标签:display 样式 好的 pac 关系 hidden png 方法 按钮
说起v-show和v-if,进行前端开发的大家一定不会陌生,他们都是用来控制标签元素的显示与隐藏的,他们的区别就是v-show会把标签渲染出来,只是会隐藏起来,相当于visibility:hidden和opacity:0;的作用,而v-if如果为false的话,则标签都不会被渲染,相当于display:none;的作用,那么他们到底会和表单验证产生什么化学反应呢,下面就来看看我踩的这个坑吧。

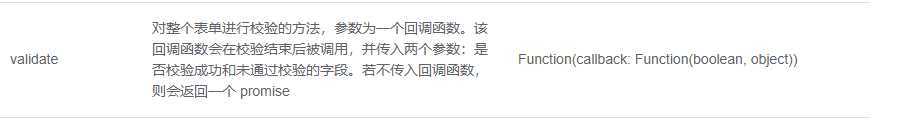
这里我们可以看到element 上对于validate的一个解释,也就是他会帮我们验证表单里面的数据是否满足我们设定好的验证规则,全部满足规则才能通过,并且执行之后的方法,乍一听上去好像没什么关系,但是我们的需求是这样的,当点击一个按钮的时候,表单变成另外一种样式,也就需要进行另一次表单验证,哪一种样式有值的话,就默认显示哪种样式。我之前是通过v-show来控制标签的显示与隐藏的,但是后来发现,当我点击了按钮之后,即如果我默认是第二种样式的时候,这时候我的表单验证就通过不了,即我点击了提交按钮很可能没有反应,这令我非常困惑,于是就开始了各种找bug。
最后,我才发现,如果默认是第二种情况的话,他其实就已经把第一种样式也渲染出来了,只不过是把第一种隐藏了,但是他表单验证是不认这些的,只要你渲染过了他就会进行表单验证,而你第一种样式又被隐藏了,所以验证一直通不过,后面的就被阻断了(这就是我们用v-show引起的,因为他默认会把元素渲染出来),所以,把v-show改成v-if就可以了。
v-show和element中表单验证validate起到的化学反应
标签:display 样式 好的 pac 关系 hidden png 方法 按钮
原文地址:https://www.cnblogs.com/inkwind/p/11555887.html