标签:搭建 color path http nbsp ase 其他 info 逗号
一、常见的形式
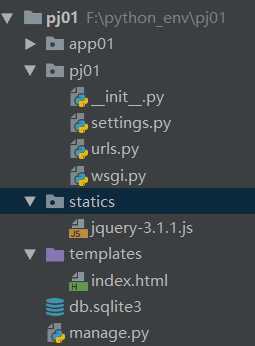
前面初步搭建Django开局时候就 在 项目路径下 建立了statics 文件夹,然后在 settings.py 文件的末尾添加了 statics 文件夹的绝对路径。
# 这个可以给模板文件使用,当statics 文件夹路径有变化,或者添加了其他的文件, #所有的模板使用了 静态文件 就不需要修改引用路径,相当于所有静态文件的别名 STATIC_URL = ‘/static/‘ # 这个是真正的静态文件路径,静态文件在几个路径下就添加几个,后续可能增加图片路径等,就是告诉Django去哪里真正获取静态文件 # 一样在这个地方添加 【注意使用tuple 后面要有逗号】 STATICFILES_DIRS = ( (os.path.join(BASE_DIR, ‘statics‘)), ) # 在 1.11.24 版本可以使用列表 STATICFILES_DIRS = [ (os.path.join(BASE_DIR, ‘statics‘)) ]
此时的文件结构是这样的

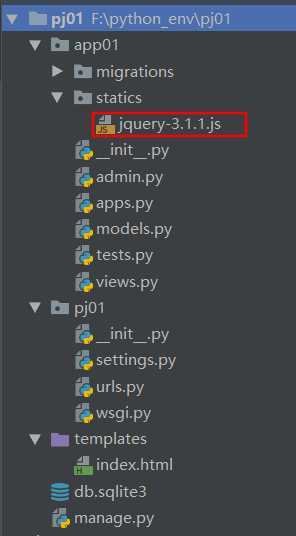
二、静态文件还有可能在 app 那一层

此时的 statics 引用路径就需要重写
STATIC_URL = ‘/static/‘ STATICFILES_DIRS = [ (os.path.join(BASE_DIR, ‘app01/statics‘)) # 添加了 app01 ]
三、使用
方式1
<script src="/static/jquery-3.1.1.js"></script> /static/ 就是别名,后面跟在静态文件
方式2
在HTML文件的最开头引入 <!DOCTYPE html> {% load staticfiles %} {# 就这个 #} <html lang="en"> 在 下面引用静态文件 <script src="{% static ‘jquery-3.1.1.js‘ %}"></script>
标签:搭建 color path http nbsp ase 其他 info 逗号
原文地址:https://www.cnblogs.com/chenpython123/p/11520384.html