标签:alc 没有 逆时针 参数 完成 mda creat join 动态
一、什么是Canvas
Canvas 是H5的一部分,允许脚本语言动态渲染图像。Canvas定义一个区域,可以由html属性定义该区域的宽高,JavaScript代码可以访问该区域,通过一整套完整的绘图功能(API),在网页上渲染动态效果图。
二、Canvas能做什么
游戏:毫无疑问,游戏在HTML5领域具有举足轻重的地位。HTML5在基于Web的图像显示方面比Flash更加立体、更加精巧。
图表制作:图表制作时常被人们忽略,但无论企业内部还是企业间交流合作都离不开图表。现在一些开发者使用HTML/CSS完成图标制作。当然,使用SVG(可缩放矢量图形)来完成图表制作也是非常好的方法。
字体设计:对于字体的自定义渲染将完全可以基于Web,使用HTML5技术进行实现。
图形编辑器:图形编辑器能够100%基于Web实现。
其他可嵌入网站的内容:类似图表、音频、视频,还有许多元素能够更好地与Web融合,并且不需要任何插件。
三、Canvas基本用法
3.1 使用Canvas必须先设置其width、height属性,指定可绘图区域大小。不指定的情况默认大小 为300X150 背景透明。
<canvas id="myCanvas" style="width: 300px;height: 200px;border: 1px solid red;"></canvas>

3.2 绘制一个带粉色的矩形框
绘制图像的话,我们首先要取到canvas并调用getContext()方法,然后传入上下文名字(2D/3D),2D有两种基本绘图操作|填充(fillStyle)|描边(strokeStyle)|,这两个属性默认值为#000。
<script >
//获取canvas元素
var c=document.getElementById("myCanvas");
//创建ctx对象
var ctx=c.getContext("2d");
//fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
//fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>

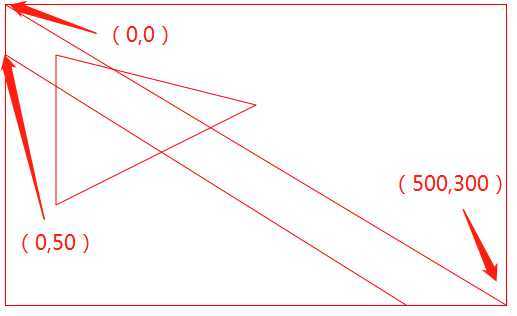
3.3绘制路径
3.3.1 beginPath():新建一条路径,一旦创建成功,图形绘制命令被指向到路径上生成路径
3.3.2 moveTo(x,y):将画笔移动到指定坐标,类似起点
3.3.3 lineTo(x,y) :将画笔移动到结束坐标,类似终点
3.3.4 closePath():闭合路径
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="myCanvas" style="border: 1px solid red;"></canvas> <script > var myCanvas=document.querySelector("#myCanvas"); myCanvas.width="500"; myCanvas.height="300"; var cxt=myCanvas.getContext("2d"); // moveTo(x,y) 定义线条开始坐标 // lineTo(x,y) 定义线条结束坐标 //画三角形 cxt.moveTo(50,50); cxt.lineTo(250,100); cxt.lineTo(50,200); cxt.lineTo(50,50); //画直线 cxt.moveTo(0,0); cxt.lineTo(500,300); cxt.moveTo(0,50); cxt.lineTo(400,300); cxt.strokeStyle="red"; cxt.lineWidth="5px"; cxt.lineCap="round"; cxt.stroke(); </script> </body> </html>

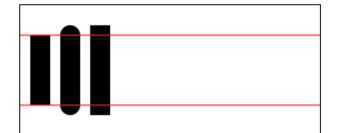
注:
lineCap=butt(线末端为方形) | round(线末端为圆形) | square(线末端为方形,但增加了一个宽度和线段相同,高度是线段厚度一半的区域)

lineJoin=round(拐角处扇形) | bevel(拐角处矩形) |miter(拐角处菱形)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="myCanvas" width="500px" height="500px"></canvas> <script type="text/javascript"> function draw(){ var canvas = document.getElementById(‘myCanvas‘); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); var lineJoin = [‘round‘, ‘bevel‘, ‘miter‘]; ctx.lineWidth = 20; for (var i = 0; i < lineJoin.length; i++){ ctx.lineJoin = lineJoin[i]; ctx.beginPath(); ctx.moveTo(50, 50 + i * 50); ctx.lineTo(100, 100 + i * 50); ctx.lineTo(150, 50 + i * 50); ctx.lineTo(200, 100 + i * 50); ctx.lineTo(250, 50 + i * 50); ctx.stroke(); } } draw(); </script> </body> </html>

