标签:创建 com alt 除了 _id create 添加 direct code
接上一篇的内容
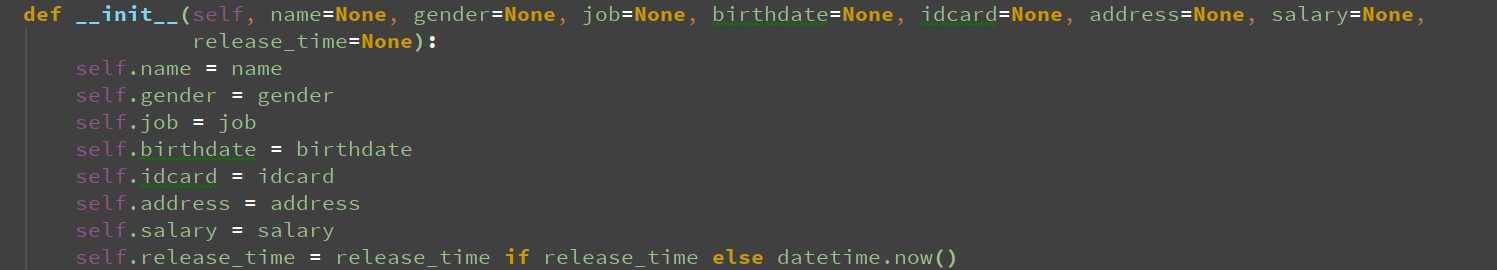
把原先的数据库模型全部给默认值,后面form赋值的时候就不用传位置参数了

把视图逻辑修改一下

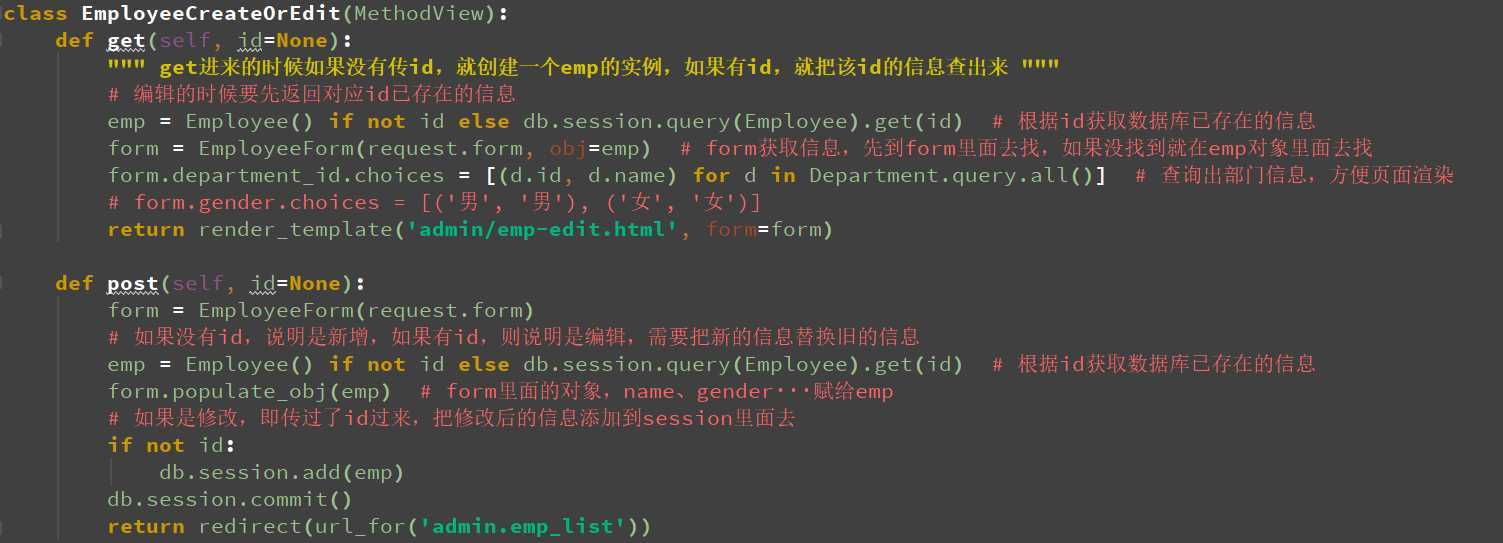
# 视图层
from datetime import datetime
from flask.views import MethodView
from flask import render_template, redirect, url_for, request
from personal.models import db, Employee, Department
from personal.froms import EmployeeForm
class EmployeeCreateOrEdit(MethodView):
def get(self, id=None):
""" get进来的时候如果没有传id,就创建一个emp的实例,如果有id,就把该id的信息查出来 """
# 编辑的时候要先返回对应id已存在的信息
emp = Employee() if not id else db.session.query(Employee).get(id) # 根据id获取数据库已存在的信息
form = EmployeeForm(request.form, obj=emp) # form获取信息,先到form里面去找,如果没找到就在emp对象里面去找
form.department_id.choices = [(d.id, d.name) for d in Department.query.all()] # 查询出部门信息,方便页面渲染
# form.gender.choices = [(‘男‘, ‘男‘), (‘女‘, ‘女‘)]
return render_template(‘admin/emp-edit.html‘, form=form)
def post(self, id=None):
form = EmployeeForm(request.form)
# 如果没有id,说明是新增,如果有id,则说明是编辑,需要把新的信息替换旧的信息
emp = Employee() if not id else db.session.query(Employee).get(id) # 根据id获取数据库已存在的信息
form.populate_obj(emp) # form里面的对象,name、gender···赋给emp
# 如果是修改,即传过了id过来,把修改后的信息添加到session里面去
if not id:
db.session.add(emp)
db.session.commit()
return redirect(url_for(‘admin.emp_list‘))
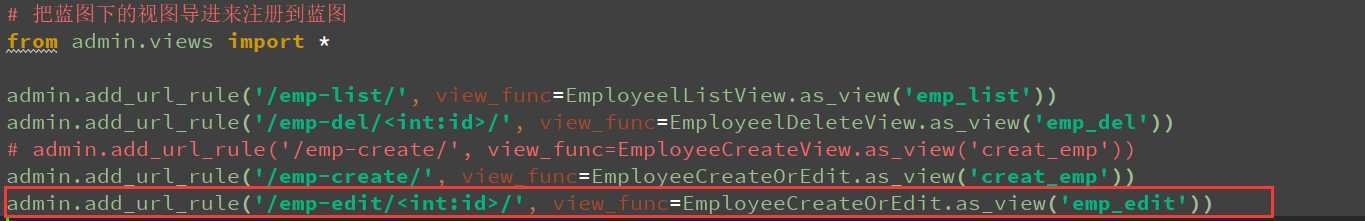
注册到蓝图里面

