标签:ali http请求 一个 zip 标签页 理解 webkit hud 点击
Web框架本质
我们可以这样理解:所有的web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。这样我们就可以自己实现web框架了。
半成品自定义web框架
import socket sk = socket.socket() sk.bind(‘127.0.0.1‘,8080) sk.listen() while True: conn,addr = sk.accept() data = conn.recv(8096) conn.send(b"oK") conn.close()
可以说Web服务本质上都是在这十几行代码基础上扩展出来。这段代码就是他们的祖宗。
用户的浏览器一输入网址,都会遵循统一的规则发送给服务端数据。所以,这个规则就是HTTP协议,以后浏览器发送请求信息也好,服务器回复响应信息也罢,都要按照这个规则来。
HTTP协议主要规定了客户端和服务器之间的通信格式,那HTTP协议是怎样规定消息格式呢?
让我们首先打印下我们在服务端接收到的消息是什么。
import socket sk = socket.socket() sk.bind(("127.0.0.1",8080)) sk.listen() while True: conn,addr = sk.accept() data = conn.recv(1024) print(data) #将浏览器发来的消息打印出来 conn.send(b"OK") conn.close()
输出:
b‘GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nDNT: 1\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=RKBXh1d3M97iz03Rpbojx1bR6mhHudhyX5PszUxxG3bOEwh1lxFpGOgWN93ZH3zv\r\n\r\n‘
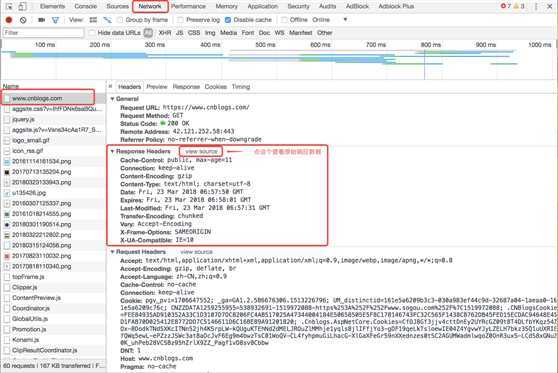
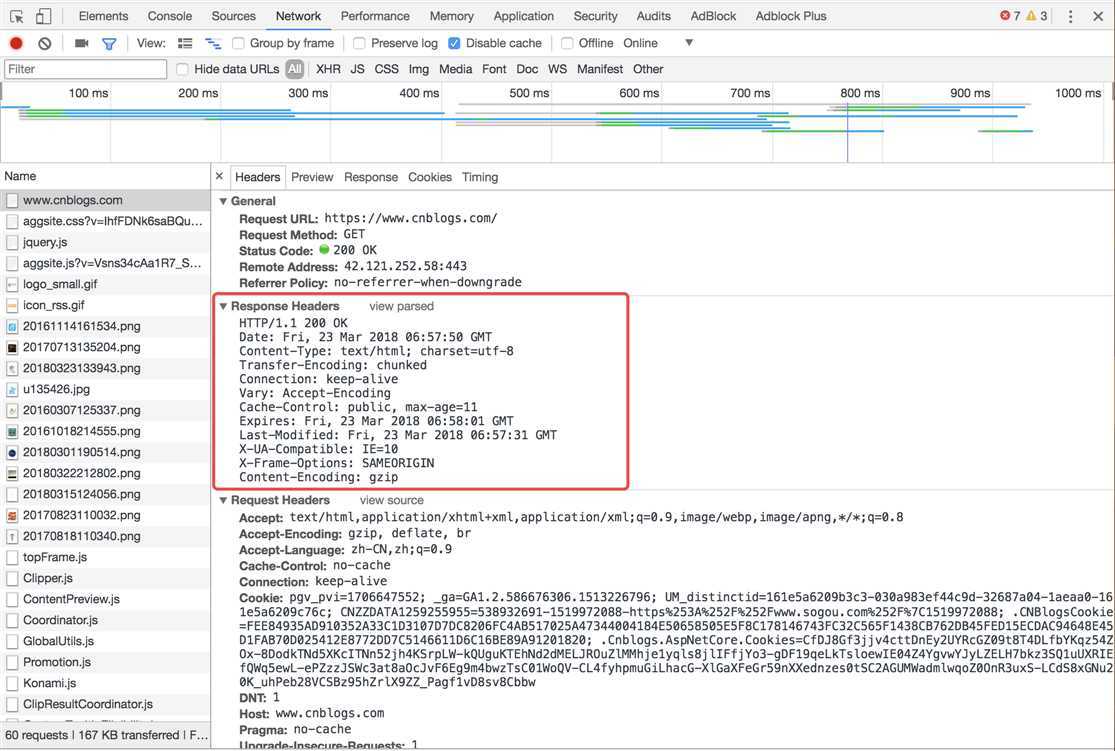
然后我们再看一下我们访问博客园官网是浏览器收到的响应是什么。
响应相关信息可以在浏览器调试窗口的network标签页中看到

点击view source之后显示如下图:

我们发现收发的消息需要按照一定的格式来,这里就需要了解HTTP协议了
HTTP协议介绍
HTTP协议对收发消息的格式要求
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body
是可选的。HTTP响应的Header中有一个Content-Type表明响应的内容格式。如 text/html表示HTML网页
HTTP GET请求的格式
标签:ali http请求 一个 zip 标签页 理解 webkit hud 点击
原文地址:https://www.cnblogs.com/s686zhou/p/11525303.html