标签:style item height png === 技术 width size 本地存储
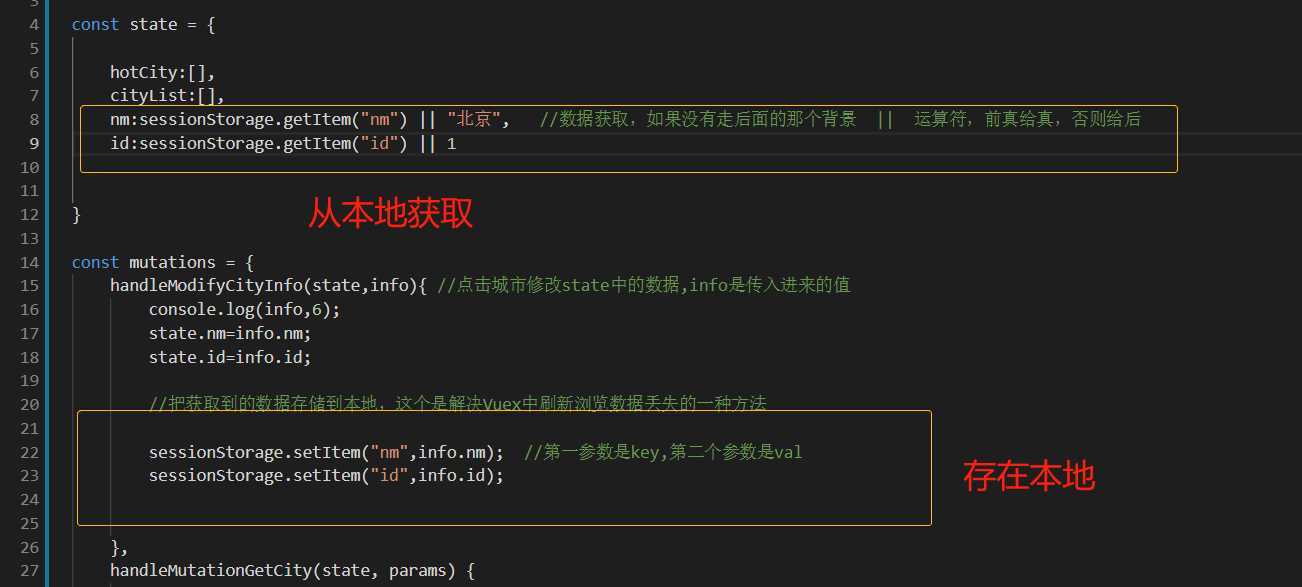
数据存储本地
sessionStorage.setItem("nm",info.nm); //第一参数是key,第二个参数是val sessionStorage.setItem("id",info.id);
从本地读取数据
sessionStorage.getItem("nm");
sessionStorage.getItem("id");
Vuex 中刷新浏览器数据丢失处理方法====存在本地咯

标签:style item height png === 技术 width size 本地存储
原文地址:https://www.cnblogs.com/yuanjili666/p/11560200.html