标签:enter 点击 mode font span ott pre color 按钮
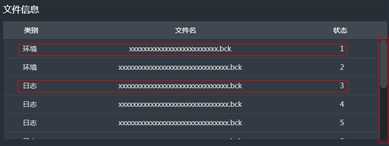
 ,点击“日志”按钮显示
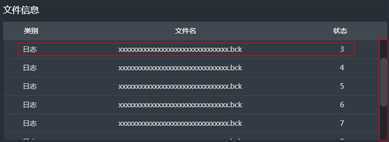
,点击“日志”按钮显示
<button @click="handleModal(false)">环境</button> <button @click="handleModal(true)">日志</button> <Modal class="special-modal" width="800" v-model="showModal" footer-hide> <div class="f-s-18 m-b-10">文件信息</div> <div class="table-title"> <span class="self-title" style="width:14%">类别</span> <span class="self-title" style="width:66%">文件名</span> <span class="self-title" style="width:14%">状态</span> </div> <div class="scroll-container table-container"> <table class="mytable" border> <tr v-for="(item, index) in fileData" :key="index" :id="index"> <td width="14%" align="center">{{item.type}}</td> <td width="66%" align="center">{{item.fileName}}</td> <td width="20%" align="center">{{item.status}}</td> </tr> </table> </div> </Modal>
2.js代码
handleModal(flag) { let scrollTime = 300 let offsetTop = 2*(36+1) // 2是环境数据的个数,36是表格行高,1是边框高度 if(flag) { jQuery(".scroll-container").animate( { scrollTop: offsetTop, }, scrollTime ); } else { jQuery(".scroll-container").animate( { scrollTop: -offsetTop, }, scrollTime ); } this.showModal = !this.showModal }
3.css代码
/deep/.special-modal { .table-title { width: 100%; height: 36px; line-height: 36px; background-color: #404851; font-size: 14px; color: #fff; } .self-title { display: inline-block; text-align: center; } .table-container { height: 200px; overflow-y:auto; } // 表格滚动条 .table-container::-webkit-scrollbar { width: 14px; background: #1f252a; } .table-container::-webkit-scrollbar-thumb { height: 90px; border-radius: 7px; background:#404851; } .table-container::-webkit-scrollbar-corner { background: #404851; } .mytable { width: 100%; font-size: 14px; line-height: 36px; color: #ddd; background-color: #323b44; td { border: none; border-bottom: 1px solid #404851; } } }
4.数据
fileData: [ { type: ‘环境‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 1 }, { type: ‘环境‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 2 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 3 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 4 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 5 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 6 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 7 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 8 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 9 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 10 }, { type: ‘日志‘, fileName: ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.bck‘, status: 11 } ]
标签:enter 点击 mode font span ott pre color 按钮
原文地址:https://www.cnblogs.com/liyan22/p/11528203.html