标签:精准 tom 需要 namespace def 优化 形式 位置 数字
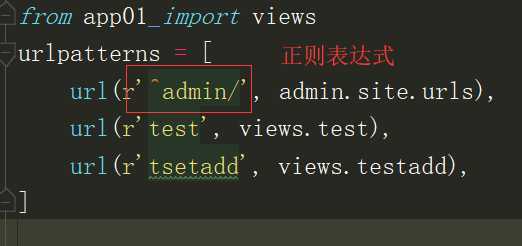
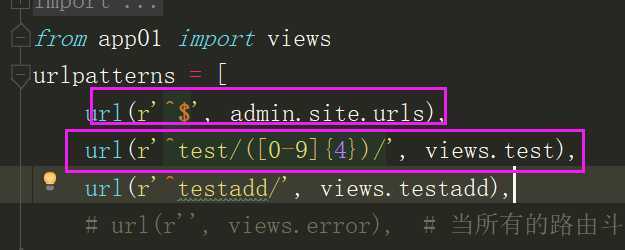
url()方法 第一个参数 其实是一个正则表达式
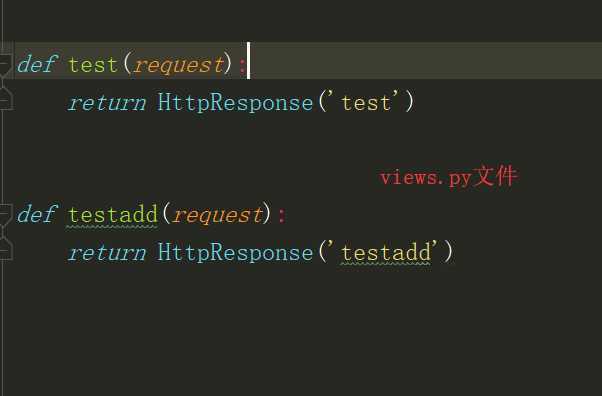
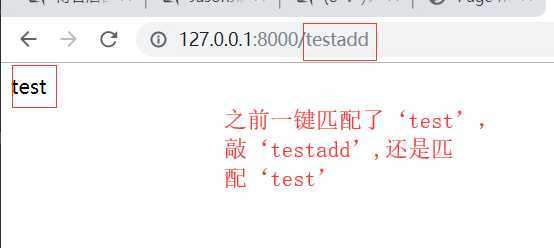
一旦前面的正则匹配到了内容 就不会再往下继续匹配 而是直接执行对应的视图函数
正是由于这个特性,当项目特别庞大的时候,
url的前后顺序也是你需要你考虑,极有可能会出现url错乱的情况



django在路由的匹配的时候 当你在浏览器中没有敲最后的斜杠
django会先拿着你没有敲斜杠的结果取匹配 如果都没有匹配上 会让浏览器在末尾加斜杠再发一次请求 再匹配一次 如果还匹配不上才会报错

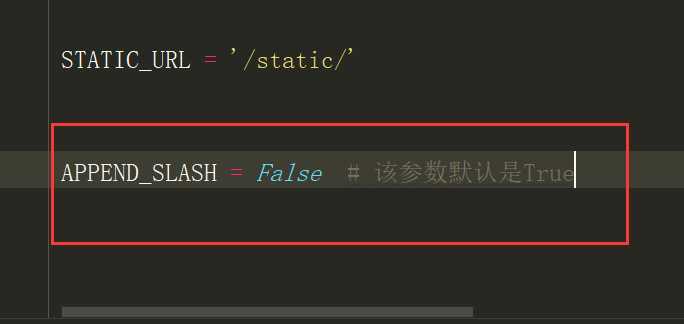
如果你想取消该机制 不想做二次匹配可以在settings配置文件中 指定
APPEND_SLASH = False # 该参数默认是True

