标签:win 细节 alt 大小设置 特定 edit image btn void
Qt中的坐标系统:
GUI操作系统都有特定的坐标系统
图形界面程序在坐标系统中进行窗口和部件的定位
定位系统:顶级窗口部件的定位,窗口内部件的定位,窗口部件的大小设置
Qt中的几何坐标以左上角为原定
x(),y() geometry()指客户区 framegeometry()对话框 (为了跨平台)
geometry(), framegeometry()中的几何数据,只有在show()之后才能有效
改变窗口部件的大小:void resize() 不同的操作系统的窗口的最小值不一样
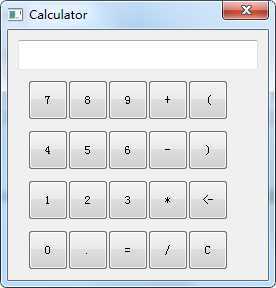
计算器程序界面设计:
QWidget QLineEdit(功能性组件,需要父组件作为容器) QPushButton类
小结:
1、GUI应用程序开发前应该必须先进行节目设计
2、GUI应用程序设计界面设计需要考虑各个细节(界面决定最终用户的体验,界面细节是GUI应用程序品质的重要体现)
3、qt库有能力实现各种GUI应用程序需求
4、QT帮助文档的使用对于开发是非常重要的
计算器静态界面代码:
#include "Widget.h"
#include <QApplication>
#include <QLineEdit>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget* w = new QWidget(NULL,Qt::WindowCloseButtonHint);//只要关闭按钮
QLineEdit* le = new QLineEdit(w);
QPushButton* button[20] = {0};
//字符数组
const char* btnText[20] =
{
"7","8","9","+","(",
"4","5","6","-",")",
"1","2","3","*","<-",
"0",".","=","/","C",
};
int ret = 0;
le->move(10,10);
le->resize(240,30);
le->setReadOnly(true);//对话框只读
//按钮布局
for(int i =0;i<4;i++)
{
for(int j=0;j<5;j++)
{
button[i*5 + j] = new QPushButton(w);
button[i*5 + j]->resize(40,40);
button[i*5 + j]->move(10 + (10 + 40*j), 50 + (10 + 40)*i);
button[i*5 + j]->setText(btnText[i*5 + j]);
}
}
w->show();
w->setFixedSize(w->width(), w->height());//不能拖动窗口的大小
ret = a.exec();
delete w;
return a.exec();
}

标签:win 细节 alt 大小设置 特定 edit image btn void
原文地址:https://www.cnblogs.com/RanmmBlog/p/11494889.html