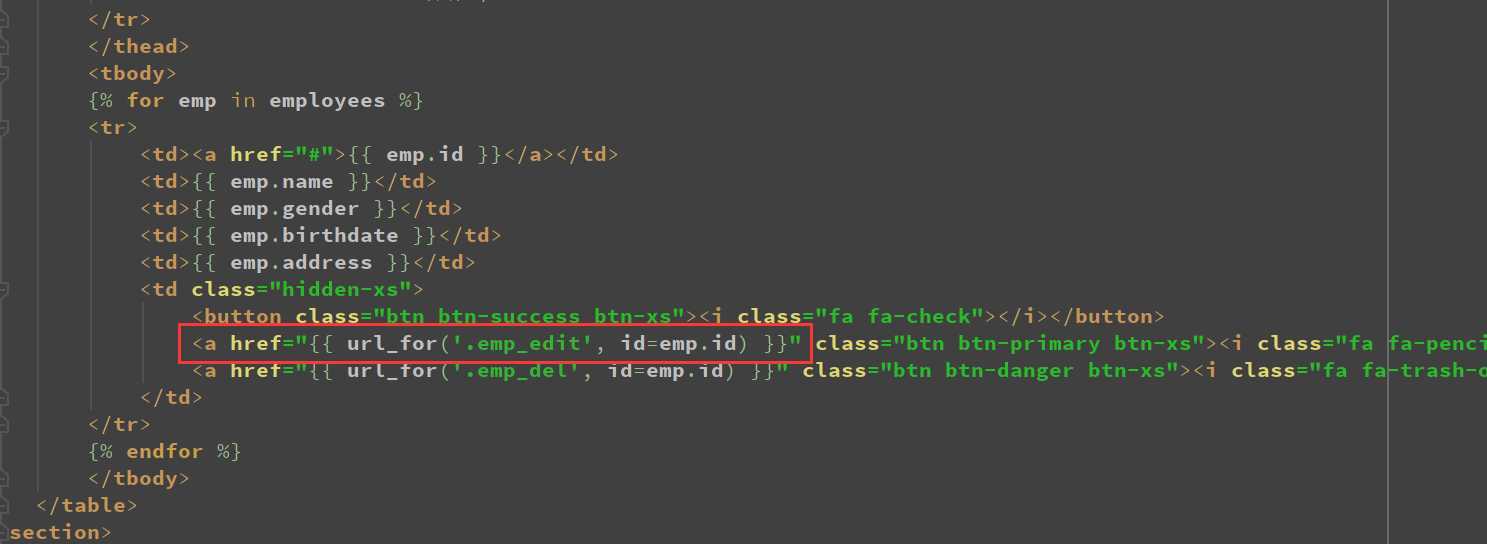
前端加上编辑的url

访问

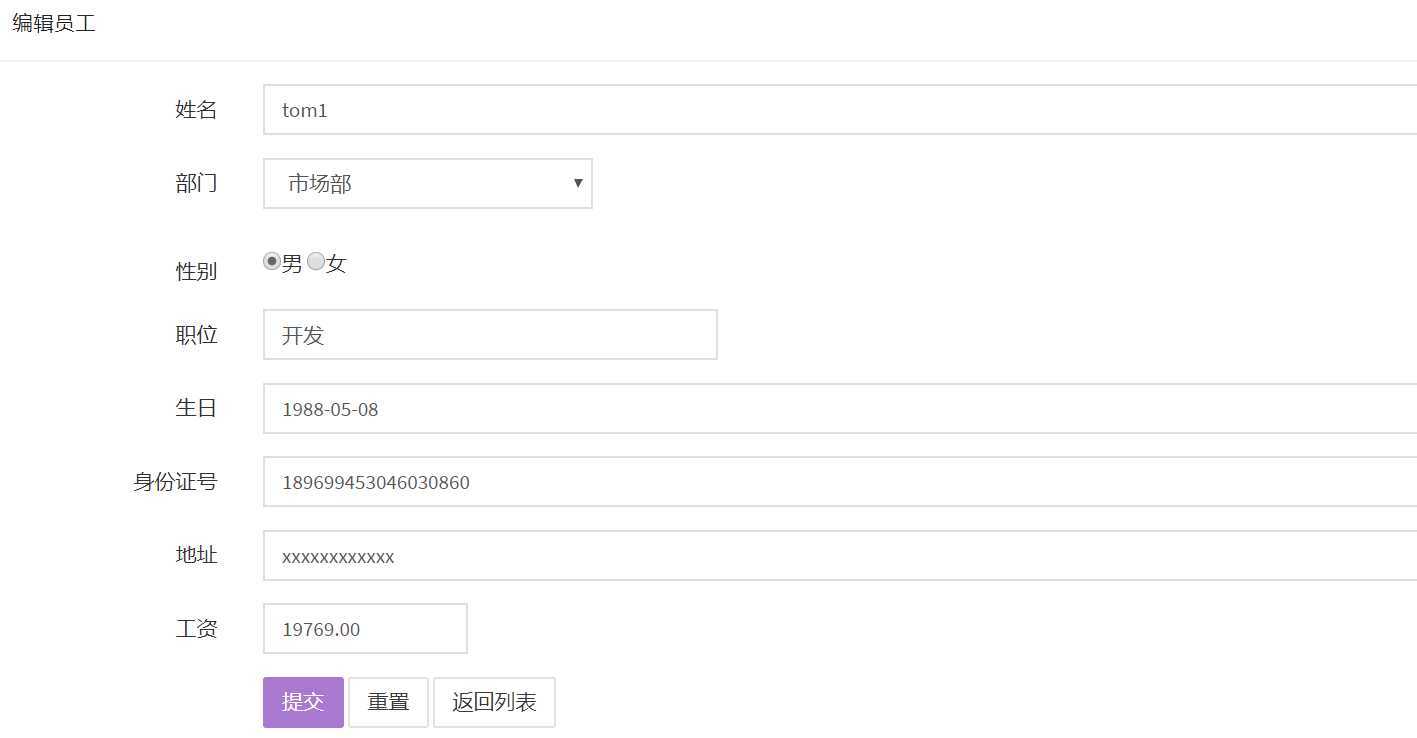
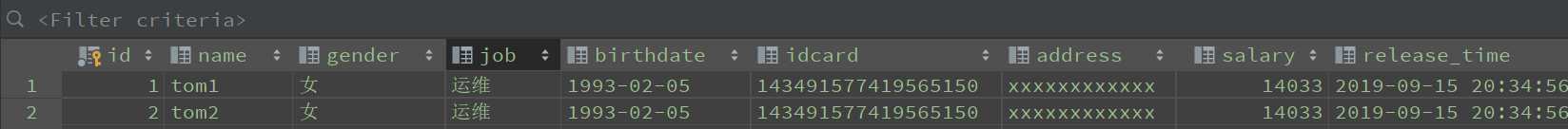
编辑第一条,读取除了原有的信息

