标签:菜鸟 npm create nbsp 没有 步骤 cli 导致 执行
刚开始照着菜鸟教程里面安装npm环境,所有的流程都没问题
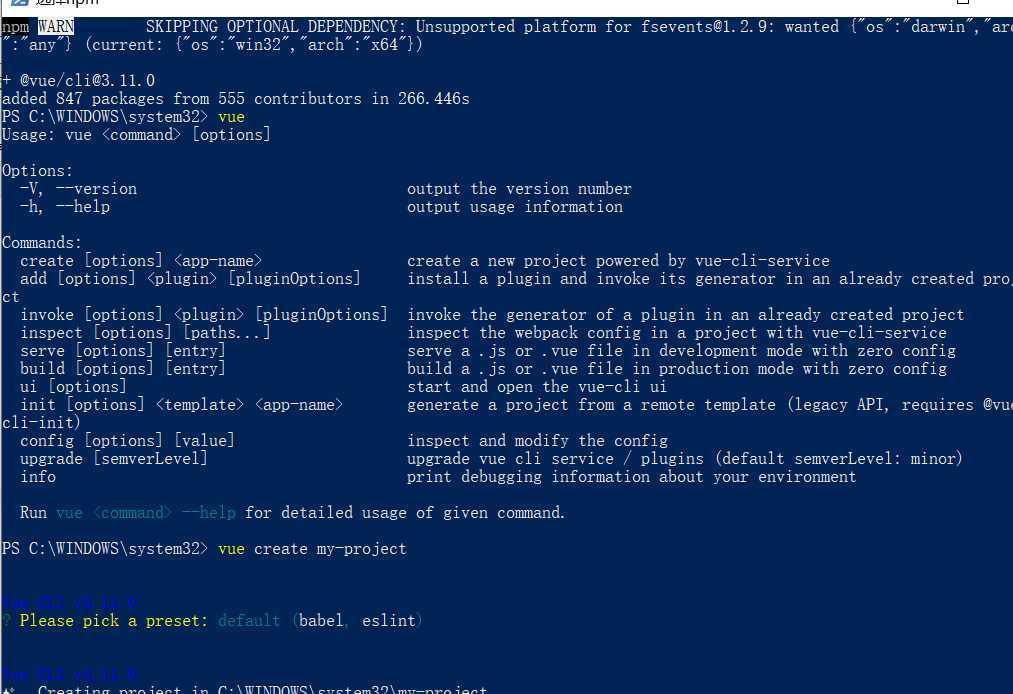
安装完vue的时候,查看里面的命令没有版老本的init

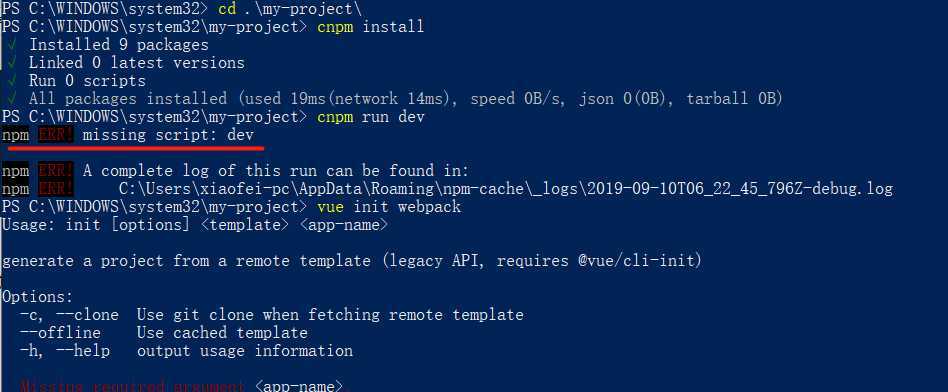
然后最终导致我npm run dev老是出现问题,最后网上找到的具体的解决办法。

npm install -g @vue/cli vue create my-project
这是vue3.0的命令,如果想按照视频老师步骤来,可以这样安装:
npm install -g @vue/cli npm install -g @vue/cli-init
执行后,就可以使用vue init webpack todolist 了
然后npm install
npm run dev
等待执行完毕后,就可以访问:http://localhost:8080/#/

标签:菜鸟 npm create nbsp 没有 步骤 cli 导致 执行
原文地址:https://www.cnblogs.com/xiaobug/p/11498015.html