标签:exp col 报错 code console 删除 src microsoft 版本问题
第一次接触TypeScript,配置好环境后,
发现连编写个最基本的Hello World都报错,代码如下:
const hello:string = "Hello World!"
console.log(hello)
报错代码如下:
error TS1008: Unexpected token; ‘module, class, interface..................
再次编写其他简单代码,又一次报错,代码如下:
let x: [number, string]; x = [5, "abc"]; console.log(x[0]);
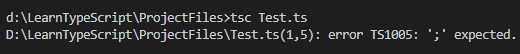
报错代码如下:
Test.ts(1,5): error TS1005: ‘;‘ expected.

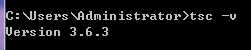
完全不合逻辑的报错看得我一脸懵逼,后来发现问题,是因为TypeScript版本过低!使用命令 tsc -v,查看版本号Version 1.0.3.0,如下图:

现在都已经到了3.x版本了,但是安装下来的竟然还是1.0版本。
发现问题后,果断重新安装TypeScript,但是问题依然没有解决。
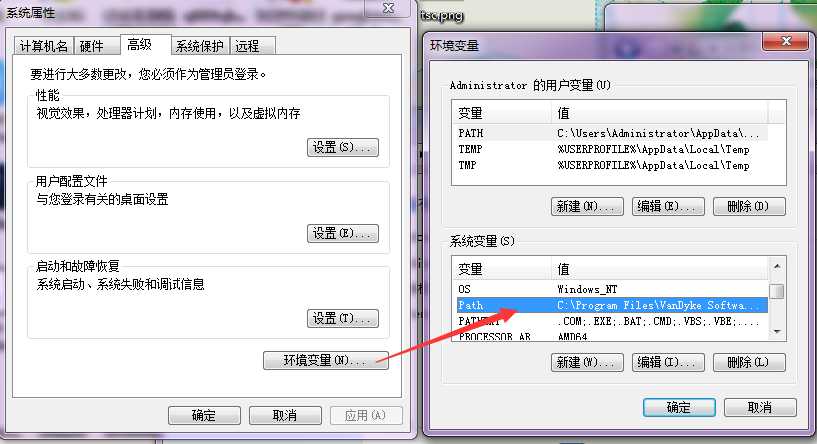
继续往下查发现原来是环境变量中配置的是旧版本的路径:C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0

把改路径从Path中删除,用npm命令重新安装TypeScript,版本问题终于解决:

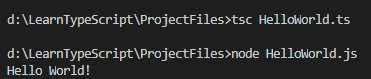
重新编译ts文件,问题终于解决!

【初识TypeScript】 配置环境后运行Hello World编译报错.
标签:exp col 报错 code console 删除 src microsoft 版本问题
原文地址:https://www.cnblogs.com/SunboyL/p/11517304.html