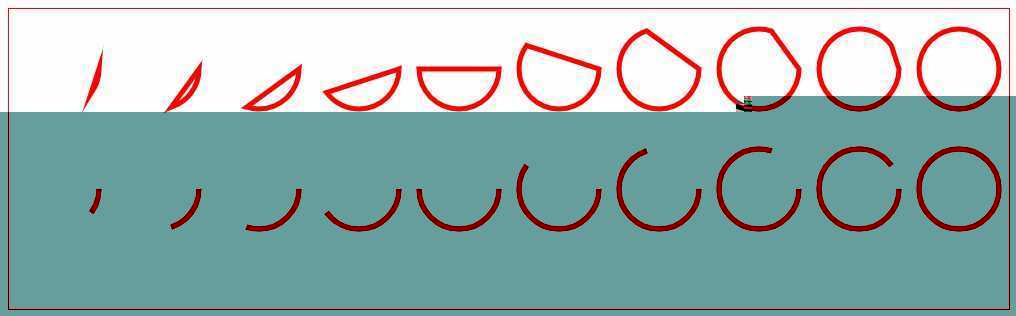
3.4 画圆
var myCanvas=document.querySelector("#myCanvas");
myCanvas.width="1000";
myCanvas.height="300";
var cxt=myCanvas.getContext("2d");
//aarc(x,y,radius,startAngle,endAngle,conterclockwise)
// (x,y)圆心坐标、radius半径、(startAngle,endAngle)起始角度和终止角度、conterclockwise顺时针(false)/逆时针(true)
// cxt.closePath();决定路径是否闭合
cxt.lineWidth="5";
cxt.strokeStyle="red";
for(var i=0;i<10;i++){
cxt.beginPath();
cxt.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
cxt.closePath();
cxt.stroke();
}
for(var i=0;i<10;i++){
cxt.beginPath();
cxt.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
cxt.stroke();
}

3.5 绘制文本
使用canvas绘制文本主要有以下几个属性和方法
font——定义字体,大小
textAlign——文本对齐方式
textBaseline——文本的基线(|top|hanging|middle|alphabetic|ideographic|bottom| )
fillText(text(要绘制的文本),x,y)——在canvas上绘制实心的文本
strokeText(text,x,y)——在canvas上绘制空心的文本
var myCanvas=document.querySelector("#myCanvas");
myCanvas.width="1000";
myCanvas.height="300";
var cxt=myCanvas.getContext("2d");
cxt.font="30px Arial";
cxt.fillText("Hello World",20,50);
cxt.font="60px Arial";
cxt.strokeText("Hello World",20,150);

3.6 绘制图像
canvas绘制图像主要用drawImage(image,x,y)
var myCanvas=document.querySelector("#myCanvas"); myCanvas.width="1000"; myCanvas.height="300"; var cxt=myCanvas.getContext("2d"); var imgObj=new Image(); imgObj.src="img/pic4.jpg"//原图像大小1000×1419 imgObj.onload=function(){ cxt.drawImage(this,0,0,200,300);//this即imgObj,200,300指改变图片的大小 cxt.drawImage(this,220,0,200,300); }

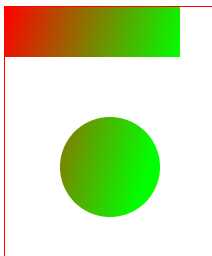
3.7 渐变
线性渐变:createLinearGradient(x,y,x1,y1) - 创建线条渐变
var myCanvas=document.querySelector("#myCanvas");
myCanvas.width="1000";
myCanvas.height="300";
var cxt=myCanvas.getContext("2d");
//矩形渐变 var grd=cxt.createLinearGradient(0,0,175,50); grd.addColorStop(0,"#FF0000"); grd.addColorStop(1,"#00FF00"); cxt.fillStyle=grd; cxt.fillRect(0,0,175,50); //圆形渐变 var grd1=cxt.createLinearGradient(0,0,175,50); grd1.addColorStop(0,"#FF0000"); grd1.addColorStop(1,"#00FF00"); cxt.beginPath(); cxt.arc(105,160,50,0,Math.PI*2); cxt.fillStyle=grd1; cxt.fill(); cxt.closePath();
效果如下:

