标签:自己 alt dash 避免 button 点击 路由 点击事件 一个
一、安装vuex

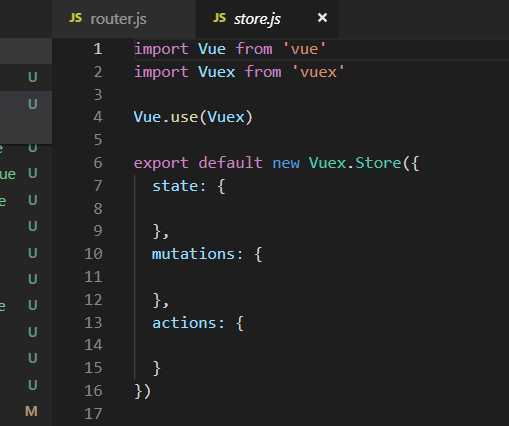
安装完后发现多了store.js文件

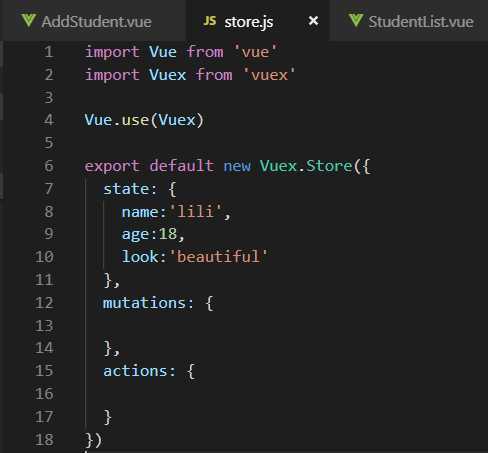
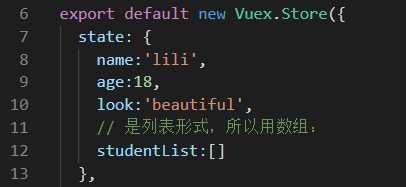
store.js相当于仓库,会把所有的数据写在state中
二、安装好后重新运行

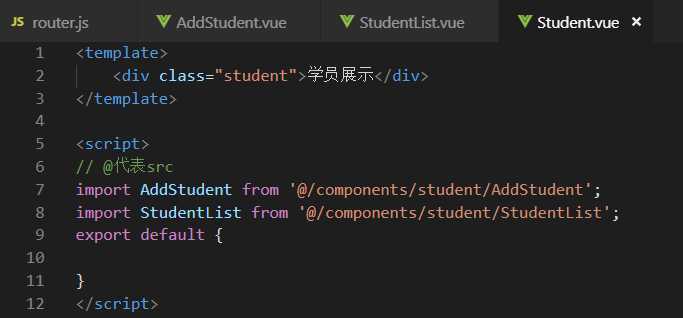
三、在学员展示页面添加功能
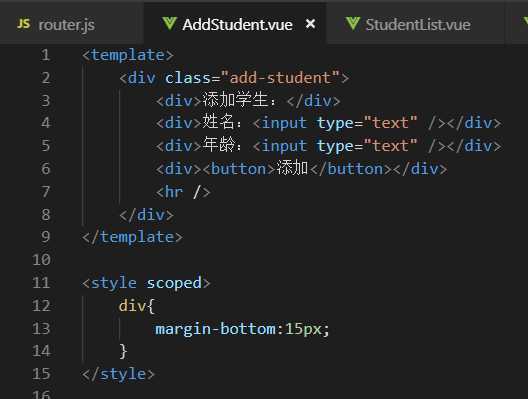
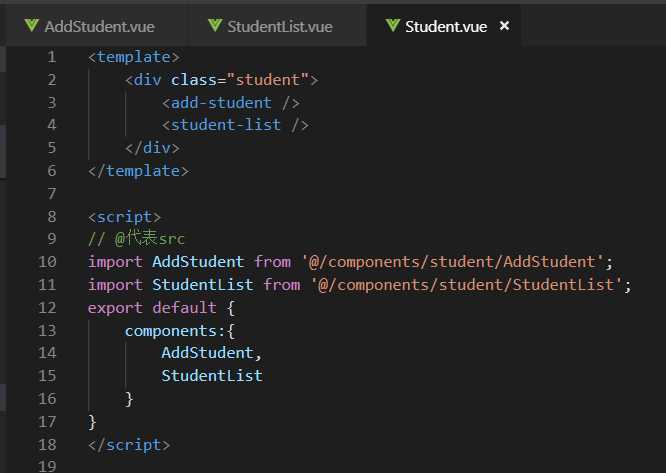
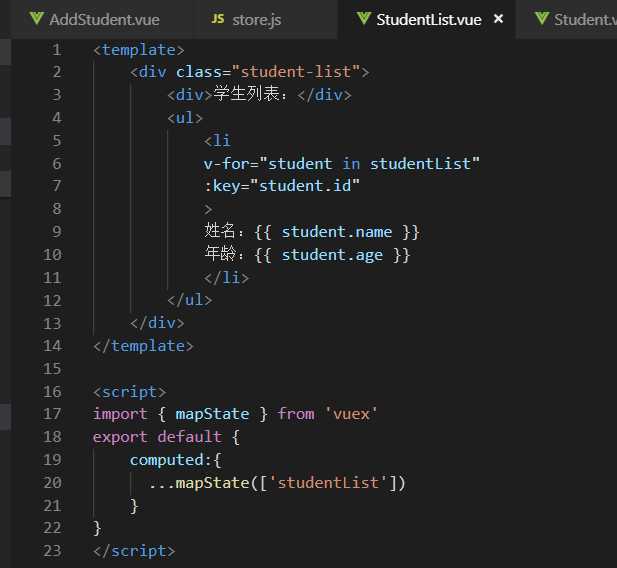
1)在Student.vue中引入两个组件

