标签:www hello ade django route 初始化 hid 绑定 img
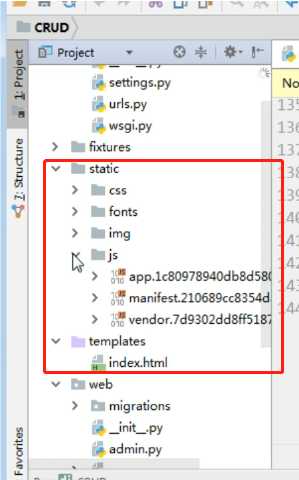
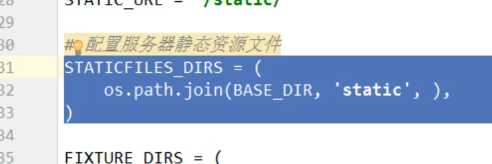
配置前端静态资源


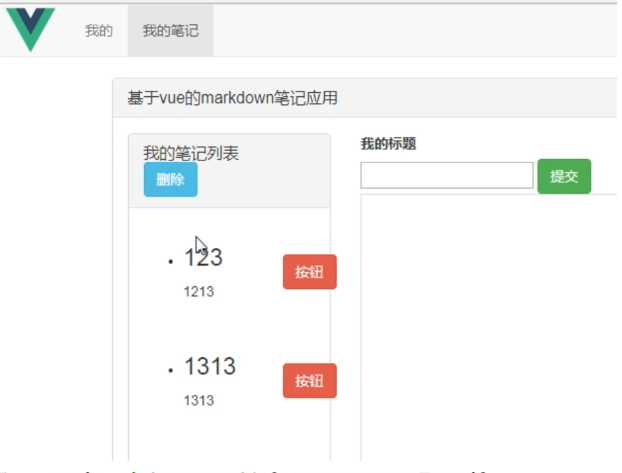
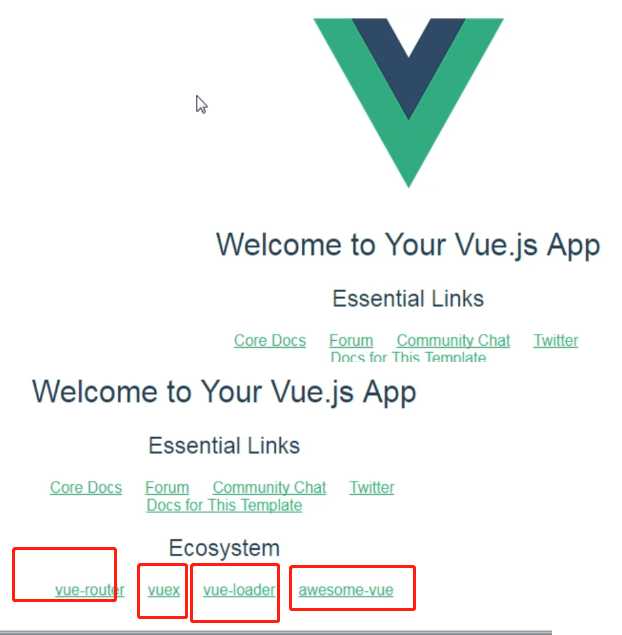
页面展示


vue全家桶
vue+vue-route+vuex
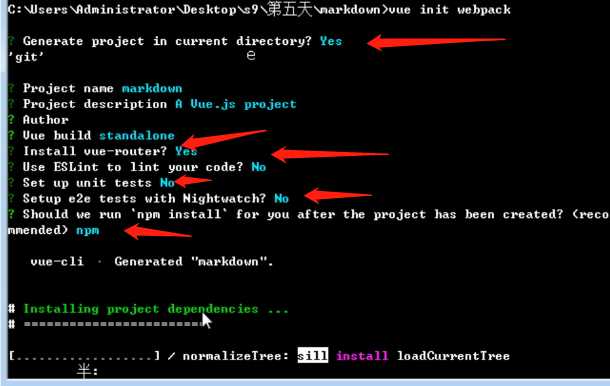
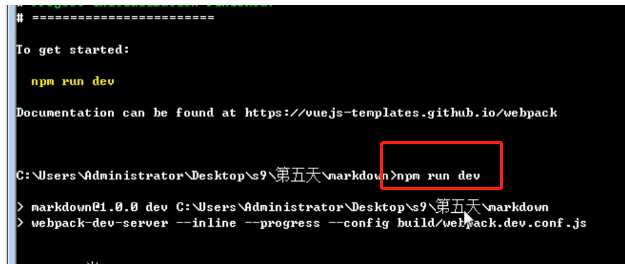
vue init webpack # 初始化 npm run dev # 启动



