标签:三层 ucid 注意 logs 表头 com info 区块 文字
14:34:36学习目的:了解markdown的基本用法即可
使用软件:Visual Code (使用markdown插件)
一、标题
1. 一级标题:在标题的下一行使用分隔符=======
二级标题:在标题的下一行使用分隔符------

2.用#标记1-6级标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

二、markdown段落
1.段落换行可使用两个以上空格+回车
没有空格时:

有两个空格时:

2.也可以使用空行表示另起一个段落

三、字体样式
1.斜体:*斜体文本*
_斜体文本_
2.粗体文本:**粗体文本**
__粗体文本__
3.写粗体文本:****斜粗体****
____斜粗体____

四、分割线
行内不能有其他东西 还有这几种表示方式:
1.***
2.* * *
3.*****
4.- - -
5.---------

五、删除线
~~BAIDU.COM~~

六、下划线
<u>带下划线文本</u>
七、脚注

七、脚注-------有点问题 但是不重要
[^要注明的文本]
例:本文作者名叫聂耳青争[^学生]。
[^学生]:南京林业大学在校女大学生。
八、列表
1.无序列表:注意符号与文字中间要有空格
* 第一种方式
+ 第二种方式
- 第三种方式

2.有序列表

3.列表嵌套
1. 第一项
- 第一项中的第一个

九、区块
1.>区块引用

2.嵌套引用:
>第一层
>>第二层
>>>第三层

3.区块中使用列表

十、代码
1.段落上的一个函数或片段的代码可以用反引号把它包起来(`)
`printf()` 函数

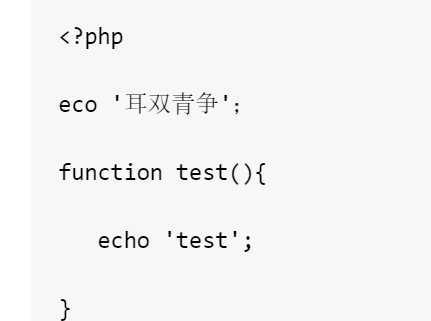
2.代码区块:用四个空格键或者制表符

3.也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定): ```javascrip $(document).ready(function () { alert(‘耳双青争‘); });

十一、链接
1.[链接名称](链接地址)

2.<链接地址>
![]()
3.高级链接
这个链接用1作为网址变量[耳双青争的博客][1]
[1]: http://www.cnblogs.com/niejing/

十二、图片



指定图片的高度与宽度
<img src="https://www.cnblogs.com/images/logo_small.gif " width="50%">
十三、表格


标签:三层 ucid 注意 logs 表头 com info 区块 文字
原文地址:https://www.cnblogs.com/niejing/p/11524912.html