标签:build 无法 conf img 路径 vue config 项目打包 alt
我们在本地写好代码,然后打包上线前需要修改相关的配置文件,否则项目无法正常运行,主要是路径不对,找不到相关文件。
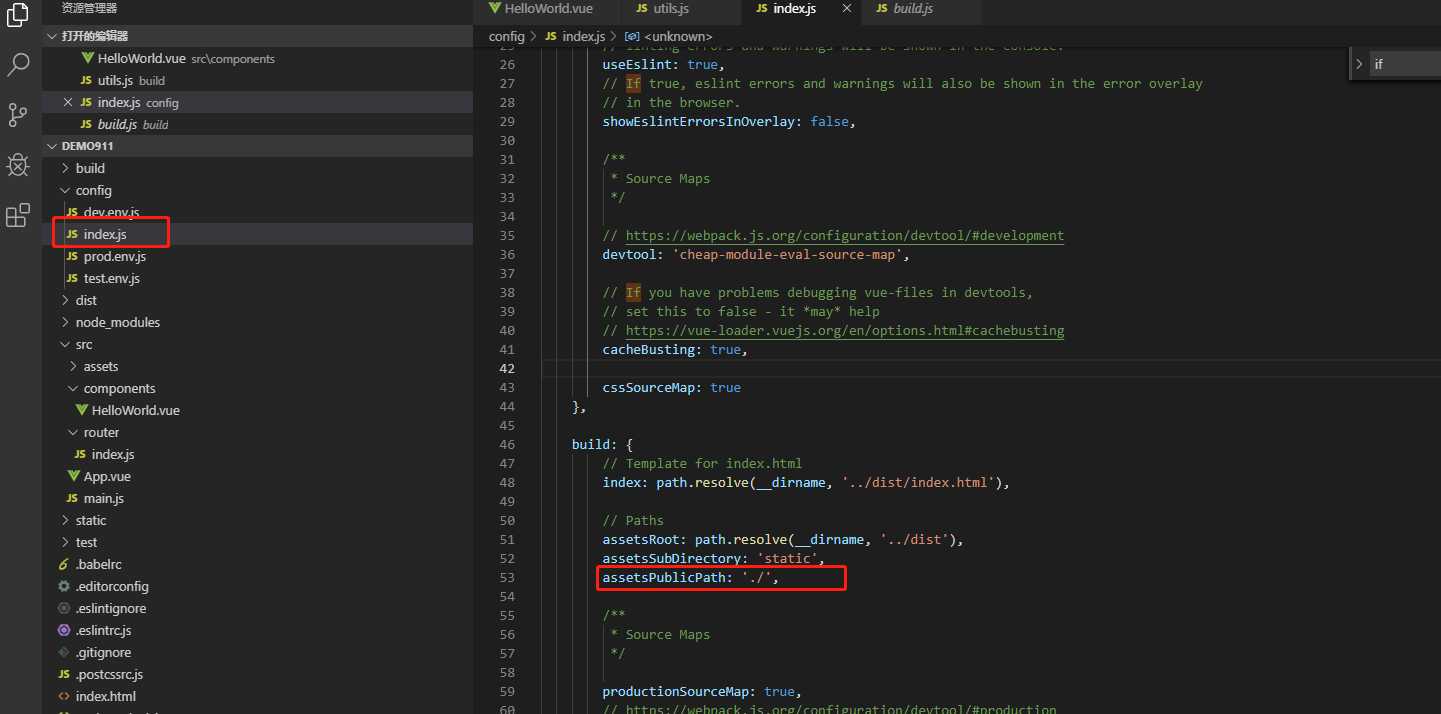
1.修改config > index.js(如下图)

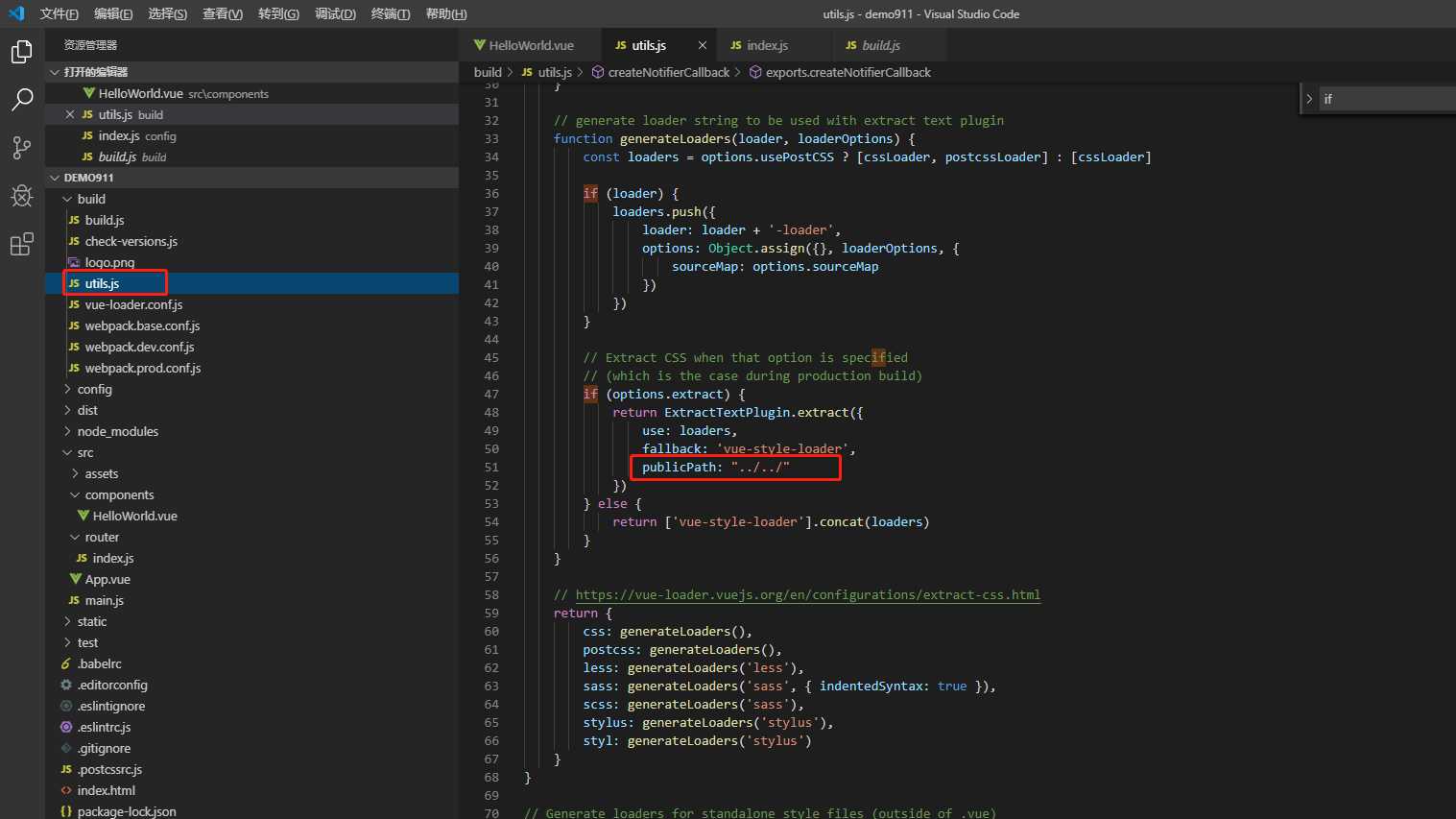
2.在build > utils.js里如下图的地方添加publicPath: "../../"即可。

修改好以上两点,就可以运行部署你打包好的项目了。
标签:build 无法 conf img 路径 vue config 项目打包 alt
原文地址:https://www.cnblogs.com/luxiaoxing/p/11505164.html