标签:style blog http for sp div on 2014 log
前段时间下了NGUI新版本3.7.4,看到例子Endless Scroll Views,实现了循环拖动,可能会用到,先把实现步骤贴出来跟大家分享一下。
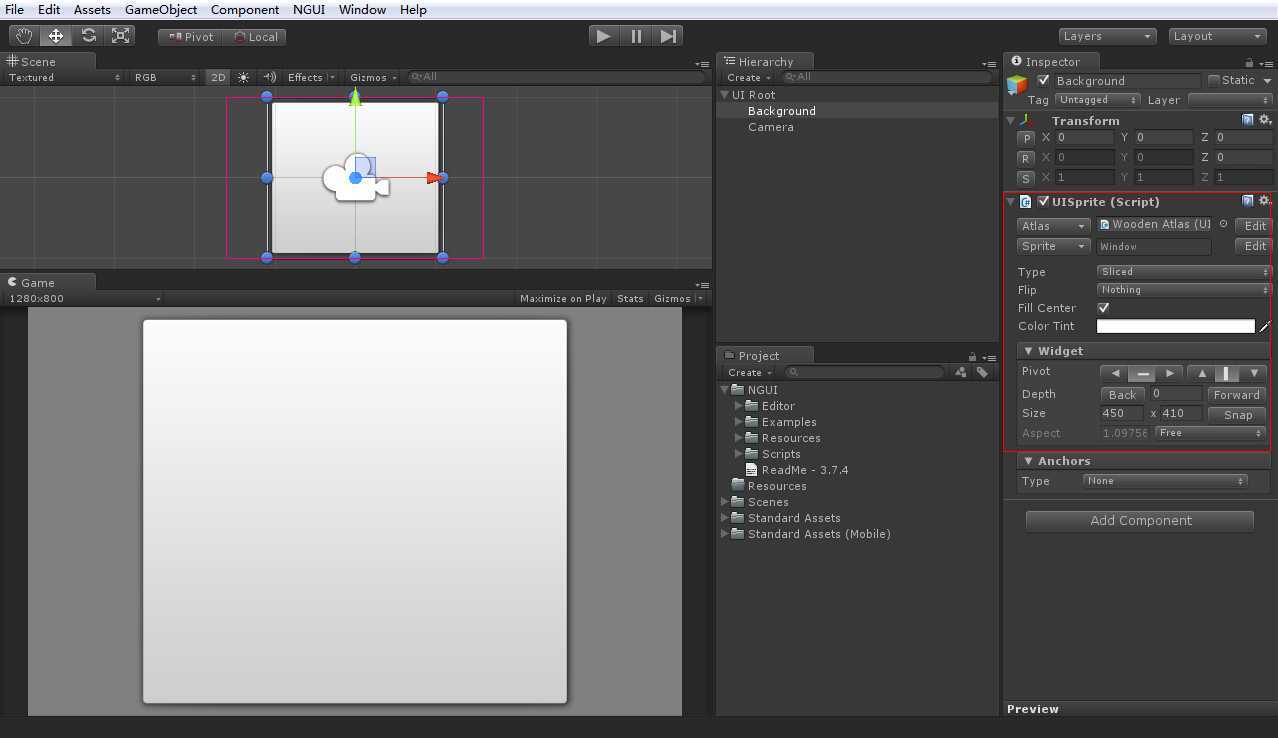
1.首先新建一个背景。

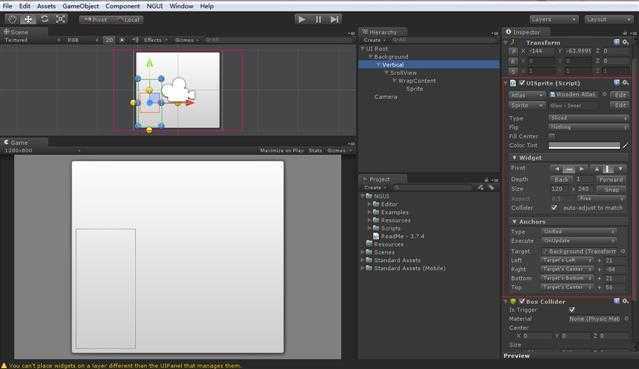
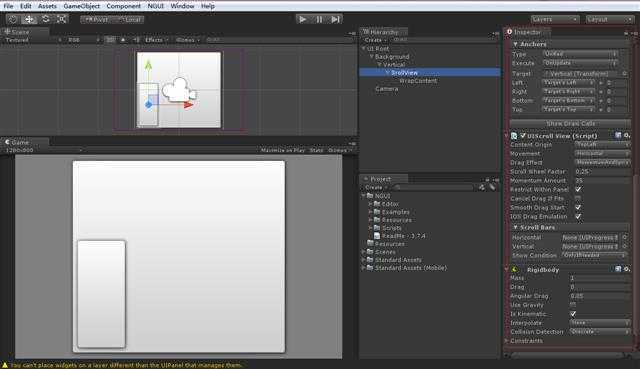
2.添加所需控件,类似滑动列表,稍微有点区别。