2)在component中添加这两个组件

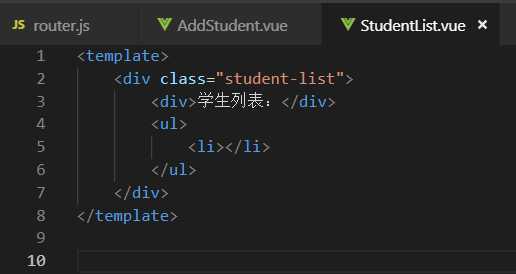
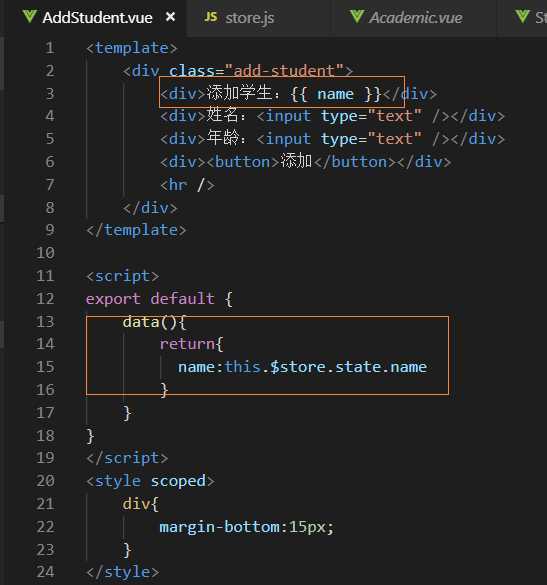
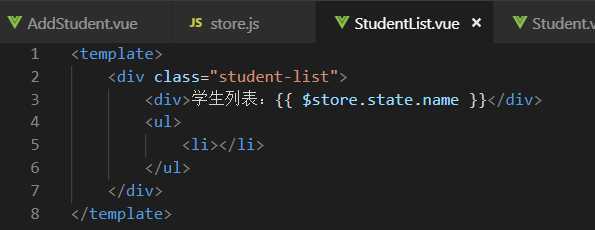
3)把两个组件里面的内容写好


4)在student.vue中使用组件

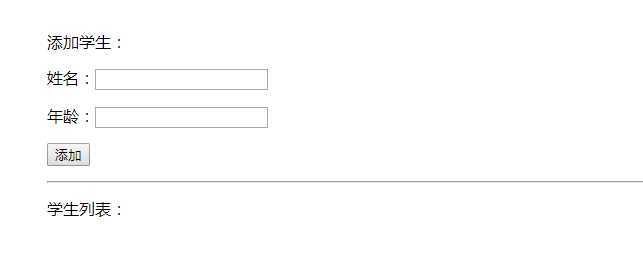
显示结果:

