标签:style blog http color io ar 使用 sp div
1accordion就是qq那样的伸缩菜单

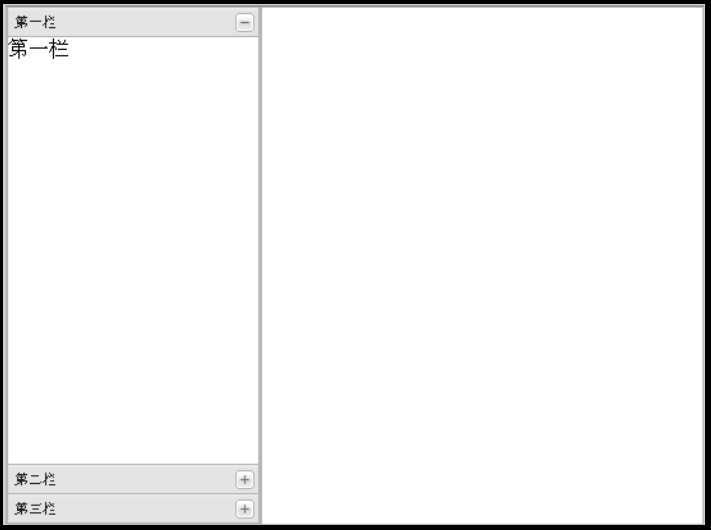
我们利用ViewPort制作的自由west和center两个部分的BorderLayout,west部分方的就是AccordionLayout了,代码如下:
var viewport = new Ext.Viewport({ layout:‘border‘, items:[{ region:‘west‘, width:200, layout:‘accordion‘, layoutConfig:{ titleCollapse:true, animate:true, activeOntop:false}, items:[ {title:‘第一栏‘, html:‘第一栏‘}, {title:‘第二栏‘, html:‘第二栏‘}, {title:‘第三栏‘, html:‘第三栏‘}] },{ region:‘center‘, split:true, border:true }]}];
1.titleCollapse,默认为true,点击标题就可以折叠面板。
2.animate,展开折叠的时候是否使用动画效果呢?我一般都设置上true的,为了美观。
3.activeOnTop,进行展开折叠后,如果设置为true的话,顺序会改变。
标签:style blog http color io ar 使用 sp div
原文地址:http://www.cnblogs.com/romanhzzz/p/4053589.html