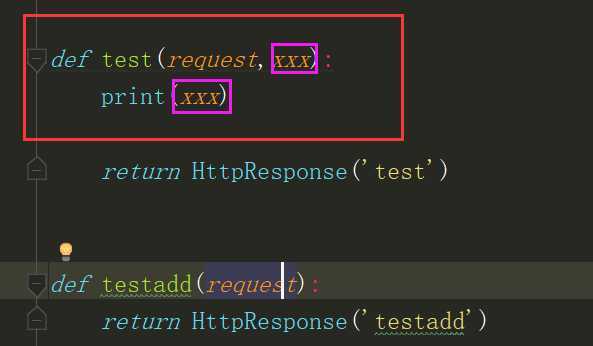
路由匹配的时候
会将括号内正则表达式匹配到的内容
当做位置参数传递给视图函数


路由匹配的时候
会将括号内正则表达式匹配到的内容
当做关键字参数传递给视图函数
但是用一种分组下 可以使用多个 # 无名分组支持多个 # url(r‘^test/(\d+)/(\d+)/‘, views.test), # 有名分组支持多个 # url(r‘^test/(?P<year>\d+)/(?P<xx>\d+)/‘, views.test),
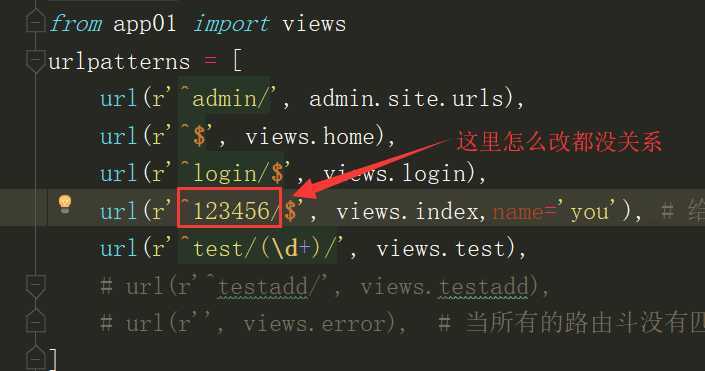
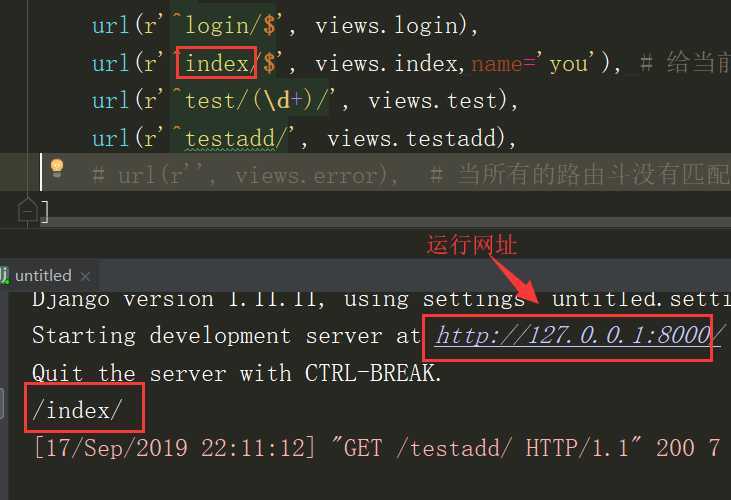
1.先给url和视图函数对应关系起别名
url(r‘^index/$‘,views.index,name=‘kkk‘)



后端可以在任意位置通过reverse
反向解析出对应的url
from django.shortcuts import render,HttpResponse,redirect,reverse reverse(‘you‘)


