标签:支持 取出 上下 连接 sts public 标签 load 端口号
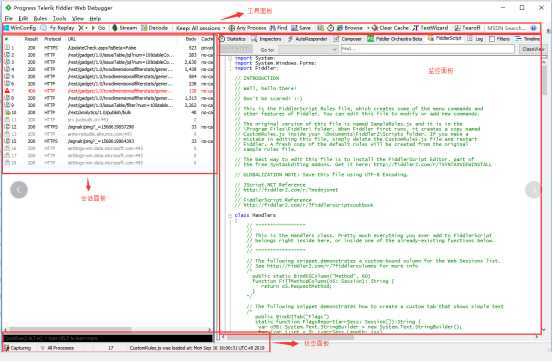
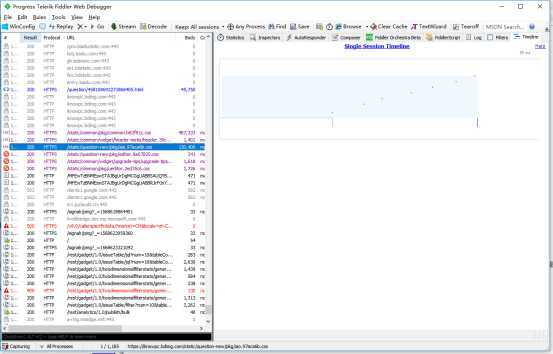
Fiddler的主界面分为 工具面板、会话面板、监控面板、状态面板


两种模式

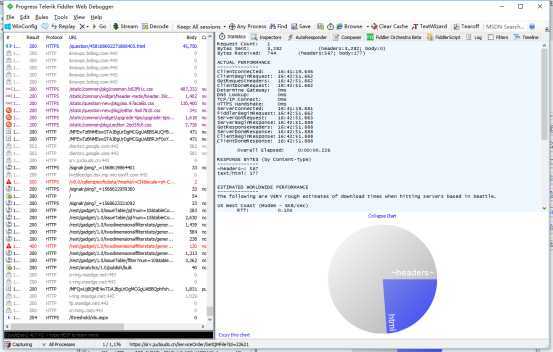
<1> Statistics---统计

<2> Timeline---时间轴
每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴,用图表的形式展现出来,就形成了瀑布图。在Fiddler中,只要在左侧选中一些请求,右侧选择Timeline标签,就可以看到这些请求的瀑布图

控制台Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。
常见得命令有:
|
命令 |
解释 |
|
help |
打开官方的使用页面介绍,所有的命令都会列出来 |
|
cls |
清屏 (Ctrl+x 也可以清屏) |
|
select |
选择会话的命令 |
|
?.png |
用来选择png后缀的图片 |
|
bpu |
截获request |
|
bpafter |
截获response |
截包改包操作
1)全局断点:中断fiddler捕获所有请求
第一步:rules-> automatic breakpoint ->before requests
第二步:选中before requests选项后,打开一个页面看到T的标识,说明断点成功
第三步:打完断点后,会发现所有的请求都无法发出去了,这时候,点下Go按钮,就能走下一步了
第四步:找到需要修改的请求后,选中该条会话,右侧打开WebFroms,这时候里面的参数都是可以修改的了
第五步:修改之后点Run to Completion就能提交了,于是就成功修改了请求参数了
清除断点:rules-> automatic breakpoint ->disabled
2)bpu url在某个url发包时打断点
bpu 清理掉已设置的断点
3)rules里面的breakpoint设置
1)