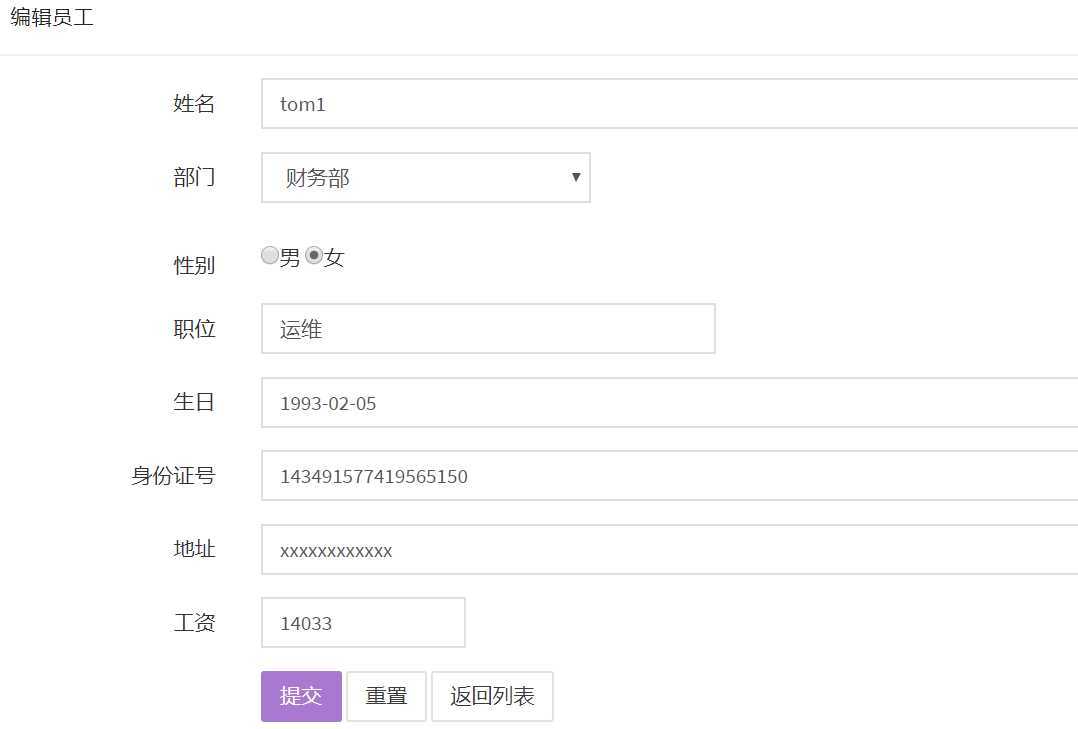
修改信息

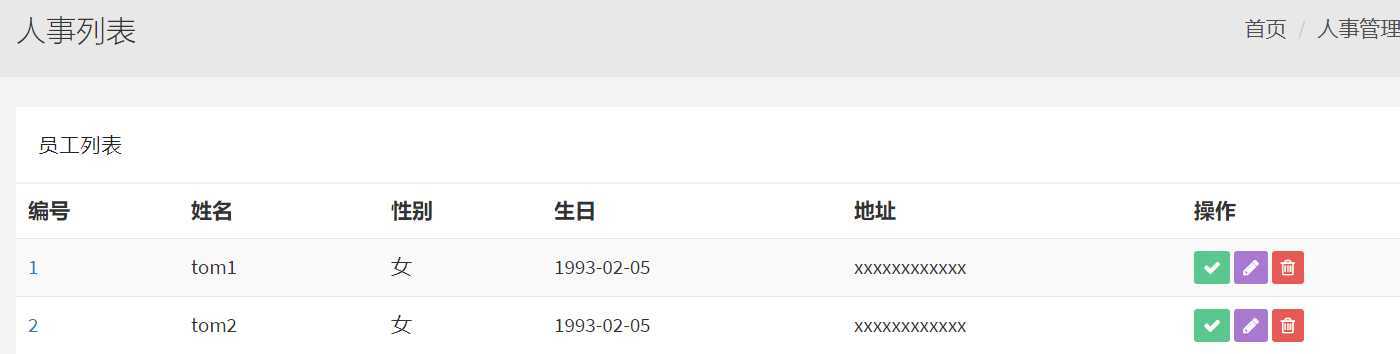
修改成功


标签:创建 com alt 除了 _id create 添加 direct code
原文地址:https://www.cnblogs.com/zhongyehai/p/11537771.html