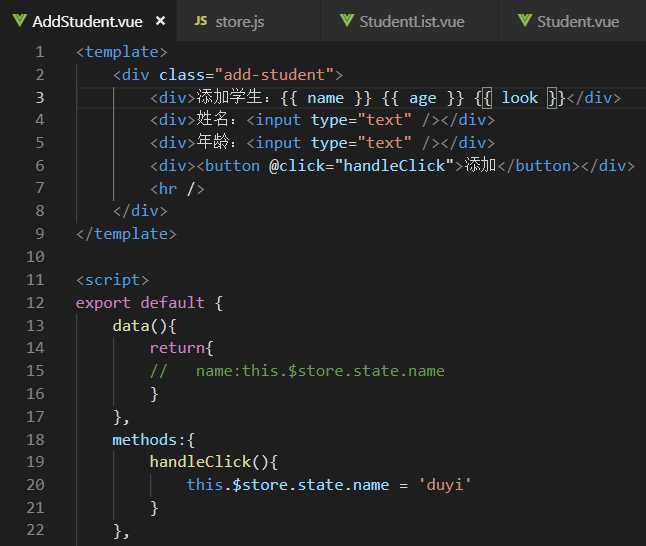
四、获取store中的数据
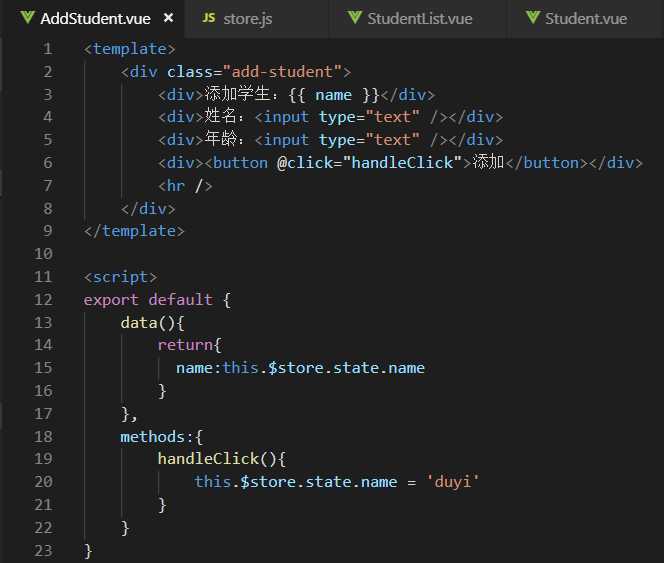
可以通过$store获取

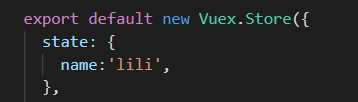
数据池中:

studentList中:


给button添加点击事件改变名字时,发现添加学生名字没变


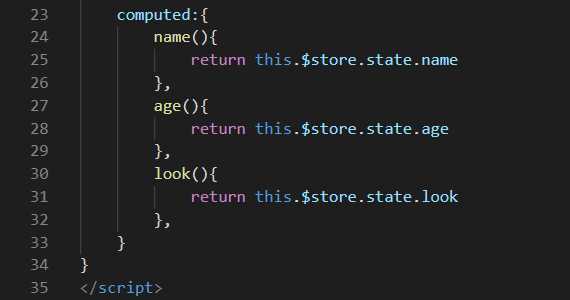
原因是data中name被固定了,$store.state.name改变了data中的name也不改变,所以这时可以用计算属性computed,使数据更新


数据都可以改变了
五、如果store中数据增加




使用此方法可以改变数据,但是如果数据池中的数据多,则用这种方法不方便
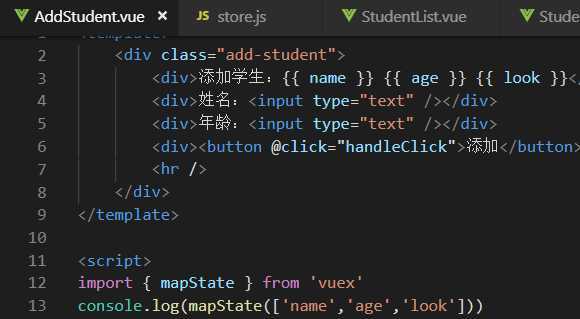
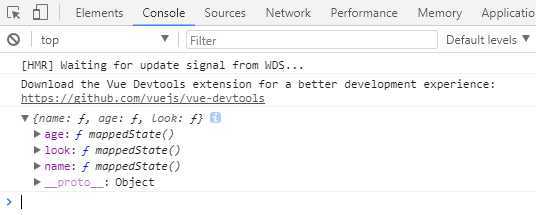
所以vuex中提供方法可以拿到store中的很多数据 —> mapState (直接返回对象,对象里是一个一个的函数)


