标签:image com png black 三角形 otto 出现 info 隐藏
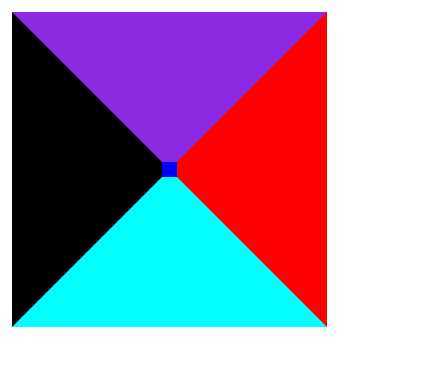
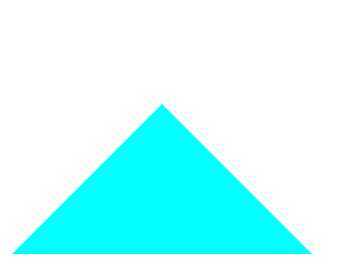
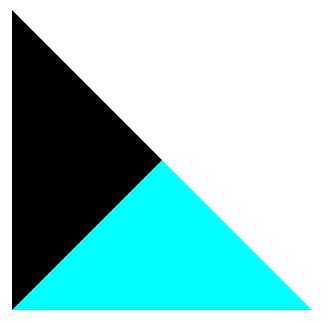
相邻的border会平分所占的区域,出现一个斜线,
.my_triangle{ width: 10px; height: 10px; background-color: blue; border-width: 100px ; border-style: solid; border-left-color: black; border-top-color: blueviolet; border-bottom-color: aqua; border-right-color: red;
}



标签:image com png black 三角形 otto 出现 info 隐藏
原文地址:https://www.cnblogs.com/guyuedashu/p/11517085.html