标签:auto round lin meta asc gray nbsp order doctype
1.
百分比布局:核心 所有的百分比都是相对父级的
Div{width:50%;}div的宽是它父级元素宽的百分之五十
谷歌浏览器默认字体大小16px,最小字体是10px。
面试题html{font-size:62.5%} 因为62.5%*16=10px 这样方便计算整个页面的字体大小都 是10px,因为字体可以继承。
Css中哪些属性是可以继承的?
Font text line-height color visibility list-style
2.圣杯布局:
两端固定,中间自适应
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.cont{
width: 800px;
height: 100px;
border: 1px solid red;
margin: 0 auto;
padding:0 200px ;
}
.cont>div{
float: left;
height: 100px;
}
.center{
background: red;
width: 100%;
}
.left{
background: gray;
width: 200px;
margin-left: -100%;
position: relative; /*相对自己的位置*/
/*right: 200px;*/
left: -200px;
}
.right{
background: pink;
width: 200px;
margin-right: -200px;
}
.aa{
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="cont">
<div class="center">
1111
</div>
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
<div class="aa">
</div>
</body>
</html>
<script type="text/javascript">
console.log("111");
</script>
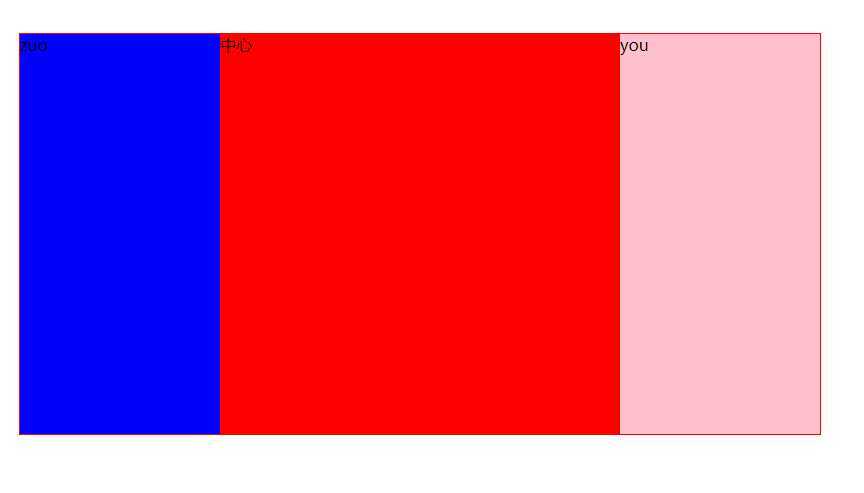
3.双飞翼:中间固定,两边自适应
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 800px;
height: 400px;
border: 1px solid red;
margin: 100px auto;
}
.box>div{
float: left;
height: 400px;
}
.cont{
width: 100%;
}
.center{
background: red;
margin: 0 200px;
height: 400px;
}
.left{
background: blue;
width: 200px;
margin-left: -100%;
}
.right{
background: pink;
width: 200px;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="box">
<div class="cont">
<div class="center">
哈哈哈
</div>
</div>
<div class="left">
zuo
</div>
<div class="right">
you
</div>
</div>
</body>
</html>

Magin-right设置为正数 不会对自身元素造成影响 让平行元素往右移动
Magin-left设置为负数 自身元素就会向右移动
标签:auto round lin meta asc gray nbsp order doctype
原文地址:https://www.cnblogs.com/yuanyeds/p/11504174.html