标签:增加 int init class 文件目录 email lang 删除 href
针对前端项目的eslint、test、codecc、coverage、build、自动部署等一系列的操作,全部git push操作时一键搞定,想想都是美滋滋吧。
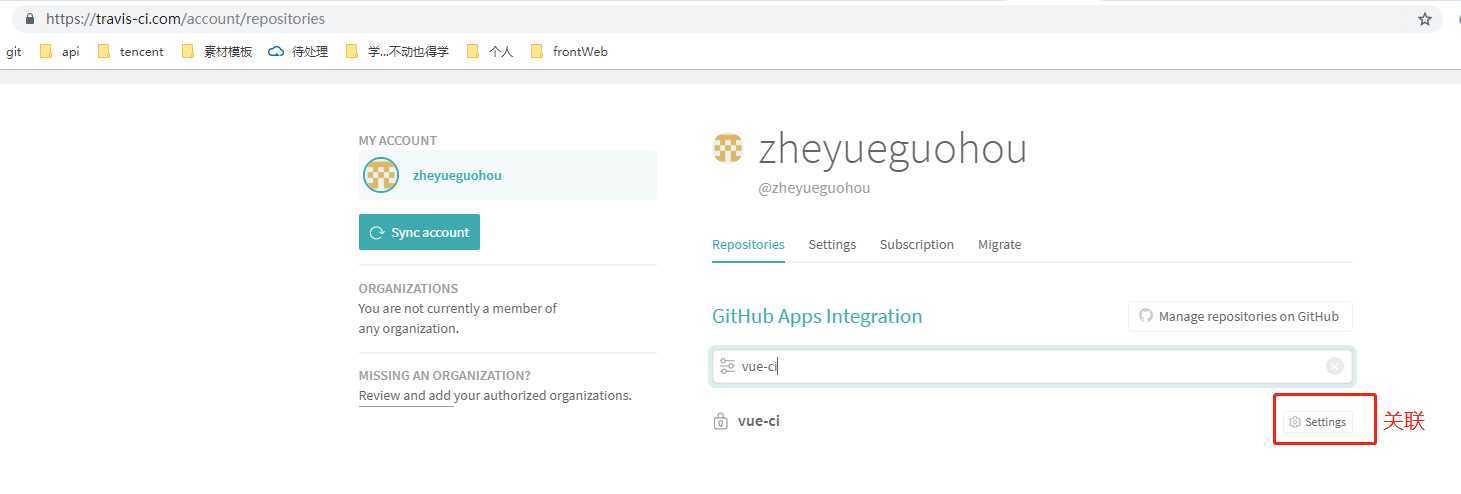
下面就是介绍github仓库+travis-ci完成整个操作。

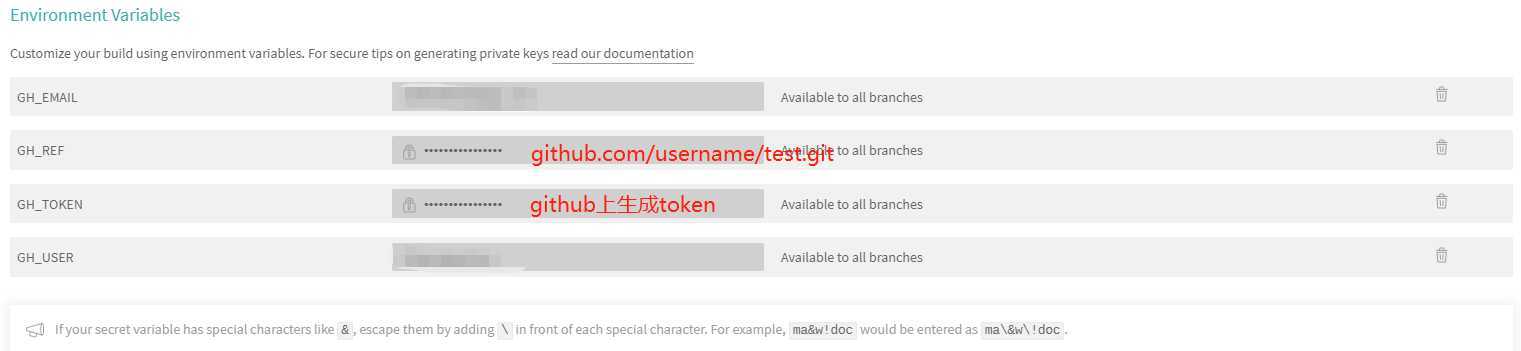
设置环境变量

仓库根目录新建.travis.yml文件,内容如下:
language: node_js node_js: - ‘12‘ branches: only: - master --仅master分支push后才会构建 install: - npm install script: - npm run build after_script: - ls -a - rm -rf .git --如果推送整个目录则需要删除.git文件,如果只推送构建后的文件目录dist则cd ./dist就行,不需要删除.git文件,否则最后一句git push会推送不上 - ls -a - git init - git config user.name "${GH_USER}" - git config user.email "${GH_EMAIL}" - git add . - git commit -m "commit 111" - git status - git push --force --quiet "https://${GH_TOKEN}@${GH_REF}" master:dev
5、最终构建结果就推送到了当前git仓库的dev分支。
构建阶段:
before_install:install 阶段之前执行
before_script:script 阶段之前执行
after_failure:script 阶段失败时执行
after_success:script 阶段成功时执行
before_deploy:deploy 步骤之前执行
after_deploy:deploy 步骤之后执行
after_script:script 阶段之后执行
扩展:
文档仅仅展示了build后,将构建产物推送到dev分支的例子,如果需要增加test、lint等操作,
直接在npm run build之前增加npm run test;npm run lint;脚本
标签:增加 int init class 文件目录 email lang 删除 href
原文地址:https://www.cnblogs.com/hehedaa/p/11547264.html