是对象,对象里是一个一个的函数,跟computed很像
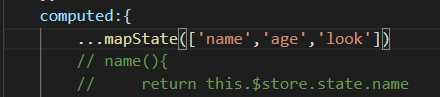
mapState可以直接放在computed里

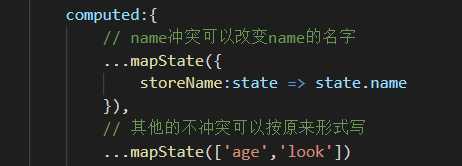
但如果自己的data里有name属性,上面就会渲染自己的,为避免冲突,mapStata中的name可以改变名字

上面渲染改名字:

六、实现添加列表的功能
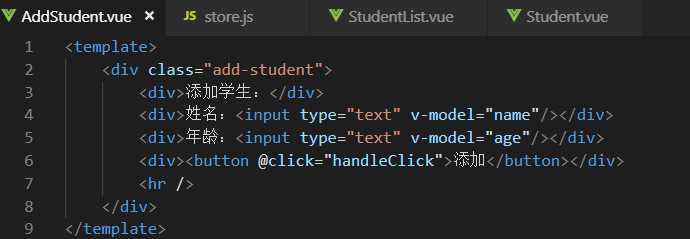
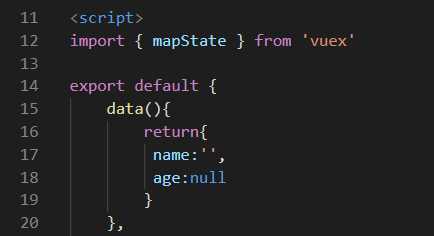
1)首先要知道input里输入的数据是什么,所以双向数据绑定

2)在数据中设置name和age

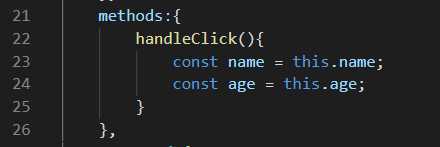
3)点击button时需要知道输入框里的值是什么

4)更改store中的数据

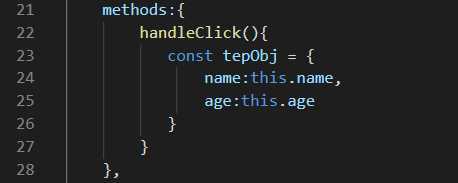
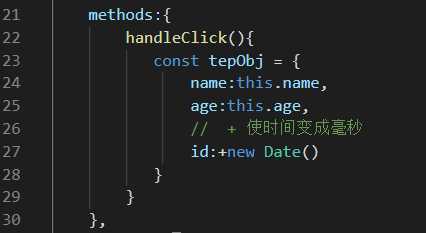
5)把3)中name的值和age的值放到对象中,再把对象放到数组中

6)渲染列表用for循环,for循环需要key值,这里用时间戳当key值

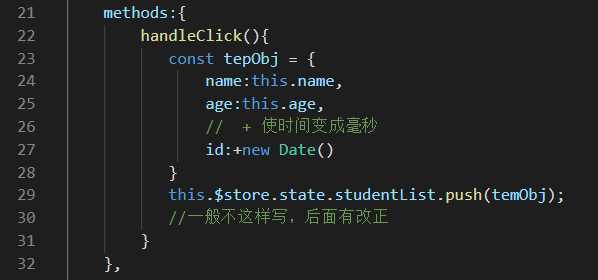
7)改变列表的值

8)更改studentList组件


标签:自己 alt dash 避免 button 点击 路由 点击事件 一个
原文地址:https://www.cnblogs.com/tianya-guoke/p/11520850.html