生态系统

webpack生成这些

App.vue 显示
router-view

HelloWorld 组件


1、创建子组件

Vmain.vue
<template> <div class="main"> 主页 </div> </template> <script> export default { name:"Vmain", data(){ return{} } } </script> <style scoped> </style>
Vnote.vue

<template> <div class="note"> 笔记 </div> </template> <script> export default { name:"Vnote", data(){ return{} } } </script> <style scoped> </style>
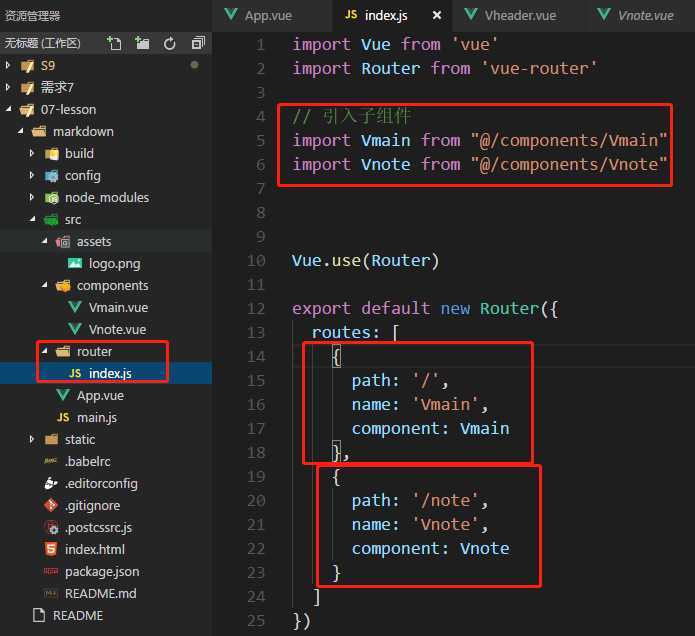
2、router路由绑定子组件

