标签:set hid splay button meta option img inf ons

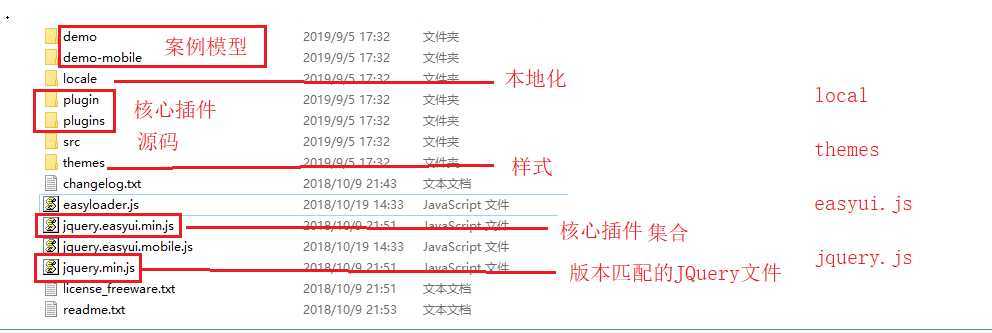
所以我们需要引入4个文件,在EasyUI官网中随便找一个文件就可以使用引入
创建的两种方式

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/color.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script src="easyui/locale/easyui-lang-zh_CN.js"></script> <script> $(function(){ //通过JS创建 $("#btn").linkbutton({ "iconCls":‘icon-search‘, text:‘js按钮‘ }); }) </script> </head> <body> <a id="btn"></a> <!--通过class创建--> <a id="btn2" href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘">easyui</a> </body> </html>
标签:set hid splay button meta option img inf ons
原文地址:https://www.cnblogs.com/xiaoruirui/p/11559440.html