标签:遇见 article 直接 lang roo 目录 win star vmw
环境CentOS 7 64位 VMWare虚拟机,安装好NodeJS 10.13(大于8.9就可以)
已按照GitHub说明拉下来代码,配置好Node环境,开始执行npm start,前面具体步骤不再说明,直接从遇见的错误开始
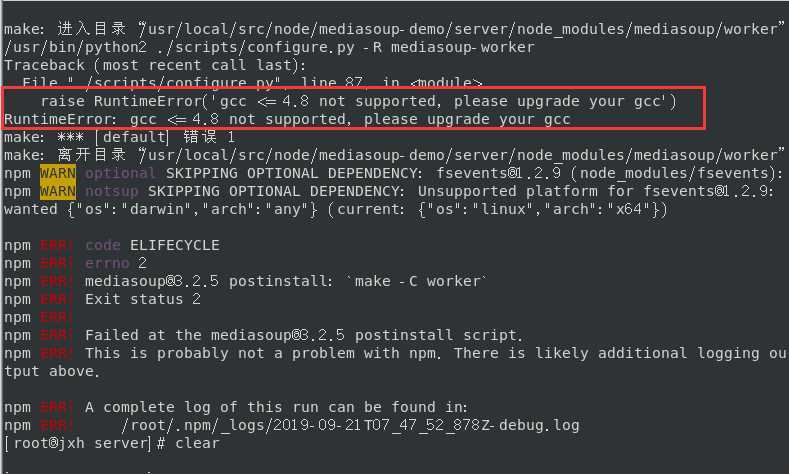
错误1、gcc版本过低

gcc默认4.8.5版本,需要升级
很多博客上的下载源码编译的太麻烦了,终于找到一个简单的,3步完成升级:https://cloud.tencent.com/developer/article/1471685
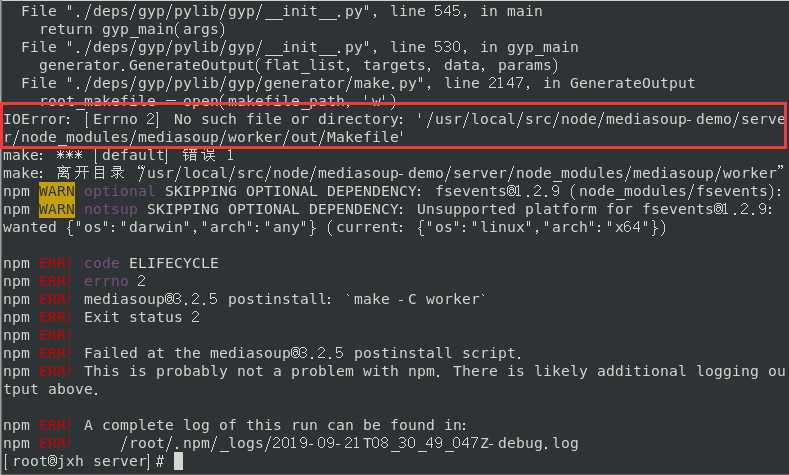
错误2、文件未找到

ll 看一下发现 mediasoup@3.2.5 目录没有下载下来

并且最有一步提示 clang-tools-r298696-linux.tgz下载时权限不够
所以直接 rm -rf 掉node_modeles目录
重新 sudo npm install
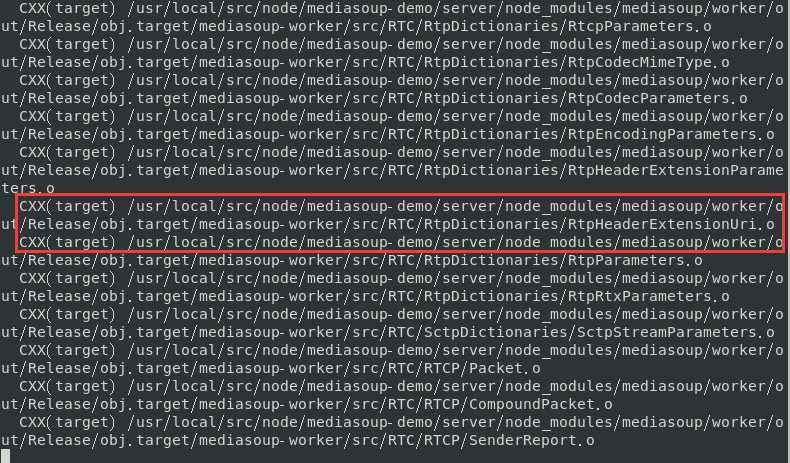
然后开始下载编译RTC相关的东西,耗时几分钟

