标签:描述 pac targe mil tle png article image art
刚接触时,感觉 align-items 就是 align-content 的强化版。一个支持单行,同时支持多行;另一个只支持多行。但是并不符合常理,对比之后发现还是有些没有被描述清楚的差异。
定义还不知道的,出门左转 MDN,随便浪。
此布局值为 flex-end

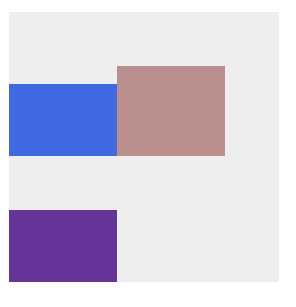
以每一行为单位,行下对齐

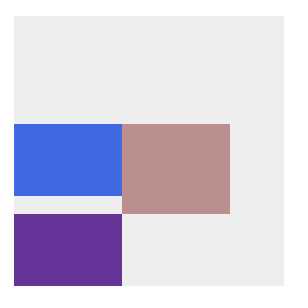
以整个容器为单位,容器下对齐
参考:萤火虫塔莉
flex 布局中 align-content 和 align-items 的区别
标签:描述 pac targe mil tle png article image art
原文地址:https://www.cnblogs.com/megamouthRen/p/11549967.html