标签:har image img 图文 question demo alt 文字 实现
测试版本:Laya 2.1.1.1

白鹭的位图文字是由TextureMerger制作,然后在exml里使用。
Laya的则直接使用FontClip组件。
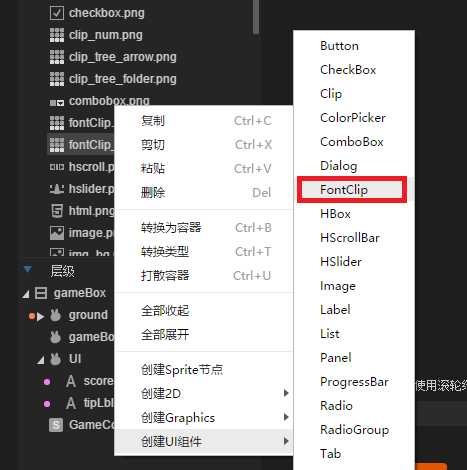
在编辑模式,层级窗口中右键,选择创建组件UI,选择FontClip

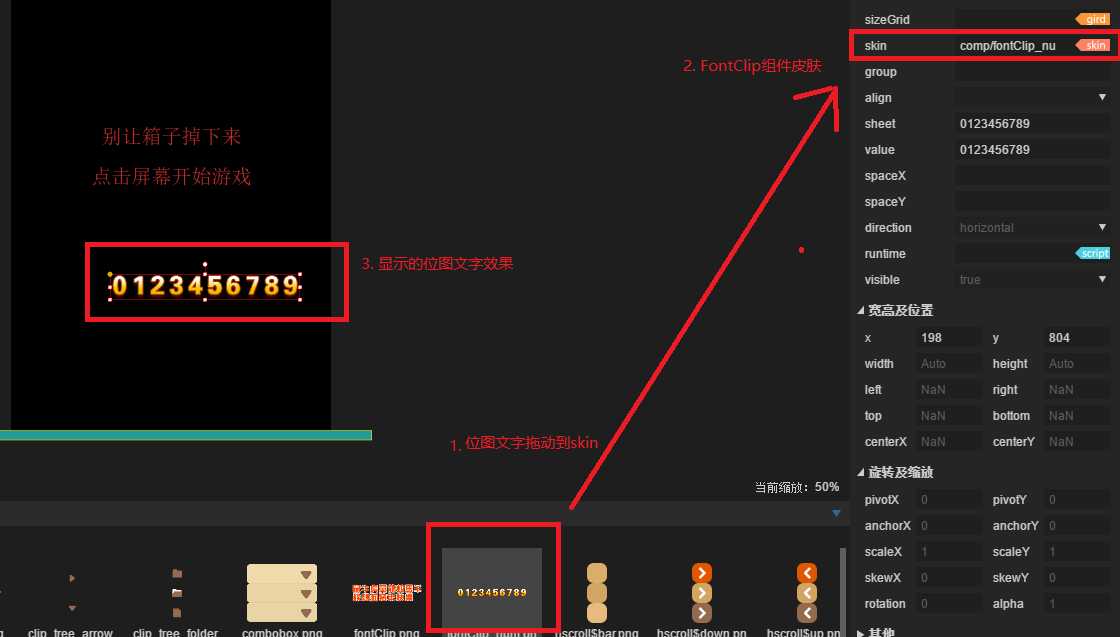
将美术提供的位图文字赋值给FontClip的属性面板的skin属性,这样就是个位图文字了。比白鹭要方便些。


白鹭的高亮文字有文本样式
tx.textFlow = <Array<egret.ITextElement>>[
{text: "花费", style: {"textColor": 0x0000}}
, {text: "100", style: {"textColor": 0xf1e81b}}
, {text: " 金币", style: {"textColor": 0x0000}}
}
];
laya中则没有,搜了下需要使用HTMLDivElement。
var p = new HTMLDivElement();
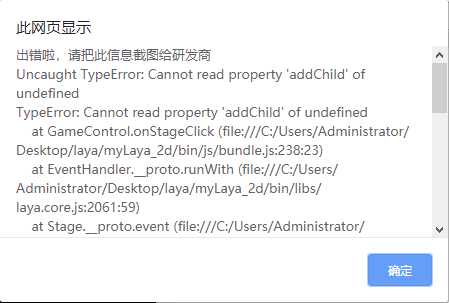
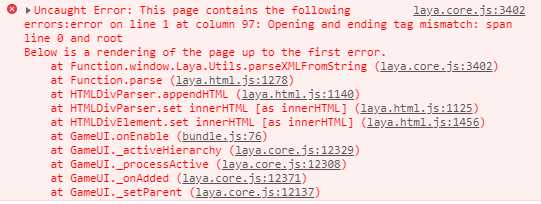
使用后报错

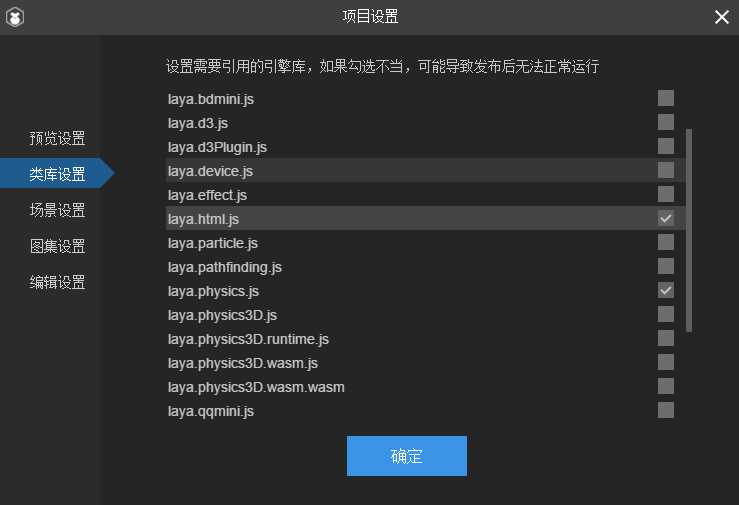
在编辑模式F9,增加html库

重试仍然报错。。。
重新下载最新的引擎laya2.20beta4,仍然报错
然后根据https://ask.layabox.com/question/43974复制论坛的laya.html.js文件,仍然报错
无解了。最后不用代码创建,而是直接在场景中创建一个HTMLDivElement就不报错了。
最终实现代码和效果
public p:laya.html.dom.HTMLDivElement;
this.p.innerHTML = "<span style=‘color:#ffffff‘>花费</span><span style=‘color:#f1e81b‘>100</span><span style=‘color:#ffffff‘>金币</span>";

白鹭没有提供教程
laya有个教程:https://ldc.layabox.com/doc/?nav=zh-as-6-1-0


大致的原理
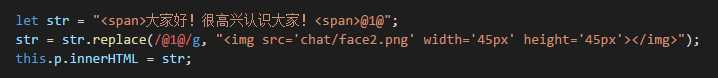
1. 在输入框输入 "大家好!很高兴认识大家!@1@", "@1@"为一个表情的代号。
2. 获取输入框的字符串,全局搜索"@1@",将该表情代号换成表情图片<img>的标签。
3. 将字符串赋值给HTMLDivElement组件的innerHTML显示。

报错。因为demo是1.x版本的。这个2.0版本可能这方法有什么问题。论坛搜索解决方案未果,啊,真麻烦。

标签:har image img 图文 question demo alt 文字 实现
原文地址:https://www.cnblogs.com/gamedaybyday/p/11498447.html