标签:enc 效果 微信公众号 阶段 几何 源码 html false call
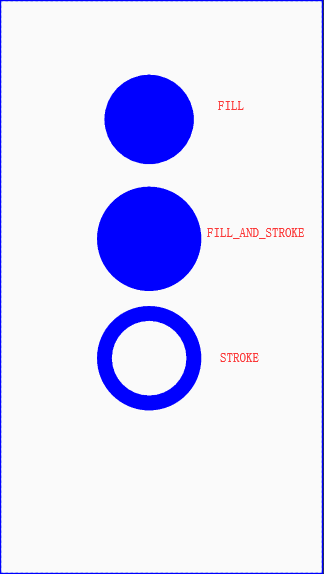
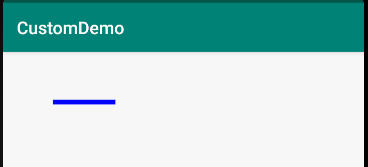
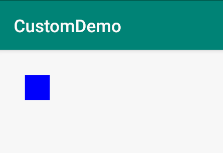
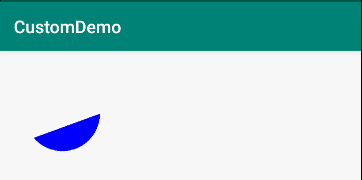
### 前言 说道自定义View,我们一定会想到,自定义View的绘制流程 - 测量阶段(measure) - 布局阶段(layout) - 绘制阶段(draw) 我们看到的一些炫酷的view效果,都是在绘制方法里去实现的, 也就是`draw(Canvas)`, 我们先放下 测量与布局, 先从绘制基础开始学起。 ### 详解 说到`ondraw(Canvas)`方法,不得不提`Paint`与`Canvas`。我们先来看`Paint` ###### 1.Paint Paint就是"画笔",我们先去看下Paint类的源码解释: ``` ** * The Paint class holds the style and color information about how to draw * geometries, text and bitmaps. */ ``` Paint类可以画几何图形,文本与bitmap。 Paint类方法比较多, 这里拿Paint.Style举例: - Paint.Style.FILL:填充内部 - Paint.Style.FILL_AND_STROKE :填充内部和描边 - Paint.Style.STROKE :描边  ###### 2.Canvas **(1).定义** Canvas就是“画布”,我们先去看下Canvas类的源码解释: ``` * The Canvas class holds the "draw" calls. To draw something, you need * 4 basic components: A Bitmap to hold the pixels, a Canvas to host * the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, * Path, text, Bitmap), and a paint (to describe the colors and styles for the * drawing). ``` - 承载像素的位图 - 持有绘画方法调用的画布 - 描述画图颜色和风格的画笔 - 画图的类型。 **(2).绘制方法** 方法比较多了,这里我就随便举几个例子: - 画线 ``` Paint paint=new Paint(); paint.setColor(Color.BLUE); paint.setStrokeWidth(20); paint.setStyle(Paint.Style.FILL); canvas.drawLine(200,200,450,200,paint); ```  - 画矩形 ``` Paint paint=new Paint(); paint.setColor(Color.BLUE); paint.setStrokeWidth(50); paint.setStyle(Paint.Style.FILL ); canvas.drawRect(100,100,200,200,paint); ```  - 画扇形-140度 ``` Paint paint=new Paint(); paint.setColor(Color.BLUE); paint.setStrokeWidth(50); paint.setStyle(Paint.Style.FILL ); canvas.drawArc(100,100,400,400,0,140,false,paint); ```  更多的方法以及方法的含义可以去下面的API地址去看! [API地址](https://developer.android.google.cn/reference/android/graphics/Canvas.html) 今天就讲到这里 ,绘制基础还有一个非常重要的类,**Paht(路径)类**,下一节讲一下。 希望对大家有所帮助! 大家可以关注我的微信公众号:「秦子帅」一个有质量、有态度的公众号! 标签:enc 效果 微信公众号 阶段 几何 源码 html false call
原文地址:https://www.cnblogs.com/qinzishuai/p/11563423.html