2)fiddler协议请求部分:
请求行:http方法 url http协议版本。
请求头:请求行换行之后所有的键值对呈现的内容,直到下一个换行为止。
请求体:请求头空行之后,请求的主体内容,参数一般在这里。
3)http协议返回部分:
返回行:第一行 协议版本和状态码
返回头:返回行换行之后的头域信息
返回体:空行之后得到的返回主体
4)请求四大要素:
方法:http协议提供的方法,目前用得最多只有get和post,在rest风格里面,其他的几种也会用上PUT DELETE PATCH OPTION
url:指示访问的资源的地址
头域(可有可无):以键值对的形式呈现的在http请求过程中的某些约定,大部分是由http协议本省就已经定义好,也有一些开发过程中自定义的头域。
参数:get方法就在url里面,post方法可以在请求体里,content-type是x-www-form-urlencoded的时候,也可以带在url里面
5)autoresponder:通常会用于mock测试,相当于模拟接口的正确返回
编写rules,设置匹配请求的条件和想要的返回结果,当发起请求时,会得到对应的设置结果
composer:fiddler的自定义发包功能,可以完成一些简单的接口调试测试,类似于postman
fiddlerscript:js的脚本,可以进行弱网设置:
找到
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
修改上下行的延时
HTTP Request header
1)Cache头域
if-Modified-since:缓存
if-None-Match:可提高性能(在Response中添加ETag信息,客户端再次请求资源,Request中加入if-None-Match(ETag的值),服务器验证ETag,若没改变返回状态码304,有改变,返回状态码200)
Pragma:防止页面被缓存
Cache-Control:Response—Request遵循的缓存机制
public:可以被任何缓存所缓存
private:内容只缓存在私有缓存中
no-cache:所有内容都不会被缓存
2)Client头域
Accept:浏览器可以接受的文件类型(Accept:text/html 表示浏览器可接受服务器返回的文件类型为text/html)
Accept-Encodig:指定压缩方法,是否支持压缩,支持什么压缩方法(gzip、deflate)
Accept-Language:浏览器申明自己的接收语言
User-Accept:告知服务器客户端使用的操作系统与浏览器的名称和版本
Accept-chareset:浏览器申明自己接收的字符集。如gb2312,UTF_8
3)Cookie/Login头域
Cookie:将cookie的值发送给服务器
4)Entity头域
Content-Length:发送给HTTP服务器的数据长度
Content-Type:决定文件接收方将以什么形式、什么编码读取此文件
5)Miscellaneous头域
Referer:提供了Request的上下文信息,告诉服务器我是从哪个链接过来的
A------>B(B的服务器从Referer中统计有多少用户是从A过来的)
6)Transport头域
connection:Keep—alive TCP连接不会关闭
connection:close 一个Request完成后,TCP连接关闭
7)Host:发送请求时,该报头域是必需的。主要用于指定被请求资源的Internet主机和端口号,通常从HTTP URL 中提取出来
HTTP Response header
1)Cache头域
Date:生成消息的具体时间和日期
Expires:浏览器在指定过期时间内使用本地缓存
2)Cookie/Login头域
P3P:用户跨域设置cookie,可以解决iframe跨域访问cookie的问题
Set-Cookie:重要的header,用于把cookie发送到客户端浏览器,每一个写入cookie都会生成一个set-cookie
3)Entity头域
ETag:与if-None-Match配合使用
Last-Modified:用于指示资源的最后修改日期和时间
Content-Type:Web服务器告知浏览器自己响应对象的类型和字符集
Content-Length:指明实体正文长度,以字节方式存储的十进制数字表示。在数据下行中,要预先在服务器中缓存所有数据,然后所有数据一并发给客户端
Content-Encoding:Web服务器表明自己用了什么压缩方式(gzip、deflate)压缩响应中的对象
Content-Language:服务器告知浏览器自己响应的对象语言
4)Miscellaneous头域
Server:指明HTTP服务器的软件信息
X-Powered-By:表明网站是用什么技术开发的
X-AspNet-Version:如果网站是用Asp/Net开发的,这个header用来表明Asp/Net的版本
5)Transport头域
connection:Keep—alive TCP连接不会关闭
connection:close 一个Request完成后,TCP连接关闭
6)Location头域
Location:用于重定向一个新的位置,包括新的URL地址


