标签:oat jquer nbsp one over style UNC 透明度 height

案例分析:
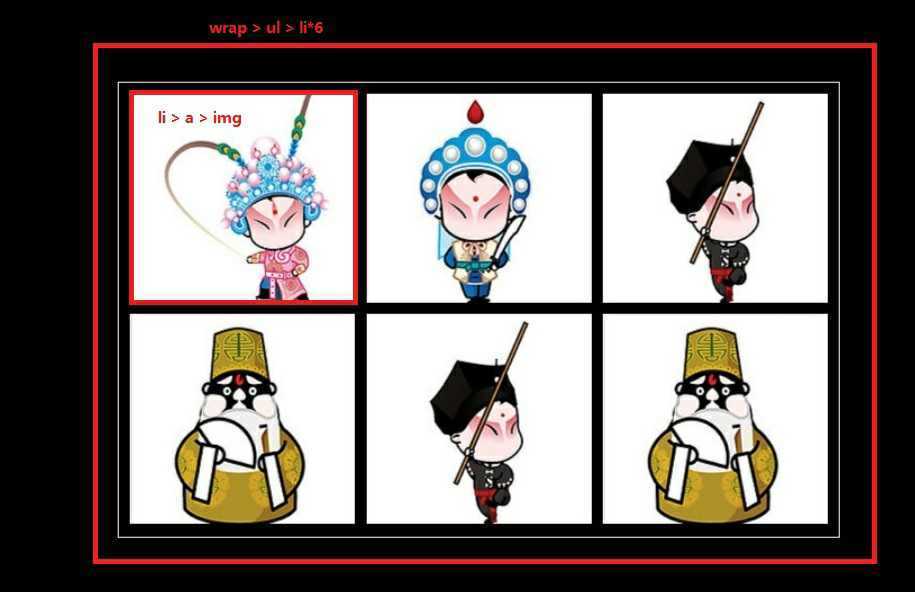
鼠标经过每个li, 所经过的 li 会变亮 (透明度变低) , 其他的 li 会变暗 siblings , 所有的兄弟不包括自己
鼠标离开 wrap ,所有的 li 都会变亮
关键代码:
$(function(){ $(".wrap > ul > li ").mouseenter(function() { $(this).css("opacity" , "1") . siblings().css( "opacity" , "0.4"); ) $(".wrap"). mouseleave(function(){ $(this).find(" li ").css("opacity" , "1");
也可以写成 $(this).children().children()
}) })
完整代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } ul { list-style: none; } body { background: #000; } .wrap { margin: 100px auto 0; width: 630px; height: 394px; padding: 10px 0 0 10px; background: #000; overflow: hidden; border: 1px solid #fff; } .wrap li { float: left; margin: 0 10px 10px 0; } .wrap img { display: block; border: 0; } </style> <script src="jquery-1.12.4.min.js"></script> <script> $(function () { $(".wrap>ul>li").mouseenter(function () { $(this).css("opacity", "1").siblings().css("opacity", "0.4"); }); $(".wrap").mouseleave(function () { //让所有的li都变亮 //$("li"); //$(".wrap li"); //$(".wrap>ul>li") //$(this).children().children("li"); $(this).find(‘li‘).css("opacity", 1); }); }); </script> </head> <body> <div class="wrap"> <ul> <li><a href="#"><img src="images/01.jpg" alt=""/></a></li> <li><a href="#"><img src="images/02.jpg" alt=""/></a></li> <li><a href="#"><img src="images/05.jpg" alt=""/></a></li> <li><a href="#"><img src="images/06.jpg" alt=""/></a></li> <li><a href="#"><img src="images/05.jpg" alt=""/></a></li> <li><a href="#"><img src="images/06.jpg" alt=""/></a></li> </ul> </div> </body> </html>
标签:oat jquer nbsp one over style UNC 透明度 height
原文地址:https://www.cnblogs.com/shanlu0000/p/11516970.html