标签:http mic size red enter nbsp mamicode box ack
圣杯布局
1.DOM结构
<div class="cont"> <div class="center">中间</div> <div class="left">左</div> <div class="right"> 右</div> </div>
2.css代码
先设置最外框的盒子,然后设置它的内边距左右为200px
.cont{
width: 800px;
height: 100px;
border: 1px solid red;
margin: 0 auto;
padding: 0 200px;
}
设置让.cont 中的盒子都左浮动,高度为100px
.cont>div{
float: left;
height: 100px;
}
设置中间的盒子背景色为红色,宽度为100%; 100%是会继承.cont 的宽度,它的内边距不会变色
.center{
background: red;
width: 100%;
}
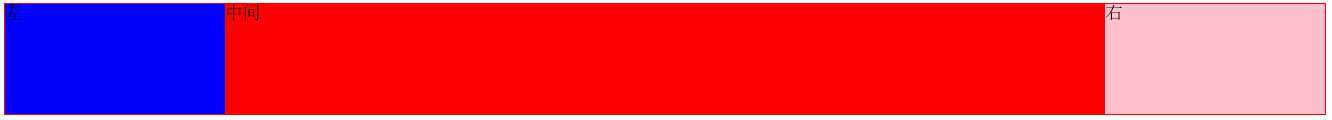
设置左边的盒子背景色为蓝色,宽度为200像素,设置左外边距为-100%; 这里的100%也是继承.cont 的宽度,这里在网页上看到盒子在下边,其实它的位置还在上边(如图),所以-800像素,会叠在中间盒子的左侧然后定义一个绝对定位,这里的绝对定位是相对于自己的位置的,让他往左移动-200像素

.left{
background: blue;
width: 200px;
margin-left: -100%;
position: relative; /*相对于自己的位置*/
left: -200px;
}
设置右边的盒子背景色为粉色,宽度为200像素,看上边的图看到粉色其实在中间盒子右边的-400像素的位置,然后让盒子定义为向右移动-400像素
.right{
background: pink;
width: 200px;
margin-right:-200px;
}
得到下图效果

双飞翼布局
1.DOM结构
<div class="box"> <div class="cont"> <div class="center"> 中心 </div> <div class="left">左</div> <div class="right">右</div> </div> </div>
2.CSS代码
设置最外边盒子
.box {
width: 800px;
height: 400px;
border: 1px solid red;
margin: 100px auto;
}
设置让.cont中的盒子都向左浮动,高度为400像素
.cont>div{
float: left;
height: 400px;
}
设置cont的宽度为100%;
.cont{
width: 100%;
}
设置中间盒子的背景色为红色,外边距左右200像素,高度为400像素
.center{
background: red;
margin: 0 200px;
height: 400px;
}
设置左边盒子的背景色为蓝色,宽度为200像素,向左移动-100%像素
.left{
background: blue;
width: 200px;
margin-left: -100%;
}
设置左边盒子的背景色为粉色,宽度为200像素,向左移动-200像素
.right{
background: pink;
width: 200px;
margin-left: -200px;
}
标签:http mic size red enter nbsp mamicode box ack
原文地址:https://www.cnblogs.com/qirui-/p/11502674.html