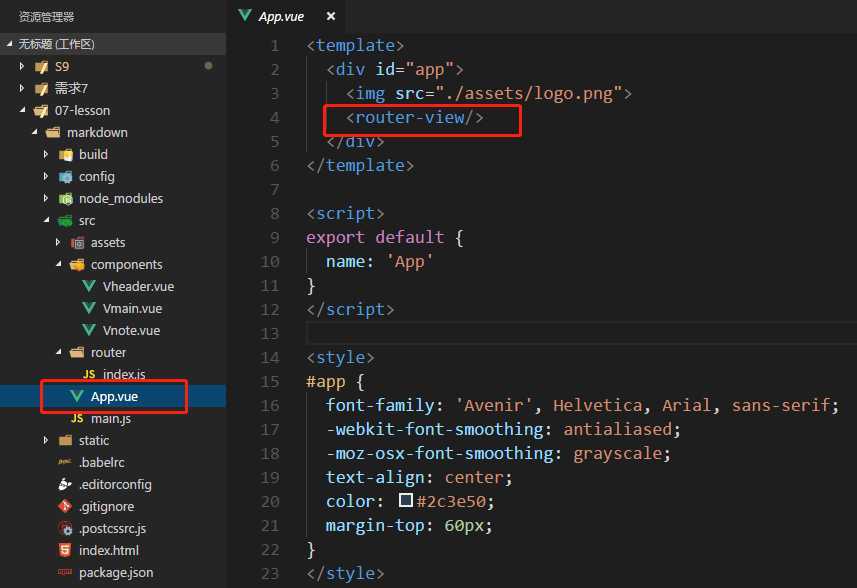
3、App.vue显示

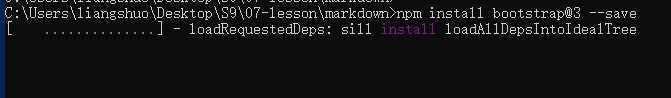
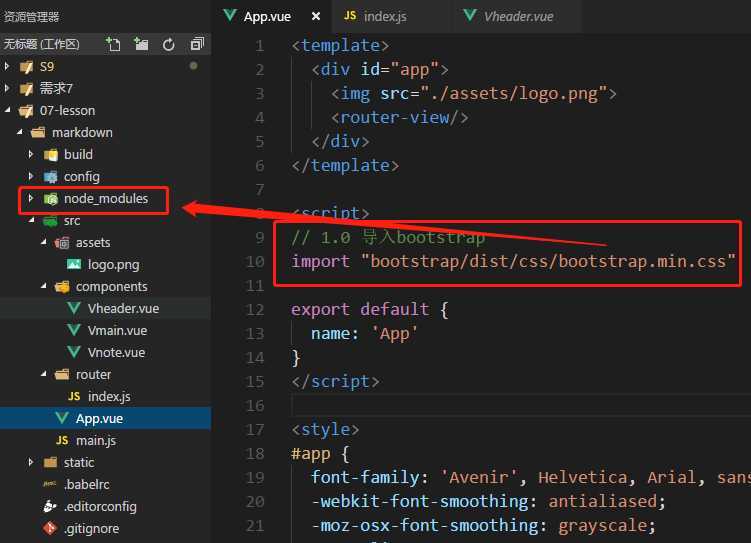
4、下载bootstrap


// 1.0 导入bootstrap
import "bootstrap/dist/css/bootstrap.min.css"

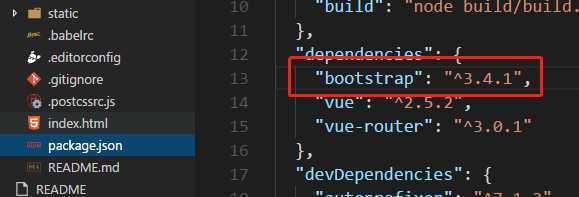
引入成功


5、使用bootstrap
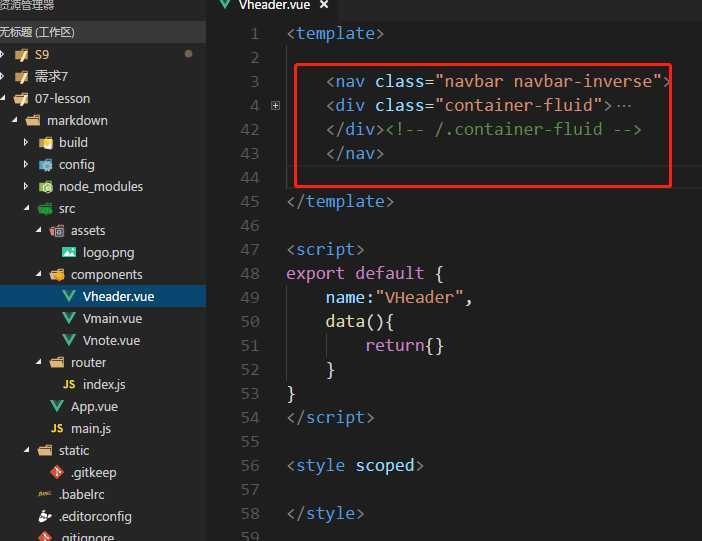
创建Vheader
<template> </template> <script> export default { name:"VHeader", data(){ return{} } } </script> <style scoped> </style>
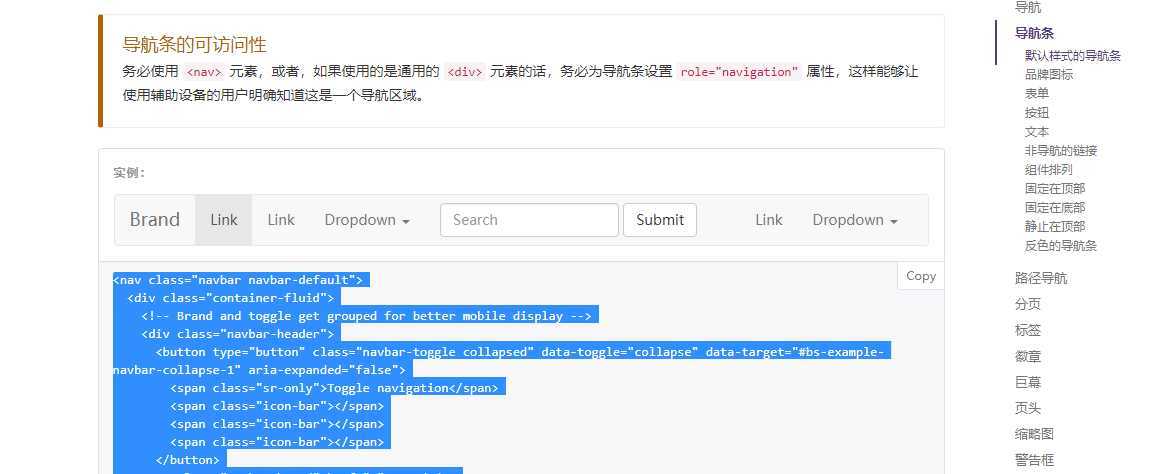
bootstrap官网 https://www.bootcss.com

