标签:拷贝 mic 错误 nbsp amp 类型 else ash UNC
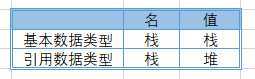
js中两种数据类型

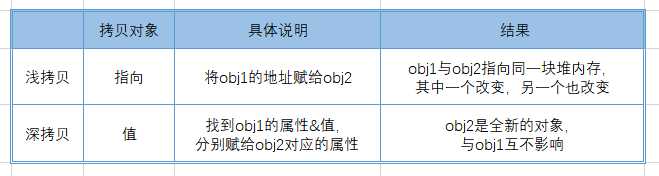
浅拷贝:拷贝就是拷贝指向对象的指针,意思就是说:拷贝出来的目标对象的指针和源对象的指针指向的内存空间是同一块空间,浅拷贝只是一种简单的拷贝,让几个对象公用一个内存,然而当内存销毁的时候,指向这个内存空间的所有指针需要重新定义,不然会造成野指针错误。——百度百科
1 var obj1 = { 2 name:"柯南", 3 sex:"男", 4 friends:["灰原","步美","光彦","元太"] 5 } 6 var obj2 = {}; 7 function shallowCopy(x,y){ 8 for(var key in x){ 9 y[key] = x[key]; 10 } 11 } 12 shallowCopy(obj1,obj2); 13 console.log(obj1); 14 console.log(obj2);
深拷贝:深拷贝是指源对象与拷贝对象互相独立,其中任何一个对象的改动都不会对另外一个对象造成影响。——百度百科
1 var obj1 = { 2 name:"柯南", 3 sex:"男", 4 friends:["灰原","步美","光彦","元太"] 5 } 6 var obj2 = {}; 7 function deepCopy(x,y){ 8 for(var key in x){ 9 var item = x[key]; 10 if(item instanceof Array){ 11 y[key] = []; 12 deepCopy(item,y[key]); 13 }else if(item instanceof Object){ 14 y[key]=[]; 15 deepCopy(item,y[key]); 16 }else{ 17 y[key]=item; 18 } 19 } 20 } 21 deepCopy(obj1,obj2); 22 console.log(obj1); 23 console.log(obj2);
总结:

标签:拷贝 mic 错误 nbsp amp 类型 else ash UNC
原文地址:https://www.cnblogs.com/palover-0416/p/11532614.html