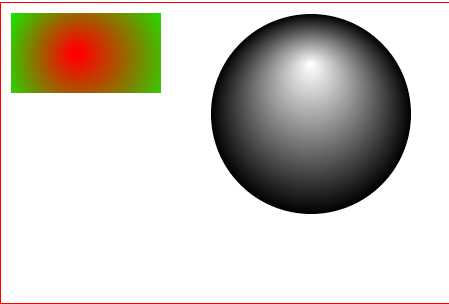
径向渐变:createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
var myCanvas=document.querySelector("#myCanvas");
myCanvas.width="1000";
myCanvas.height="300";
var cxt=myCanvas.getContext("2d");
var grd=cxt.createRadialGradient(75,50,5,90,60,100); grd.addColorStop(0,"#FF0000"); grd.addColorStop(1,"#00FF00"); //矩形 cxt.fillStyle=grd; cxt.fillRect(10,10,150,80); //圆形 var rg1=cxt.createRadialGradient(310,61,1,310,111,100); rg1.addColorStop(0,"#fff"); rg1.addColorStop(1,"black"); cxt.beginPath(); cxt.arc(310,111,100,0,Math.PI*2); cxt.fillStyle=rg1; cxt.fill(); cxt.closePath();
效果如下:

addColorStop()方法指定颜色停止
3.8 状态的保存和恢复
保存或者恢复 canvas 里的状态 (填充,描边,渐变,坐标位移,裁切)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="myCanvas" width="500px" height="500px"></canvas> <script type="text/javascript"> var ctx; function draw(){ var canvas = document.getElementById(‘myCanvas‘); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形 ctx.save(); // 保存默认状态 ctx.fillStyle = ‘red‘ // 在原有配置基础上对颜色做改变 ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形 ctx.save(); // 保存当前状态 ctx.fillStyle = ‘#FFF‘ // 再次改变颜色配置 ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形 ctx.restore(); // 重新加载之前的颜色状态 ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形 ctx.restore(); // 加载默认颜色配置 ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形 } draw(); </script> </body> </html>
3.9 变换
3.9.1 translate(x,y) 移动到指定位置
3.9.2 rotate(angle)顺时针旋转,以坐标原点为中心
3.9.3 scale(x,y) 增减图形在 canvas 中的像素数目,对形状,位图进行缩小或者放大。参数x,y默认1,比1小的缩减,比1大的增倍
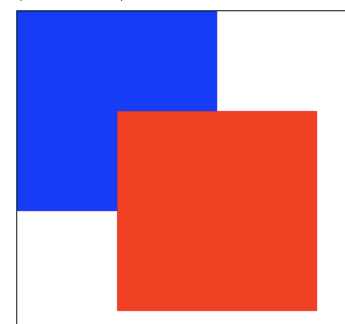
3.10 合成
globalCompositeOperation = type
var ctx; function draw(){ var canvas = document.getElementById(‘myCanvas‘);
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 200, 200);
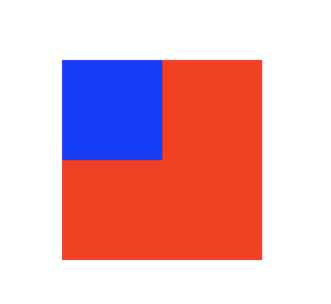
ctx.globalCompositeOperation = "source-over"; //全局合成操作
ctx.fillStyle = "red";
ctx.fillRect(100, 100, 200, 200);
}
draw();
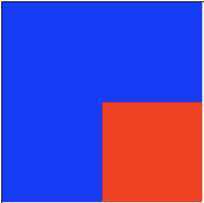
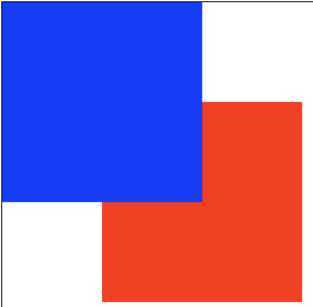
注:蓝旧红新
3.10.1 默认source-over,新图像覆盖

3.10.2 source-in 仅仅会出现新图像与原来图像重叠的部分,其他区域都变成透明的。(包括其他的老图像区域也会透明)

3.10.3 source-out 仅仅显示新图像与老图像没有重叠的部分,其余部分全部透明。(老图像也不显示)

3.10.4 source-top 新图像仅仅显示与老图像重叠区域。老图像仍然可以显示。

3.10.5 destination-over 新图像会在老图像的下面。

3.10.6 destination-in 仅仅新老图像重叠部分的老图像被显示,其他区域全部透明。

3.10.7 destination-out 仅仅老图像与新图像没有重叠的部分。 注意显示的是老图像的部分区域。

3.10.8destination-atop 老图像仅仅仅仅显示重叠部分,新图像会显示在老图像的下面。

3.10.9 lighter 新老图像都显示,但是重叠区域的颜色做处理
3.10.10 darken 新老图像都显示,重叠部分显示最黑像素(每个颜色位进行比较,得到最小的)
3.10.11 lighten 保证重叠部分最量的像素。(每个颜色位进行比较,得到最大的)
3.10.12 xor 重叠部分为透明
3.10.13 copy 仅保留新图像
关于canvas的基本用法就到这,后面会整一些小案例
标签:alc 没有 逆时针 参数 完成 mda creat join 动态
原文地址:https://www.cnblogs.com/smile-xin/p/11476968.html