标签:中秋节 none ogre height col etc 透明 它的 idt

中秋节学习,,
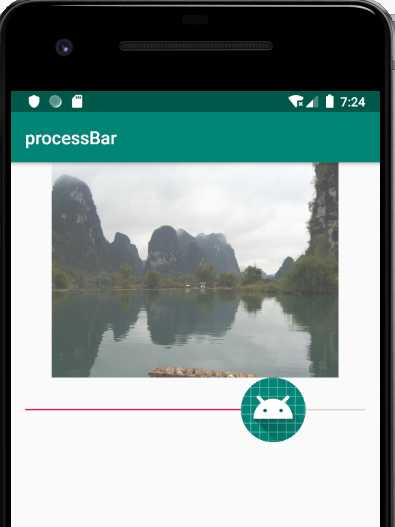
通过拖动滑块,改变图片的透明度

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="240dp" android:src="@drawable/lijiang"/> <!-- 定义一个拖动条,并改变它的滑块外观 --> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" android:thumb="@mipmap/ic_launcher"/> </LinearLayout>

override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val image = findViewById<ImageView>(R.id.image) val seekBar = findViewById<SeekBar>(R.id.seekbar) seekBar.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener { // 当拖动条的滑块位置发生改变时触发该方法 override fun onProgressChanged(bar: SeekBar, progress: Int, fromUser: Boolean) { // 动态改变图片的透明度 image.imageAlpha = progress } override fun onStartTrackingTouch(bar: SeekBar) { } override fun onStopTrackingTouch(bar: SeekBar) { } }) }
标签:中秋节 none ogre height col etc 透明 它的 idt
原文地址:https://www.cnblogs.com/superxuezhazha/p/11519252.html