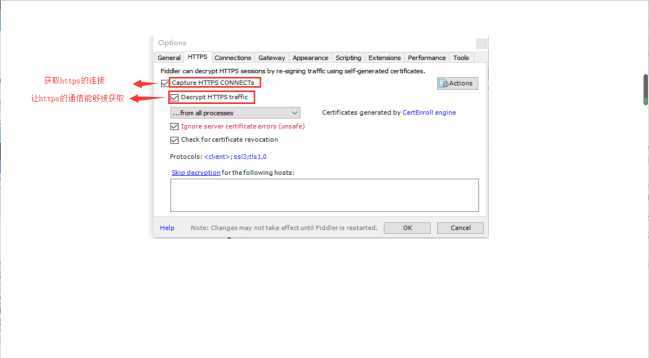
2.重启浏览器
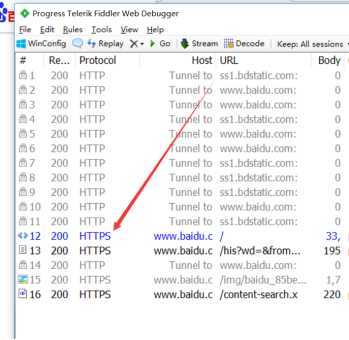
3.打开浏览器,访问百度,出现如下图的HTTPS包,说明配置成功

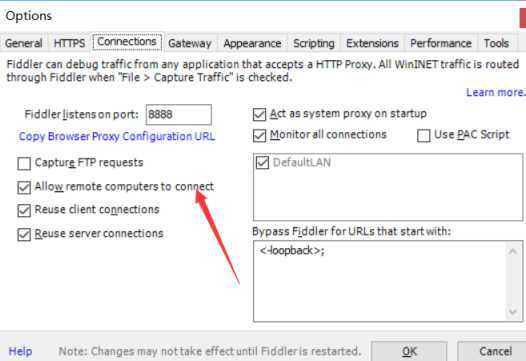
Fiddler配置代理配置
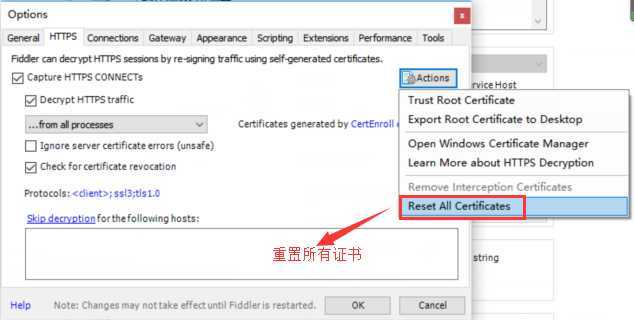
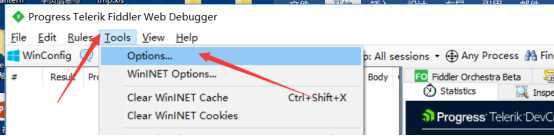
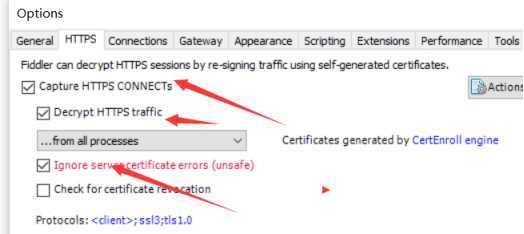
勾选箭头处的配置,其他的是默认的。当然,也看一下你的配置是否和图一致。

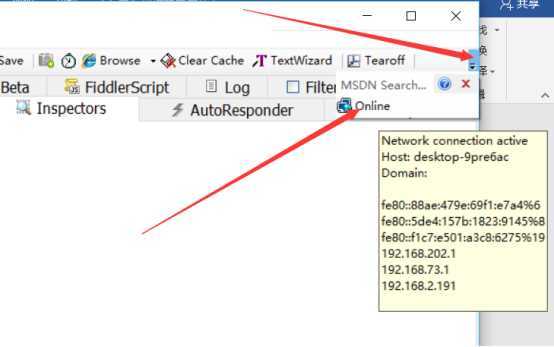
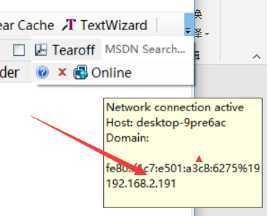
点击最右边的小图标,然后把鼠标放到Online上面。

