标签:记录 变化 类型 混合 最大 区别 不用 convert 列表
在从 OLTP 业务数据库向 DW 数据仓库抽取数据的过程中,特别是第一次导入之后的每一次增量抽取往往会遇到这样的问题:业务数据库中的一些数据发生了更改,到底要不要将这些变化也反映到数据仓库中?在数据仓库中,哪些数据应该随之变化,哪些可以不用变化?考虑到这些变化,在数据仓库中的维度表又应该如何设计以满足这些需要。
很显然在业务数据库中数据的变化是非常自然和正常的,比如顾客的联系方式,手机号码等信息可能随着顾客的所在地的更改发生变化,比如商品的价格在不同时期有上涨和下降的变化。那么在业务数据库中,很自然的就会修改并马上反映到实际业务当中去。但是在数据仓库中,其数据主要的特征一是静态历史数据,二是少改变不删除,三是定期增长,其作用主要用来数据分析。因此分析的过程中对历史数据就提出了要求,有一些数据是需要能够反映出在周期内的变化历史,有一些数据缺不需要,那么这些数据应该如何来控制。
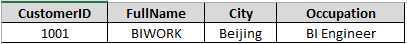
假设在第一次从业务数据库中加载了一批数据到数据仓库中,当时业务数据库有这样的一条顾客的信息。

顾客 BIWORK ,居住在北京,目前是一名 BI 的开发工程师。假设 BIWORK 因为北京空气质量 PM2.5 等原因从北京搬到了三亚。那么这条信息在业务数据库中应该被更新了 -

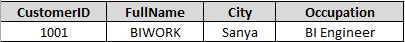
那么当下次从业务数据库中抽取这类信息的时候,数据仓库又应该如何处理呢?我们假设在数据仓库中实现了与业务数据库之间的同步,数据仓库中也直接将词条数据修改更新。后来我们创建报表做一些简单的数据统计分析,这时在数据仓库中所有对顾客 BIWORK 的销售都指向了 BIWORK 新的所在地 - 城市三亚,但是实际上 BIWORK 在之前所有的购买都发生在 BIWORK 居住在北京的时候。这是一个非常简单的例子,它描述了因一些基本信息的更改可能会引起数据归纳和分析出现的问题。但是有时,这种场景的的确确可能是存在的。
为了解决类似于这样的问题需要了解数据仓库中的一个非常重要的概念 - 缓慢渐变维度。
在数据仓库中,我们可以保持业务数据和数据仓库中的数据始终处于一致。可以在 Customer 维度中使用来自业务数据库中的 Business Key - CustomerID 来追踪业务数据的变化,一旦发生变化那么就将旧的业务数据覆盖重写。
DW 中的记录根据业务数据库中的 CustomerID 获取了最新的 City 信息,直接更新到 DW 中。

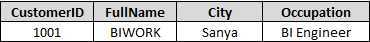
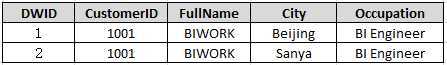
当然在数据仓库中更多是对相对静态的历史数据进行数据的汇总和分析,因此会尽可能的维护来自业务系统中的历史数据,能够真正捕获到这种历史数据的变化。以上面的例子来说,可能需要分析的结果是 BIWORK 在 2012年的时候购买额度整体平稳,但是从2013年开始购买额度减少了,出现的原因可能与所在的城市有关系,在北京的门店可能比在三亚的门店相对要多一些。像这种情况,就不能很简单在数据仓库中将 BIWORK 当前所在城市直接更新,而应该新增加一条数据来说明现在 BIWORK 所在地是在 Sanya。

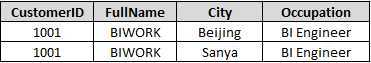
但是如果仅仅在 DW 中新增一条新的数据仍然会出现新的问题,因为在 DW 中标识这个顾客是通过 CustomerID 来实现的,这条 CustomerID 来源于业务数据库,它是唯一的。然而在 DW 中新增一条数据来保存业务数据库中历史信息,就无法保证这条数据在 DW 中的唯一性了,其它的 DW 数据表关联到这张表就无法知道应该如何引用这个 Customer 的信息。实际上,如果 CustomerID 在 DW 中也作为主键来唯一标识 Customer 的话,在插入新数据的时候就会发生失败。
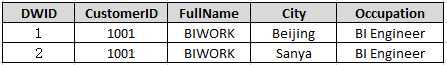
因此我们需要继续保持 Business Key 业务键,因为它是关联到业务数据库的唯一纽带。做出改变的部分就是新增加一个 Key,一个数据仓库的键。在数据仓库的术语里面,这个唯一标识数据仓库表记录的键我们称之为 Surrogate Key 代理键,通常设置为DW表的主键。

