标签:sync pat creat sel tom city script set version
/**
功能:创建动态标签加载css ,js文件,重点是js文件,利用onloading加递归实现动态标签的同步加载
用法:在html文件body底部script内部声明并调用下列函数,obj中写要加载的文件信息
注意,由于css是后来加载的,所以页面会存在无样式的页面骨架闪烁问题,可以在头部head标签里加个body{opacity:0},在css文件中再改为body{opacity:1}
*/
function noAsyncScriptTag() { var obj = { pubPath: "./static", // 入口配置 version: "v-0.0.0.1", // 版本信息 js: [{ type: ‘js‘, filepath: ‘/js/jquery-3.4.1.min.js‘ }, { type: ‘js‘, filepath: "/laydate/laydate.js" }, { type: ‘js‘, filepath: "/js/main.js" } ], css: [{ type: ‘css‘, filepath: "/css/jquery.mCustomScrollbar.min.css" }, { type: ‘css‘, filepath: "/font/iconfont.css" }, { type: ‘css‘, filepath: "/css/base.css" } ] }
//页面中静态引入的图片 (ps:去除资源目录后的地址写在data-src属性上) Array.prototype.forEach.call( document.querySelectorAll(‘img‘), function (item) { item.src = obj.pubPath + item.dataset.src }) // 动态加载css文件 //数组顺序决定文件顺序,既css层叠关系 obj.css.forEach(function(item){ var link = document.createElement(‘link‘) link.rel="stylesheet" link.href = obj.pubPath + item.filepath + ‘?version=‘ + obj.version document.querySelector(‘head‘).appendChild(link) }) /** * * 动态加载js文件,因为js文件有依赖关系所以不许保证解析顺序, * 这里用onload事件及递归,使js文件的加载变为同步,数组顺序既为加载顺序 * * 静态script标签为异步加载,同步解析,所以可以异步 * 动态script标签无法做到同步解析(ps:真的无法做到吗?),所以处理成同步加载 * * */ var index = 0; var len = obj.js.len createdScript(obj.js) function createdScript() { if (obj.js[index]) { var script = document.createElement(‘script‘) script.src = obj.pubPath + obj.js[index].filepath + ‘?version=‘ + obj.version document.querySelector(‘body‘).appendChild(script) script.onload = function (e) { index++ createdScript() } } } }
缺点:
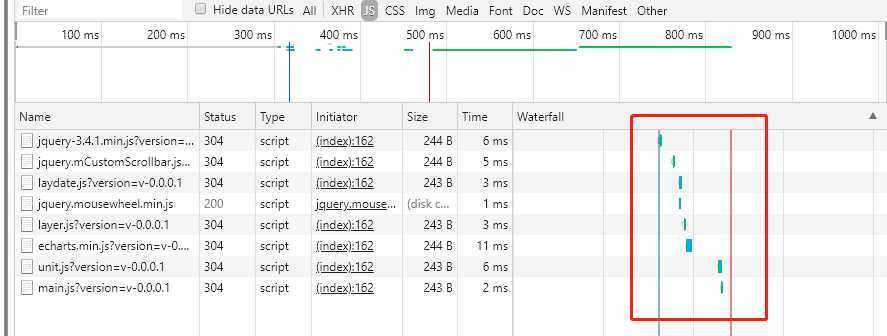
js资源加载变成同步加载,性能上不如静态javascript,如下图:

动态script标签同步加载 ps:无打包编译,静态实现静态资源入口动态配置,无编译打包静态资源添加版本号
标签:sync pat creat sel tom city script set version
原文地址:https://www.cnblogs.com/superjsman/p/11563453.html