标签:技术 5* code 效果 元素 mamicode 属性 注意 宽度
主要考察width的值,包括padding\border\content等属性???
box-sizing属性是css3特有的哦***
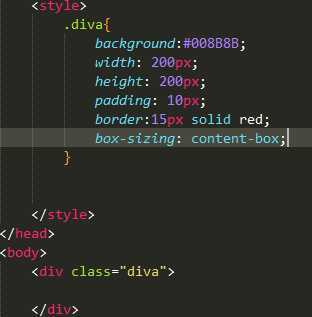
1》当box-sizing:content-box;时,跟之前的css2的属性是一样的。(也就是加上这句话,和没写这句话的效果是一样的)
代码:

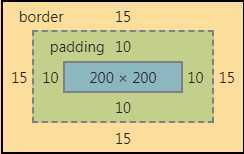
元素的宽度:

元素的宽度为:200+10*2+15*2=250
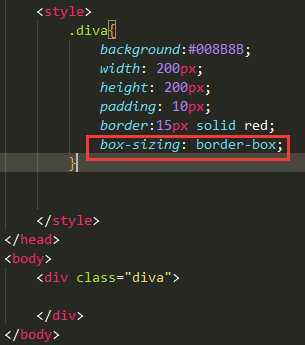
2》当box-sizing:border-box;时,请注意喽
代码:

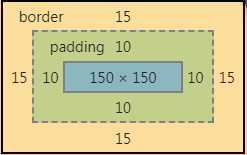
元素的宽度:

元素的宽度为:150+10*2+15*2=200
面试题常考&必考之--盒子模型和box-sizing(项目中经常使用)
标签:技术 5* code 效果 元素 mamicode 属性 注意 宽度
原文地址:https://www.cnblogs.com/snowbxb/p/11532789.html