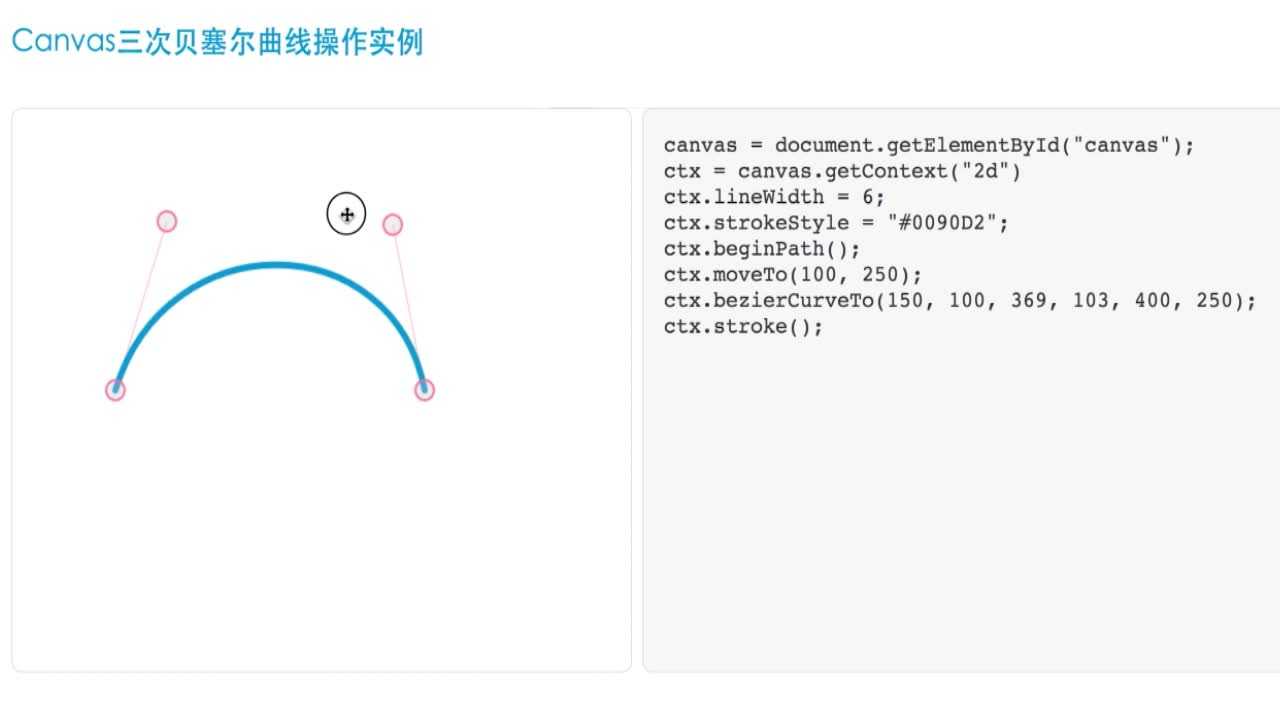
三次:

标签:his link ref sed mamicode dem alt log nbsp
原文地址:https://www.cnblogs.com/rickdiculous/p/11494583.html