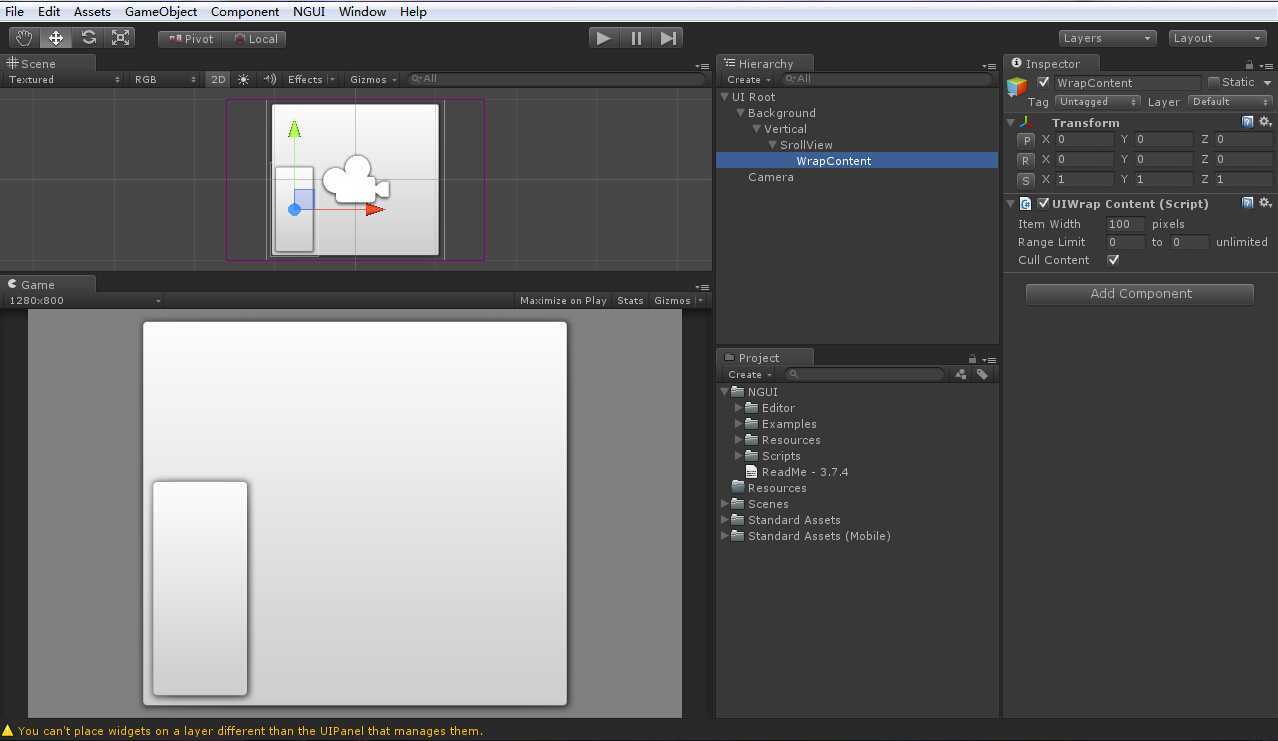
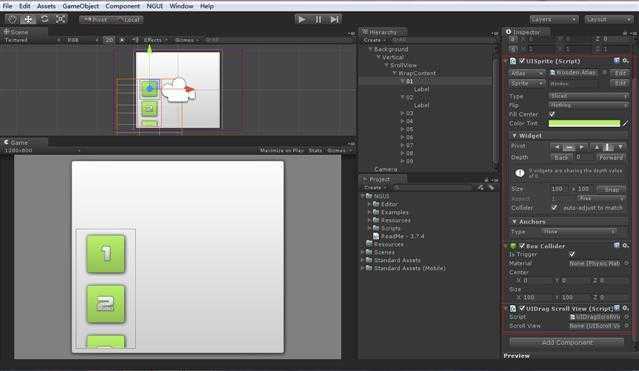
创建一个空GameObject,命名为WrapContent,并Reset它的transform,添加一个WrapContent脚本。