编译结束,install 完成,耗时6分钟

然后再cd到app目录下install一下,这个倒是没什么错误
cd到server下npm start-->
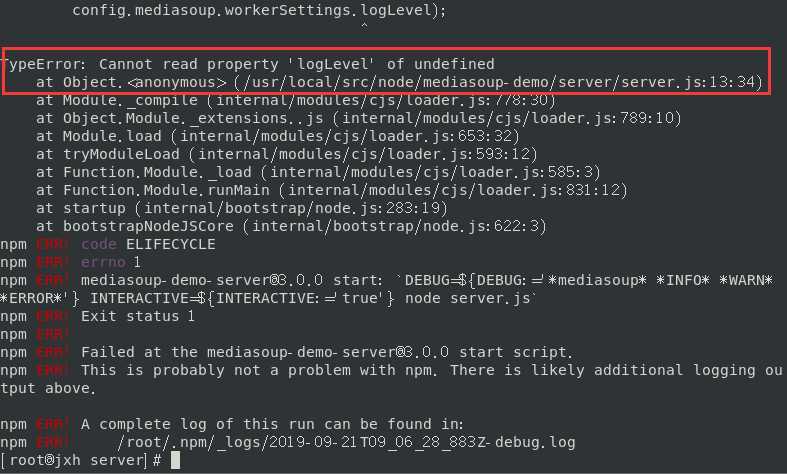
错误3、日志级别属性未定义

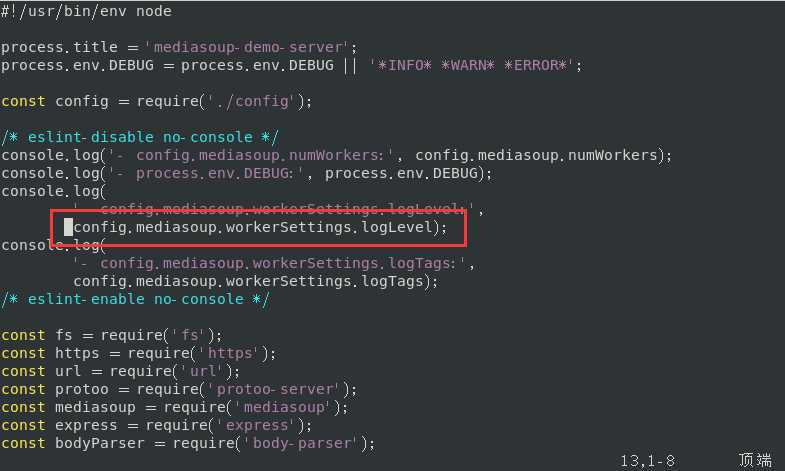
也就是这个东西

该属性来自于config.js配置文件,打开config.js发现根本没有定义这些属性,而config.example.js中正确定义,可能是复制文件的时候手残没有切换分支,把V1分支的复制了过来,重新复制一份配置文件
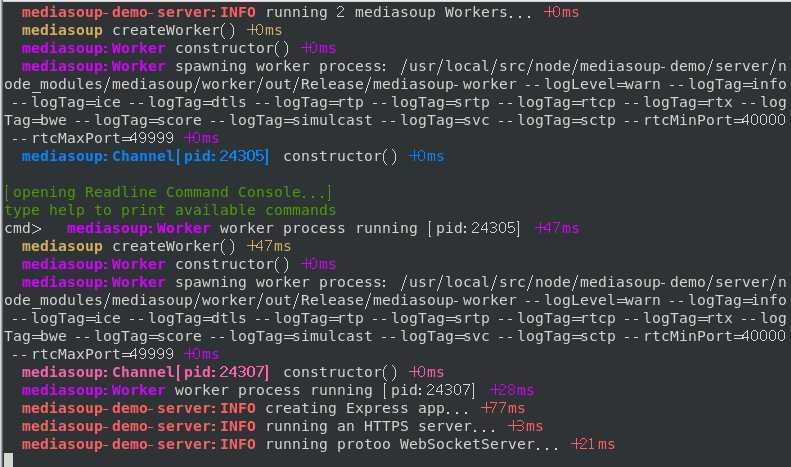
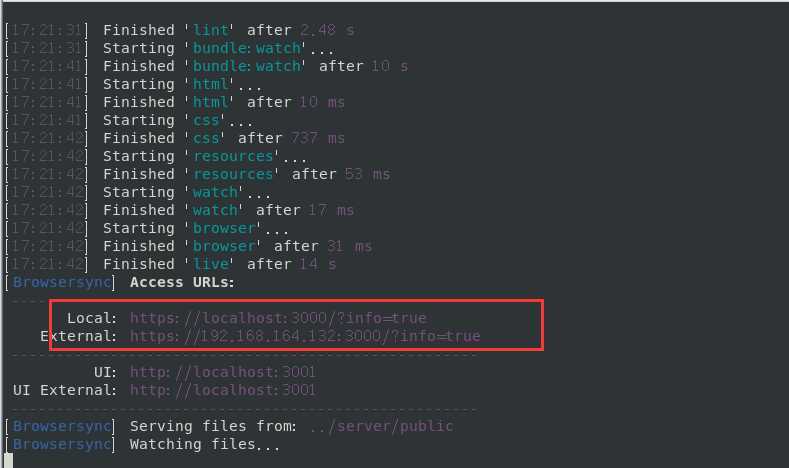
重新npm start,服务启动成功