2.注意,如果有多个ip,请禁用除当前上网使用网卡以为的其他所有网卡,保证只有一个ip
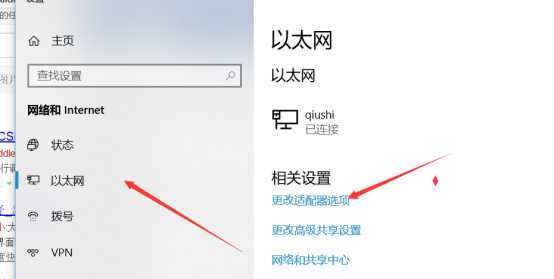
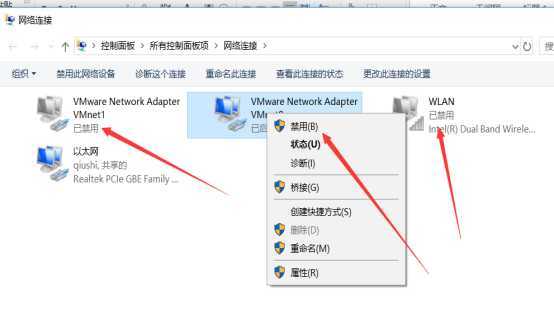
以Win10为例:右键网络,打开Internet设置;找到以太网,点击更改适配器设置;我当前使用以太网上网,所以关闭除以太网以外的其他所有网卡



3.重启fiddler,之后,我们的代理服务器就只有一个ip了

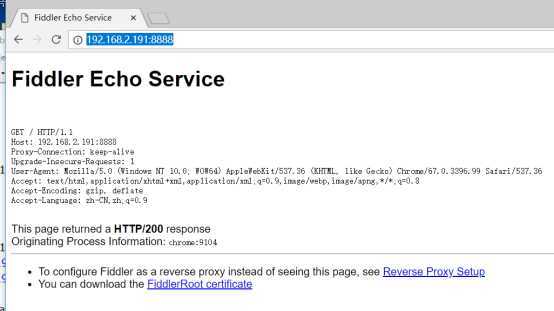
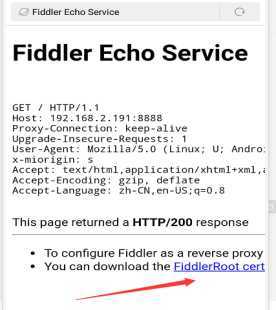
4.在浏览器中访问:http://192.168.2.191:8888/
注意,ip是你的代理服务器ip。出现如下界面,说明配置ok了

移动端代理配置

2.在你当前连接的WiFi里面找到高级设置
不一样的手机,打开方式不一样,这里敬请百度一下

3.在高级里面找到代理,如下图配置代理
找到代理,在代理下面选择手动。再在之后的界面输入:fiddler服务器的ip,以及上面配置的8888端口

4.重新连接WiFi
5.浏览器访问http://192.168.2.191:8888/

6.点击上图中的箭头处,下载fiddler证书
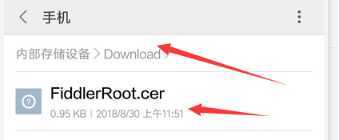
7.到你的下载文件夹下面找到刚刚下载的证书,并点击安装
安装的时候,需要输入锁屏密码

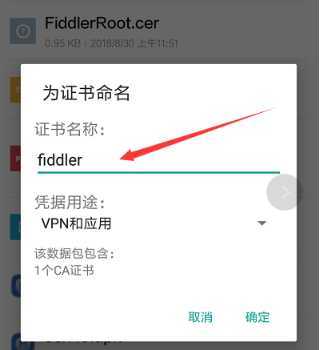
8.在安装界面,给证书输入名字:fiddler,然后点击确定

9.提示安装成功之后,移动端代理抓包就配置完成了。这时候你再访问百度,就不会提示证书不安全
标签:支持 取出 上下 连接 sts public 标签 load 端口号
原文地址:https://www.cnblogs.com/wendy-0901/p/11528786.html