添加子物体,类似滑动列表,但子物体的坐标值需手动赋值,按照高度累加,如:第一个Y为0,子单元高度为100,那么第二个Y为-100,类推。Drag Scroll View脚本中的Scroll View变量不用赋值。

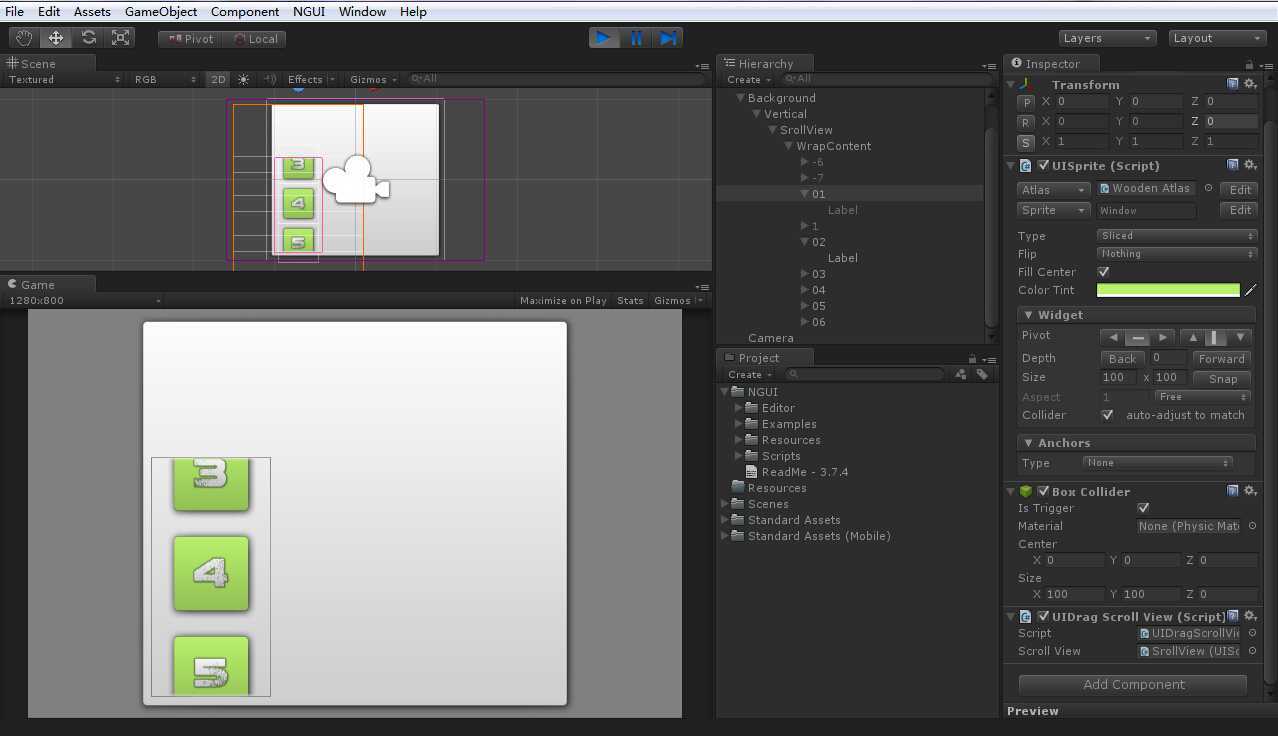
运行效果:

用到的都是NGUI自带的脚本,没有写代码。
PS:子物体坐标需手动赋值,不然运行时数字排序不会按照顺序排列。
J%AN@J5@S72DSLPO0NK]T.jpg)
标签:style blog http for sp div on 2014 log
原文地址:http://www.cnblogs.com/Sakya00/p/4053048.html