标签:ret 编译 targe 修复 code 项目 html 版本 log
之前的ResourceDictionary主题资源替换(一)通过加载顺序来覆盖之前的主题资源,介绍了WPF框架对ResourceDictionary资源的合并规则。
此篇介绍一种在编译期间,实现资源替换的方案
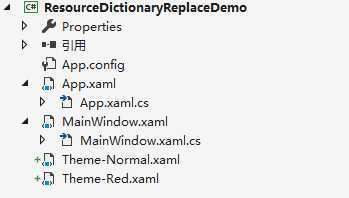
如下图,项目中存在俩个主题资源字典,我们想通过配置一键修改项目的主题。


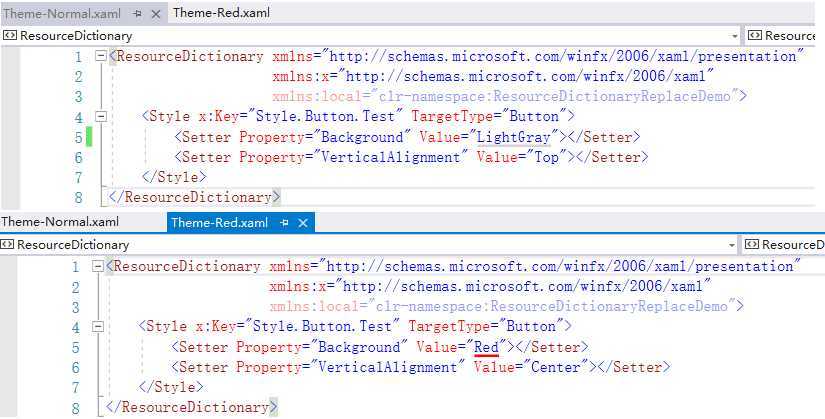
首先,我们默认使用的是灰色主题


新建文件Themes.props(主题设置),

并添加当前主题版本:
1 <Project> 2 <PropertyGroup> 3 <Theme>Theme-Red</Theme> 4 </PropertyGroup> 5 </Project>
如上,切换当前版本为红色主题
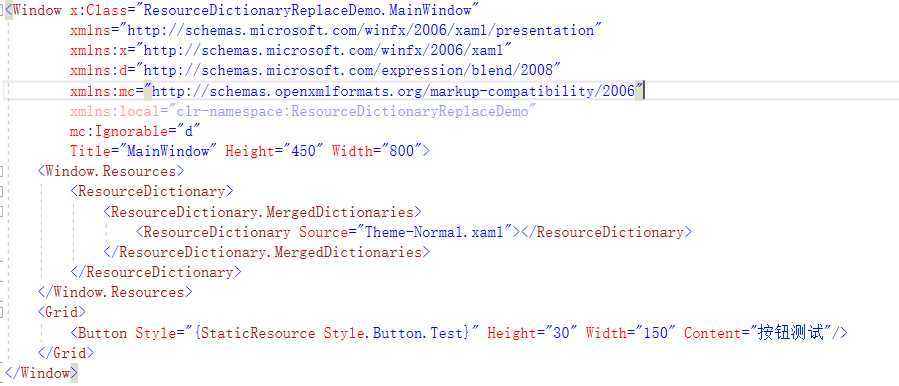
引入主题配置文件:
<Import Project="..\Themes.props" Condition="Exists(‘..\Themes.props‘)" />
添加资源替换:
在编译前,判断当前主题,如果为红色主题,则替换;
1 <Target Name="ReplaceTheme" BeforeTargets="BeforeBuild" Condition="‘$(Theme)‘ == ‘Theme-Red‘"> 2 <ItemGroup> 3 <Page Remove="Theme-Normal.xaml" /> 4 <Page Remove="Theme-Red.xaml" /> 5 <Page Include="Theme-Red.xaml"> 6 <Generator>MSBuild:Compile</Generator> 7 <Link>Theme-Normal.xaml</Link> 8 </Page> 9 </ItemGroup> 10 </Target>
替换后的主题色:

此方案,需要资源字典中的键值匹配对应,如果缺失了某个样式等资源,后续可能会有意想不到的异常哦~
如何规避?
可以下载资源字典修复工具,Github地址:ResourceIntegrityCheck

工具会将缺失的资源,从另一份资源字典中复制到此资源文件中。所以修复完成,提交代码前可以确认下,资源如样式是否匹配当前主题。
ResourceDictionary主题资源替换(二) :通过加载顺序来覆盖之前的主题资源
标签:ret 编译 targe 修复 code 项目 html 版本 log
原文地址:https://www.cnblogs.com/kybs0/p/10731416.html