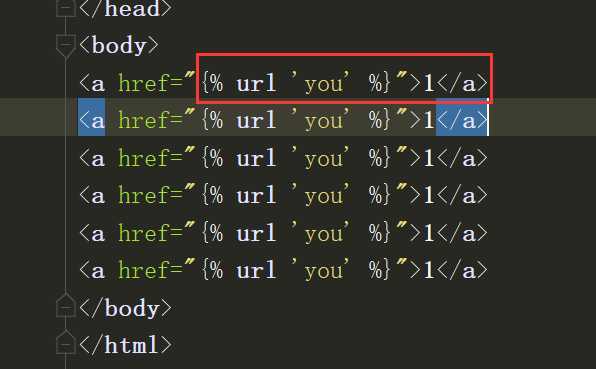
{% url ‘you‘ 1%} # 后面的数字通常都是数据的id值

reverse(‘you‘,args=(1,)) # 后面的数字通常都是数据的id值

后端方向解析 print(reverse(‘kkk‘,args=(1,))) # 推荐你使用上面这种 print(reverse(‘kkk‘,kwargs={‘year‘:1})) 前端反向解析 <a href="{% url ‘kkk‘ 1 %}">1</a> # 推荐你使用上面这种 <a href="{% url ‘kkk‘ year=1 %}">1</a>
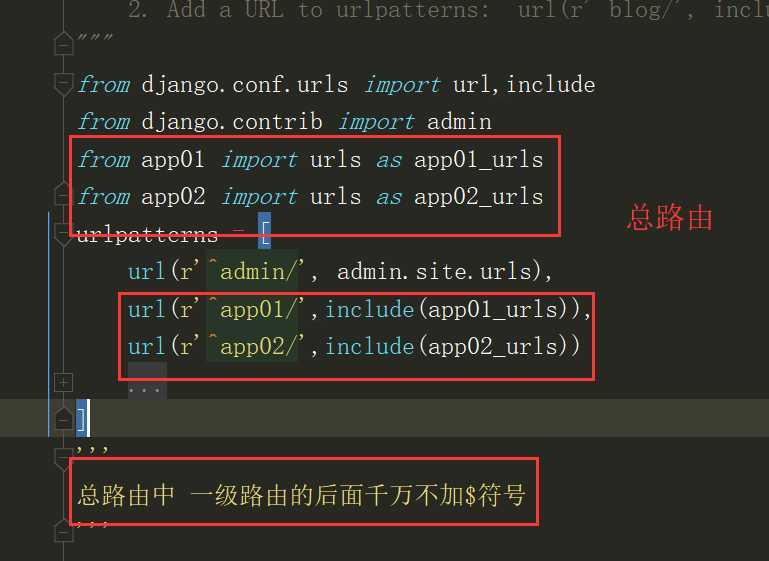
当你的django项目特别庞大的时候 路由与视图函数对应关系特别特别多
那么你的总路由urls.py代码太过冗长 不易维护
每一个应用都可以有自己的urls.py,static文件夹,templates文件夹
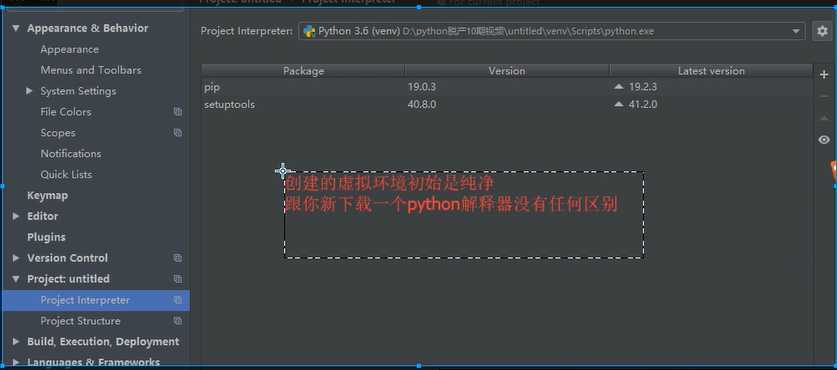
是基于上述条件 可以实现多人分组开发 等多人开发完成之后 我们只需要创建一个空的django项目
然后将多人开发的app全部注册进来 在总路由实现一个路由分发 而不再做路由匹配(来了之后 我只给你分发到对应的app中)
当应用下的视图函数特别特别多的时候 可以建一个views文件夹 里面根据功能的细分再建不同的py文件

多个app起了相同的别名 这个时候用反向解析 并不会自动识别应用前缀
方式1: 总路由 url(r‘^app01/‘,include(‘app01.urls‘,namespace=‘app01‘)) url(r‘^app02/‘,include(‘app02.urls‘,namespace=‘app02‘)) 后端解析的时候 reverse(‘app01:index‘) reverse(‘app02:index‘) 前端解析的时候 {% url ‘app01:index‘ %} {% url ‘app02:index‘ %}
方式2: 起别名的时候不要冲突即可 一般情况下在起别名的时候通常建议以应用名作为前缀 name = ‘app01_index‘ name = ‘app02_index‘
静态网页:数据是写死的 万年不变
伪静态网页的设计是为了增加百度等搜索引擎seo查询力度
所有的搜索引擎其实都是一个巨大的爬虫程序
网站优化相关 通过伪静态确实可以提高你的网站被查询出来的概率



django1.X跟django2.X版本区别 路由层1.X用的是url 而2.X用的是path 2.X中的path第一个参数不再是正则表达式,而是写什么就匹配什么 是精准匹配 当你使用2.X不习惯的时候 2.X还有一个叫re_path 2.x中的re_path就是你1.X的url
虽然2.X中path不支持正则表达式 但是它提供了五种默认的转换器 1.0版本的url和2.0版本的re_path分组出来的数据都是字符串类型
默认有五个转换器
str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式 int,匹配正整数,包含0。 slug,匹配字母、数字以及横杠、下划线组成的字符串。 uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。 path,匹配任何非空字符串,包含了路径分隔符(/)(不能用?) path(‘index/<int:id>/‘,index) # 会将id匹配到的内容自动转换成整型
还支持自定义转换器 class FourDigitYearConverter: regex = ‘[0-9]{4}‘ def to_python(self, value): return int(value) def to_url(self, value): return ‘%04d‘ % value 占四位,不够用0填满,超了则就按超了的位数来! register_converter(FourDigitYearConverter, ‘yyyy‘) urlpatterns = [ path(‘articles/2003/‘, views.special_case_2003), path(‘articles/<yyyy:year>/‘, views.year_archive), ... ]
标签:精准 tom 需要 namespace def 优化 形式 位置 数字
原文地址:https://www.cnblogs.com/xiongying4/p/11537974.html