在上面这张表中,其中 -
CustomerID - Business Key 业务键,用来连接业务数据库和数据仓库的键,注意无论在业务数据库还是数据仓库无论任何时候都不应该发生改变。
DWID - Surrogate Key 代理键,一般设置为 DW 维度表的主键,用来在数据仓库内部中的维度表和事实表建立关联。
什么时候可以不用代理键?我觉得可以结合我们的实际业务,比如像有些业务表本身的 Business Key 就已经是整形的了,并且表中的属性基本上不随着时间或地理发生改变。比如像某些国家名称,地区编号编码等等基本上不会怎么发生改变,即使改变了也不需要维护历史记录这样的情况下可以直接使用业务数据库中的 Business Key 而不需要设置新的 Surrogate Key。

接着上面的表结构讲,光这样设置了新的 Surrogate Key - DWID 是不够的,因为还需要告诉数据仓库哪一条信息是现在正在使用的。当然可以根据 DWID 的顺序来查出最新的记录,但是每次都要比较 CustomerID 然后找出最大的 DWID 这样的查询比较麻烦。

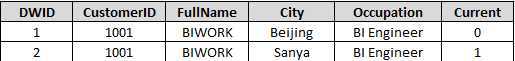
因此可以额外一个标志表示这条数据是最新更改的。
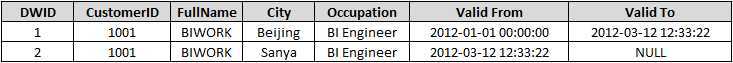
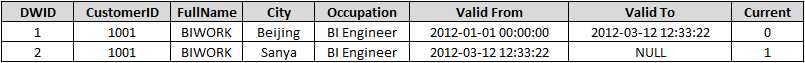
另外的一种方式就是通过起始时间来标识,Valid To 为 NULL 的标识当前数据。

当然,也有将两者都综合的。

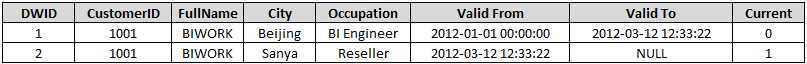
还有一种情况就是混合使用 Type 1 和 Type 2 的,比如说 Occupation 这个字段在业务数据库中发生了变化,但是可以不用维护这个历史信息,因此可能的做法是直接将最新的 Occupation 在数据仓库中覆盖掉。

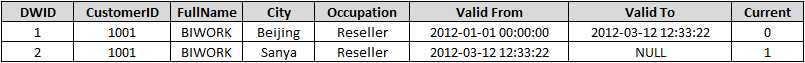
根据实际情况,还有一种做法就是全部覆盖掉。

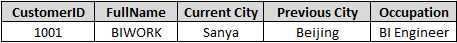
实际上 Type 1 and 2 可以满足大多数需求了,但是仍然有其它的解决方案,比如说 Type 3 SCD。 Type 3 SCD 希望只维护更少的历史记录,
比如说把要维护的历史字段新增一列,然后每次只更新 Current Column 和 Previous Column。这样,只保存了最近两次的历史记录。但是如果要维护的字段比较多,就比较麻烦,因为要更多的 Current 和 Previous 字段。所以 Type 3 SCD 用的还是没有 Type 1 和 Type 2 那么普遍。

在不同的工具中对 SCD 的实现是不一样的,比如在微软 SSIS SCD 控件的设计当中对 SCD 的实现:
所以和我这里介绍到的三种 Type SCD 基本类型在原型和概念实现上有一些区别,这一点希望大家不要混淆,关注的重点应该是具体的实现方式和解决思路的原型。
更多 BI 文章请参看 BI 系列随笔列表 (SSIS, SSRS, SSAS, MDX, SQL Server) 如果觉得这篇文章看了对您有帮助,请帮助推荐,以方便他人在 BIWORK 博客推荐栏中快速看到这些文章。
转载自:https://www.cnblogs.com/biwork/p/3363749.html
标签:记录 变化 类型 混合 最大 区别 不用 convert 列表
原文地址:https://www.cnblogs.com/guohu/p/11516973.html