标签:absolute spl lex red http ora pos isp 填充
今天总结下几种div中的内容水平居中的几种方法,至于好坏我还不是很清楚,就不阐述,希望有大佬能指示下,小弟不胜感激
1.首先是常规的 margin属性,上下固定,左右自适应
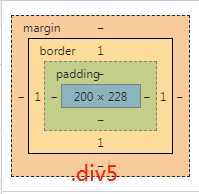
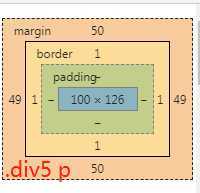
<style> .div5{ width: 200px; border: 1px solid darkgoldenrod; } .div5 p{ border: 1px solid darkorange; margin: 25% auto; width: 100px; } </style> <div class="div5"> <p> this is a demo this is a demo this is a demo this is a demo </p> </div>



2.div高度自适应的情况
div在不设置高度的时候,会被里面的内容撑开,内容自动填充在div中,无论是一行内容还是多行内容,此时不需要设置垂直居中,内容自动在中间的,
想要看的更直观些,只需要加上padding元素,内容四周便会留下空白,实现水平垂直居中的效果
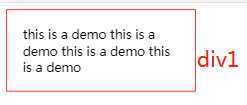
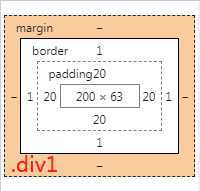
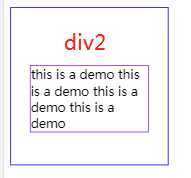
<style type="text/css"> .div1{ width: 200px; border: 1px solid red; padding: 20px; } </style> <div class="div1"> this is a demo this is a demo this is a demo this is a demo </div>


3. 设置高度,多行的
当行的文字内容我们用line-height就能解决
多行的我们需要在里面加一个块级标签<div><p>
3.1 绝对定位,脱离文档流的方式
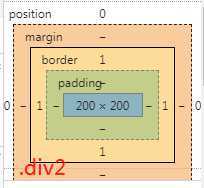
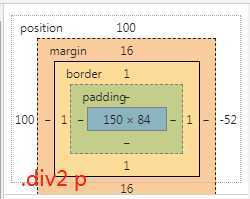
<style type="text/css"> .div2{ width: 200px; height: 200px; border: 1px solid blue; position: relative; } .div2 p{ width: 150px; border: 1px solid blueviolet; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%) } </style> <div class="div2"> <p> this is a demo this is a demo this is a demo this is a demo </p> </div>



3.2 模拟表格形式
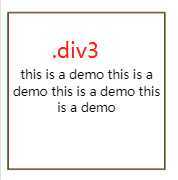
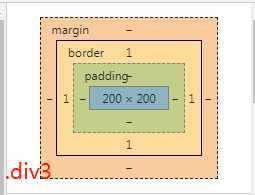
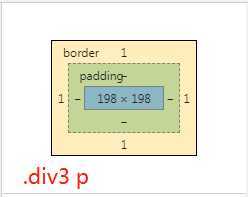
<style> .div3{ width: 200px; height: 200px; border: 1px solid green; display: table;//此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 } .div3 p{ border: 1px solid darkred; display: table-cell;//此元素会作为一个表格单元格显示(类似 <td> 和 <th>) vertical-align: middle; text-align: center; } </style> <div class="div3"> <p> this is a demo this is a demo this is a demo this is a demo </p> </div>



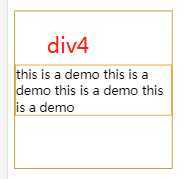
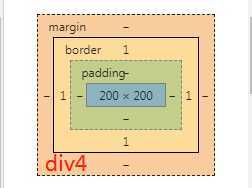
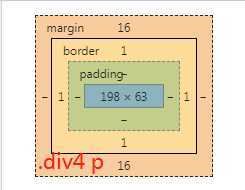
4.CSS3Flex布局
<style>
.div4{
width: 200px;
height: 200px;
border: 1px solid darkgoldenrod;
display: flex;
justify-content: center;
align-items: center;
}
.div4 p{
border: 1px solid darkorange;
}
</style>
<div class="div4">
<p>
this is a demo
this is a demo
this is a demo
this is a demo
</p>
</div>



以上就是小弟常用的几种方式,若有新的方式再跟大家分享
标签:absolute spl lex red http ora pos isp 填充
原文地址:https://www.cnblogs.com/smile-xin/p/11519062.html