标签:tor mamicode oat pre 像素 block 填充 src 阅读
推荐阅读:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
1. 启动网格布局
div { display: grid; }
启动后,子元素的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效
2. 行列高度
div { display: grid; grid-template-columns: 50px 100px 150px; grid-template-rows: 150px 100px 50px; /** 等效于 50px 50px 50px **/ grid-template-columns: repeat(3, 50px); /** 根据父容器,尽可能填充100px的子元素 **/ grid-template-columns: repeat(auto-fill, 100px); /** 提供新单位fr, 表示第一列的宽度为150像素,第二列的宽度是第三列的一半 **/ grid-template-columns: 150px 1fr 2fr; /** minmax 表示第三列宽度范围100px~1fr **/ grid-template-columns: 1fr 1fr minmax(100px, 1fr); /** 表示由浏览器自己决定长度 **/ grid-template-columns: 100px auto 100px; /** 给网格线起名字 **/ grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; }
3. 网格间隔
div { grid-row-gap: 10px; grid-column-gap: 15px; grid-gap: <grid-row-gap> <grid-column-gap>; }
4. 选择区域布局
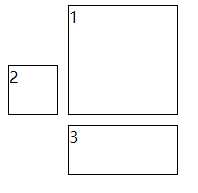
<div> <div class="item-1">1</div> <div class="item-2">2</div> <div class="item-3">3</div> </div> <style> div { display: grid; grid-template-rows: repeat(3, 50px); grid-template-columns: repeat(3, 50px); grid-template-areas: ". a a" "b a a" ". c c"; grid-gap: 10px; } div div { border: 1px solid #000; } .item-1 { grid-area: a; } .item-2 { grid-area: b; } .item-3 { grid-area: c; } </style>
效果图:

标签:tor mamicode oat pre 像素 block 填充 src 阅读
原文地址:https://www.cnblogs.com/amiezhang/p/11531519.html