标签:android svc 功能单 asi offset src 统一 设置 roi
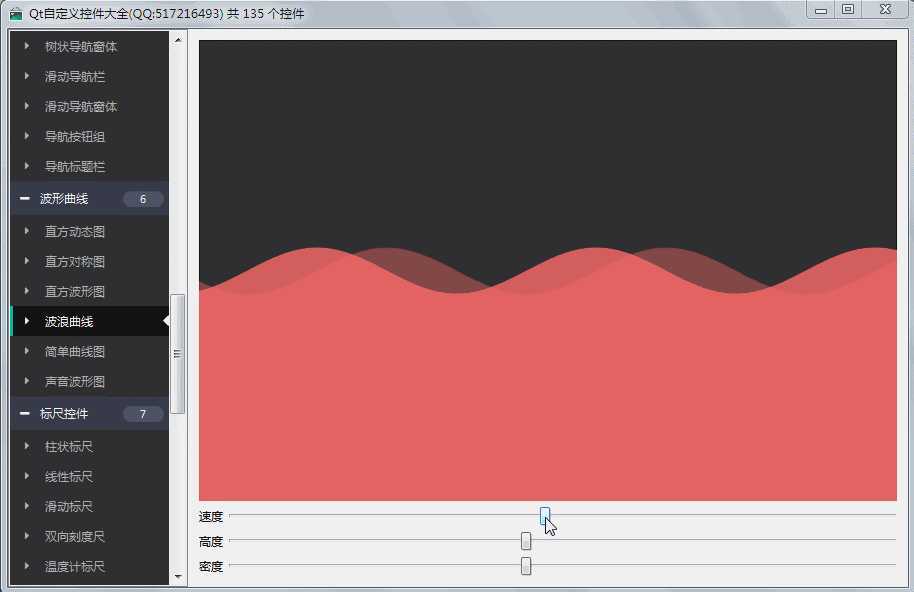
波浪曲线控件,其实是之前一个水波进度条控件的一个核心,其实就是利用正弦曲线来生成对应的坐标进行绘制,把这个功能单独提取出来,是为了更详细的研究各种正弦余弦等拓展效果,当时写这个效果的时候,参考的是网上android绘制的水波效果的代码,然后自己重新理解以后,整理成Qt的版本,拓展了部分效果比如可以设置浪的高度,浪的密度,密度越大越浪,^_^,演示控件效果提供了滑块来设置对应的参数。

#ifndef WAVEPLOT_H
#define WAVEPLOT_H
/**
* 正弦曲线控件 作者:feiyangqingyun(QQ:517216493) 2017-2-10
* 1:可设置波浪的速度
* 2:可设置波浪的高度
* 3:可设置波浪的密度,密度越大越浪
* 4:可设置背景颜色
* 5:可设置波浪颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT WavePlot : public QWidget
#else
class WavePlot : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(double waterHeight READ getWaterHeight WRITE setWaterHeight)
Q_PROPERTY(double waterDensity READ getWaterDensity WRITE setWaterDensity)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
public:
explicit WavePlot(QWidget *parent = 0);
~WavePlot();
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawLine(QPainter *painter);
private:
int interval; //间隔
double waterHeight; //水波高度
double waterDensity; //水波密度
QColor lineColor; //线条颜色
QColor bgColor; //背景颜色
double offset; //水波偏移量
QTimer *timer; //定时器绘制动画
public:
int getInterval() const;
double getWaterHeight() const;
double getWaterDensity() const;
QColor getLineColor() const;
QColor getBgColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//启动波动
void start();
//停止波动
void stop();
//设置波动间隔
void setInterval(int interval);
//设置水波高度
void setWaterHeight(double waterHeight);
//设置水波密度
void setWaterDensity(double waterDensity);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置背景颜色
void setBgColor(const QColor &bgColor);
};
#endif // WAVEPLOT_H
void WavePlot::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制波纹
drawLine(&painter);
}
void WavePlot::drawBg(QPainter *painter)
{
painter->save();
painter->setBrush(bgColor);
painter->drawRect(this->rect());
painter->restore();
}
void WavePlot::drawLine(QPainter *painter)
{
int height = this-> height();
int width = this->width();
//起始点坐标和结束点坐标
int startX = 0;
int startY = 0;
int endX = width - 0;
int endY = height - 0;
//计算当前值所占百分比
double percent = 0.5;
//正弦曲线公式 y = A * qSin(ωx + φ) + k
//w表示周期,可以理解为水波的密度,值越大密度越大(浪越密集 ^_^),取值 密度*M_PI/宽度
double w = waterDensity * M_PI / endX;
//A表示振幅,可以理解为水波的高度,值越大高度越高(越浪 ^_^),取值高度的百分比
double A = endY * waterHeight;
//k表示y轴偏移,可以理解为进度,取值高度的进度百分比
double k = endY * percent;
//第一条波浪路径集合
QPainterPath waterPath1;
//第二条波浪路径集合
QPainterPath waterPath2;
//移动到左上角起始点
waterPath1.moveTo(startX, endY);
waterPath2.moveTo(startX, endY);
offset += 0.6;
if (offset > (endX / 2)) {
offset = 0;
}
for(int x = startX; x <= endX; x++) {
//第一条波浪Y轴
double waterY1 = (double)(A * qSin(w * x + offset)) + k;
//第二条波浪Y轴
double waterY2 = (double)(A * qSin(w * x + offset + (endX / 2 * w))) + k;
//将两个点连接成线
waterPath1.lineTo(x, waterY1);
waterPath2.lineTo(x, waterY2);
}
//移动到右下角结束点,整体形成一个闭合路径
waterPath1.lineTo(endX, endY);
waterPath2.lineTo(endX, endY);
QColor waterColor1 = lineColor;
waterColor1.setAlpha(100);
QColor waterColor2 = lineColor;
waterColor2.setAlpha(200);
painter->save();
painter->setPen(Qt::NoPen);
//第一条波浪路径
painter->setBrush(waterColor1);
painter->drawPath(waterPath1);
//第二条波浪路径
painter->setBrush(waterColor2);
painter->drawPath(waterPath2);
painter->restore();
}
标签:android svc 功能单 asi offset src 统一 设置 roi
原文地址:https://www.cnblogs.com/feiyangqingyun/p/11561525.html