标签:lips ali round ddr github 设置 back rdb red
bug单:
https://github.com/ant-design/ant-design/issues/13825

1.设置固定宽度:在columns中设置widht或者className
{ title: ‘年龄‘, dataIndex: ‘age‘, key: ‘age‘, //width: 100, }, { title: ‘住址‘, dataIndex: ‘address‘, key: ‘address‘, //width: 200, }
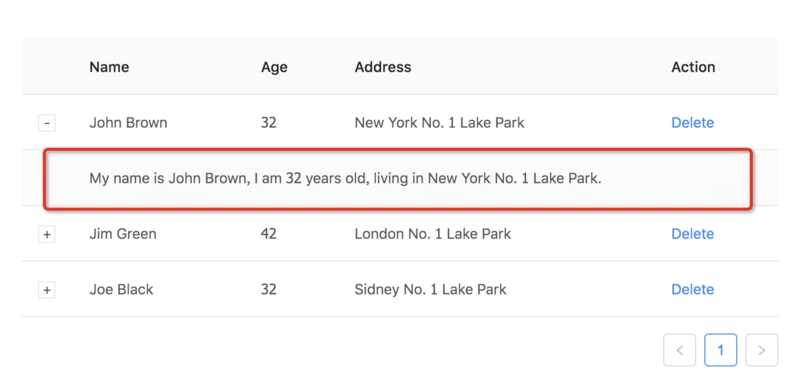
2.用可展开的table,布局会好看很多

3.动态生成dom:
columns={[ ... render: (text, record) => ( <div style={{ wordWrap: ‘break-word‘, wordBreak: ‘break-word‘ }}> {text} </div> ), ]}
4.设置样式:
.ant-table-fixed { table-layout: fixed; } .ant-table-tbody > tr > td { word-wrap: break-word; word-break: break-all; }
.ant-table-tbody > tr > td { white-space: nowrap; } .ant-table-thead > tr > th{ white-space: nowrap; }
.ant-table-thead tr { display: flex; } .ant-table-thead th { flex: 1; } .ant-table-row { display: flex; } .ant-table-row td { flex: 1; overflow: auto; } .ant-table-row td::-webkit-scrollbar { display: none; } .columns { display: flex; align-items: center; width: 0; }
5.宽度不够:
scroll={{ x: true }}
:scroll="columns.length>0?{ x: ‘130%‘ }:{}"
6.样式设置:强制换行
//添加word-wrap:break-word时(只对那些超出容器宽度的单词进行拆分,而不影响其他正常单词。) <div style="width:150px;height:70px;background:red;word-wrap:break-word"> I am a good boy, hahahahhahahahahahaha everyone likes me... </div>
//添加word-break:break-all时(拆分所有单词) <div style="width:150px;height:70px;background:red;word-break:break-all"> I am a good boy, hahahahhahahahahahaha everyone very likes me... </div></span>
设置文字省略:
style="width: 100px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"
.textOverflow{ white-space: nowrap!important; overflow: hidden!important; text-overflow: ellipsis!important; max-width: 118px; }
标签:lips ali round ddr github 设置 back rdb red
原文地址:https://www.cnblogs.com/wheatCatcher/p/11536030.html