在Vheader 放入bootstrap代码

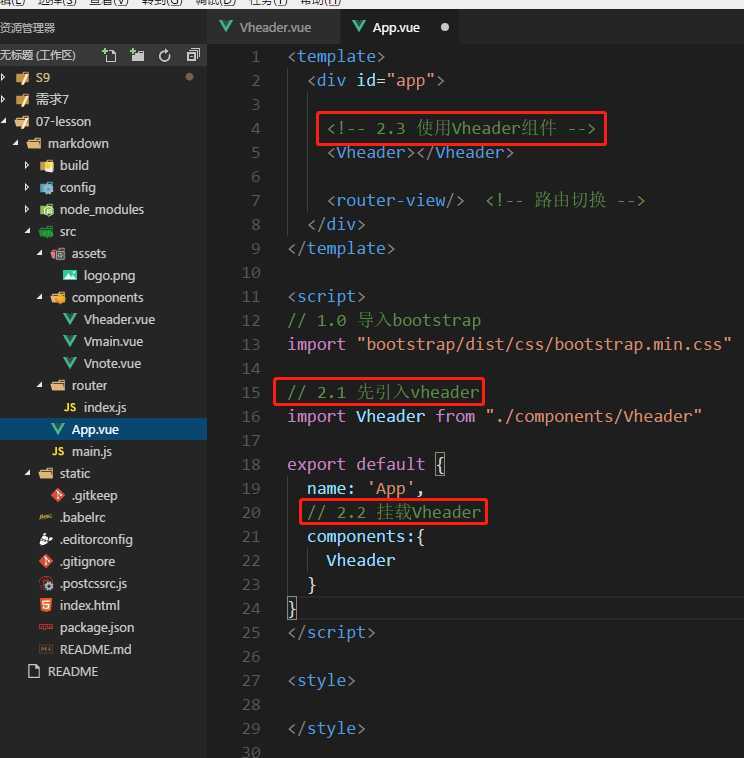
App.vue使用Vheadr组件

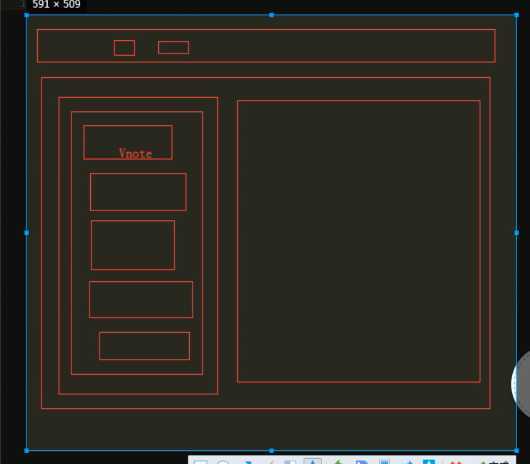
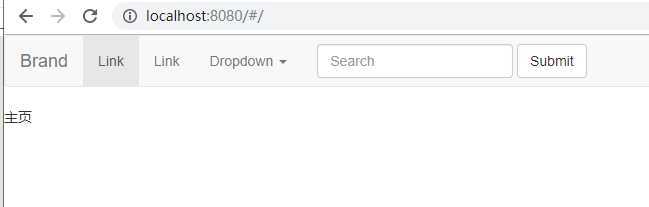
效果图

6、自定义样式
标签:www hello ade django route 初始化 hid 绑定 img
原文地址:https://www.cnblogs.com/venicid/p/11560093.html