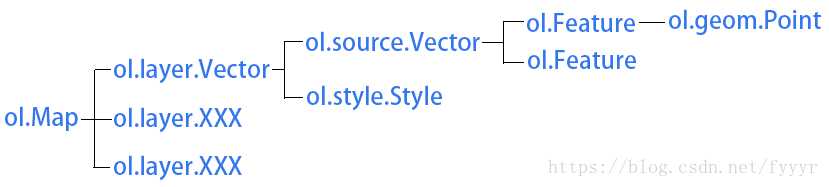
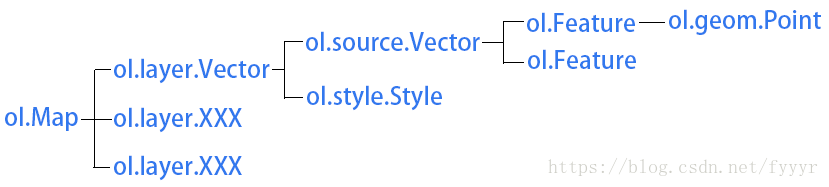
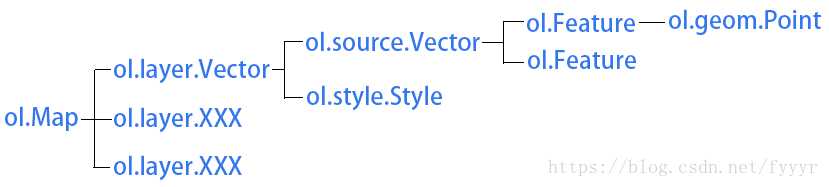
OpenLayers的显示构成由外向内为:
- ol.Map:地图对象。
- ol.layer.Vector:图层对象layer。Map含有多个layer,最终的显示效果是由多个layer叠加而成。
- ol.source.Vector和ol.style.Style:
一个layer由两部分构成:数据源source和样式style。其含义是,该layer下所有的图形都使用同样的绘制样式。
- ol.source.Vector:数据源,提供该layer下所有的图形信息。
- ol.style.Style:绘制样式,为该layer下所有的图形共用。具体见后面ol.style.Style详解。
- ol.Feature:要素,即图形。一个source下含多个Feature。Feature是所有图形的一个封装,具体代表什么图形由内部的geometry参数决定。
- ol.geom.Geometry:具体图形,决定了一个Feature具体代表什么图形。其类型有:
- ol.geom.Point:点。
- ol.geom.LineString:线。
- ol.geom.Circle:圆。
- ol.geom.LinearRing:线性环。
- ol.geom.MultiPoint:多点。
- ol.geom.MultiLineString:多线。
- ol.geom.MultiPolygon:多面。
- ol.geom.Polygon:多边形。
其结构如下:

因此,要绘制一个点,其过程为:
- 调用new ol.geom.Point来创建一个geometry对象。
- 将geometry对象作为属性,调用new ol.Feature来创建一个Feature。
- 多个Feature构成一个features数组,作为属性,调用new ol.source.Vector来创建一个source。
- 调用new ol.style.Style来创建一个style。
- 将3和4中创建的source和style作为属性,调用来new ol.layer.Vector创建一个layer。
- 将layer作为属性,调用new ol.Map来创建Map。
若要清空一个layer的所有图形,那么获取该layer的source,然后调用source.clear()即可。
ol.style.Style详解
一个layer由两部分构成:数据源source和样式style。
其中,style即ol.style.Style,指明了各个类型的要素所使用的样式。其属性为:
- geometry:要素的属性/要素/返回一个地理要素的函数,用来渲染成相应的地理要素。一般与image属性配合使用,用于定义image要显示的位置。
- fill:填充要素的样式。只有一个color属性。其格式为:
color: ‘rgba(255, 125, 125, 0.5)‘
- image:图片样式,类型为 ol.style.Image,也可设置为ol.style.Image的两个派生类:ol.stylel.Circle和ol.style.Icon。然而,image属性并不仅仅对图片生效。默认image会对整个layer的要素生效。例如将image赋值为ol.style.Circle,那么point要素会渲染成一个圆。
- stroke:要素边界样式,类型为 ol.style.Stroke。主要属性为color和width。
- text:要素文字的样式,类型为 ol.style.Text。主要配合ol.geom.Point在指定位置显示文本。文本内容由ol.style.Text.text属性控制。因此,若多个点共享同一个style,那么这些点显示的文本是相同的。若要每个点显示不同的文本,需要每个Feature单独设置自己的style。
- zIndex:z轴次序。用于layer的上下堆叠。
也就是说,一个ol.style.Style对象,是由多个ol.style.XXX组成。所以一个ol.style.Style对象就涵盖了各个类型要素的显示方式。
因此,一个layer只需要设置一个ol.style.Style,然后该layer下的所有要素就会按ol.style.Style中定义的对应类型style来进行渲染,即
若非常确定一个layer下不会显示某些类型的要素,例如text,那么可以不为ol.style.Style设置对应的属性。
ol.style.Style是layer的全局属性,对layer的所有要素生效。但每个feature也可以调用setStyle()来设置自己的style。
例如:
对一个ol.geom.Point而言,fill和stroke属性是无效的,其最主要的style是image属性。将image属性设为ol.stylel.Circle,则该点会显示为一个圆;将image属性设为ol.style.Icon,则该点会显示为一个图标。
对一个ol.geom.Circle而言,最主要的style属性是fill和stroke,这两个属性决定了圆的内部颜色和外侧轮廓。而image属性则是无效的。