标签:判断 popup link empty 语法 tag 转义 another red



过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=[‘a‘, ‘b‘, ‘c‘, ‘d‘]的话,就显示4.
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
{<p>{{ ss|default:‘当|左边的变量为空就会返回|右边的值‘ }} default跟后端get方法很像</p>}
{<p>{{ ss|default:‘‘ }} default必须要有两个参数</p>}
将值格式化为一个 “人类可读的” 文件尺寸 (例如 ‘13 KB‘, ‘4.1 MB‘, ‘102 bytes‘, 等等)
{<p>{{ file_size|filesizeformat }}</p>}
格式化
{{ value|date:"Y-m-d H:i:s"}}
在一定数量的字后截断字符串。
{<p>{{ info|truncatewords:3 }} 就是按空格截取 三个点不算</p>}
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{<p>{{ info|truncatechars:6 }}按字符截取内容 三个点也算</p>}
切片
{{value|slice:"2:-1"}}
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href=‘#‘>点我</a>"
{{ value|safe}}
for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
普通for循环
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
django模板语法在取值的时候 统一使用句点符(大白话就是 点号)
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
定义一个中间变量,多用于给一个复杂的变量起别名。
注意等号左右不要加空格。
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
或
{% with business.employees.count as total %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
自定义固定的三步走战略: 1.必须在你的应用下新建一个名为templatetags文件夹 2.在该文件夹内新建一个任意名称的py文件 3.在该py文件中固定先写下面两句代码 from django import template register = template.Library()
@register.filter(name=‘baby‘) def index(a,b): # 该过滤器只做一个加法运算 是|add建议版本 print(‘你好啊‘) return a + b
# 支持传多个值 @register.simple_tag(name=‘jason‘) def xxx(a,b,c,year): return ‘%s?%s|%s{%s‘%(a,b,c,year)
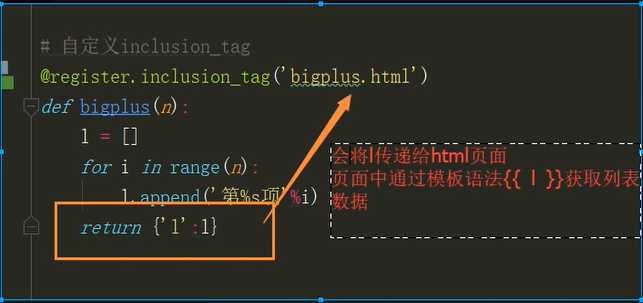
接收用户传入的参数 然后作用于一个html页
在该页面上渲染数据 之后将渲染好的页面
放到用户调用inclusion_tag的地方
@register.inclusion_tag(‘bigplus.html‘) def bigplus(n): l = [] for i in range(n): l.append(‘第%s项‘%i) return {‘l‘:l}

当多个页面整体的样式都大差不差的情况下 可以设置一个模板文件 在该模板文件中 使用block块划分多个预期 之后子版在使用模板的时候 可以通过block块的名字 来选定到底需要修改哪一部分区域 模板一般情况下 应该至少有三个可以被修改的区域 {% block css %} 子页面自己的css代码 {% endblock %} {% block content %} 子页面自己的html代码 {% endblock %} {% block js %} 子页面自己的js代码 {% endblock %} # 模板的继承 使用方式 {% extends ‘home.html‘ %} {% block css %} <style> h1 { color: red; } </style> {% endblock %} {% block content %} <h1>登陆页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-danger"> </form> {% endblock %} {% block js %} {% endblock %} # 一般情况下 模板上的block越多 页面的可扩展性就越强
{% include ‘beautiful.html‘ %}
当写了一个特别好看的form表单/列表标签等
可以将它当成一个模块 哪个地方需要 就直接导入使用即可

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模板的继承</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘%}"> <script src="{% static ‘bootstrap-3.3.7-dist/js/bootstrap.min.js‘ %}"></script> {% block css %} {% endblock %} </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> <div class="list-group"> <a href="/loginn/" class="list-group-item active"> 登陆 </a> <a href="/register/" class="list-group-item">注册</a> <a href="/home/" class="list-group-item">主页</a> </div> </div> <div class="col-md-10"> {#这是模板语法的注释 不会展示到前端#} {# 在你想把某一个页面作为模板的时候 可以在该页面上使用block划分区域 并且给该区域命名#} {# 之后你在使用该模板的时候 就可以通过名字 来指定需要修改哪一个区域的内容#} {% block content %} <div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> {% endblock %} </div> </div> </div> {% block js %} {% endblock %} </body> </html>

{% extends ‘home.html‘ %} {% block css %} <style> h1 { color: red; } </style> {% endblock %} {% block content %} {% include ‘beautiful.html‘ %} <h1>登陆页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-danger"> </form> {% endblock %} {% block js %} {% endblock %}

{% extends ‘home.html‘ %} {#将home页面 继承过来#} {% block css %} <style> h1 { color: blue; } </style> {% endblock %} {% block content %} <h1>注册页面</h1> {{ block.super }} {% include ‘beautiful.html‘ %} <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-danger"> </form> {% endblock %}

from django.shortcuts import render,HttpResponse
# Create your views here.
def home(request):
return render(request,‘home.html‘)
def loginn(request):
return render(request,‘loginn.html‘)
def register(request):
return render(request,‘register.html‘)

<ul> {% for foo in l %} <li>{{ foo }}</li> {% endfor %} </ul>

<h1>我是一个特别特别的好看的form表单</h1>
标签:判断 popup link empty 语法 tag 转义 another red
原文地址:https://www.cnblogs.com/xiongying4/p/11546283.html