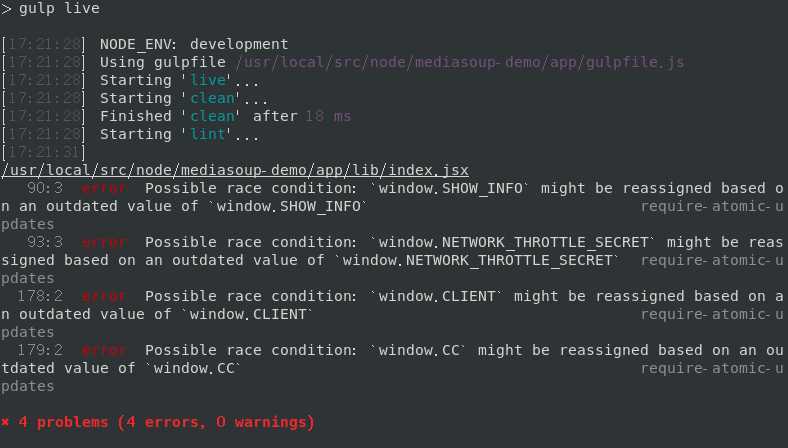
然后启动app,4个error

翻译一下,大体意思是说 “可能的竞争条件:可能基于过时的window.SHOW_INFO值重新分配了window.SHOW_INFO”(机翻)。
也就是说这几个参数设置错误,不过服务仍然启动完成

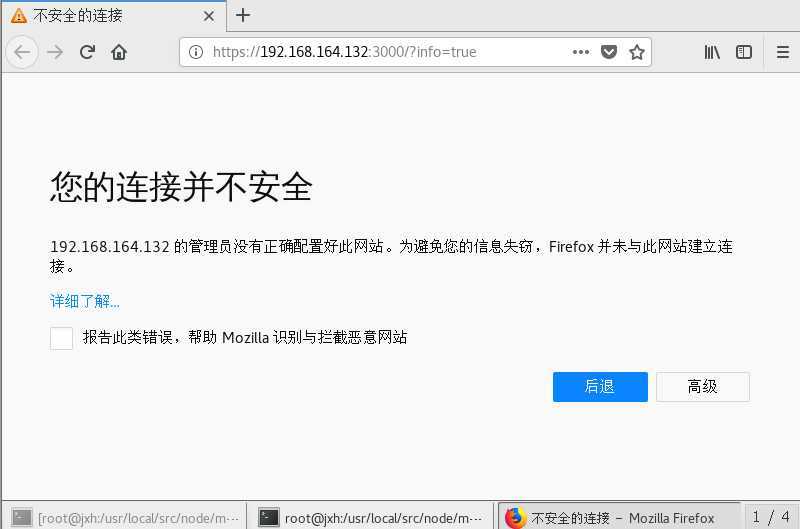
CentOS自带的火狐浏览器会自动打开该网址,然而。。。自动给我屏蔽了

不知道为什么设置浏览器配置后还是无法访问,所以使用Windows上浏览器访问,懒得配置Linux的端口就直接关闭防火墙,否则Windows访问不到3000端口
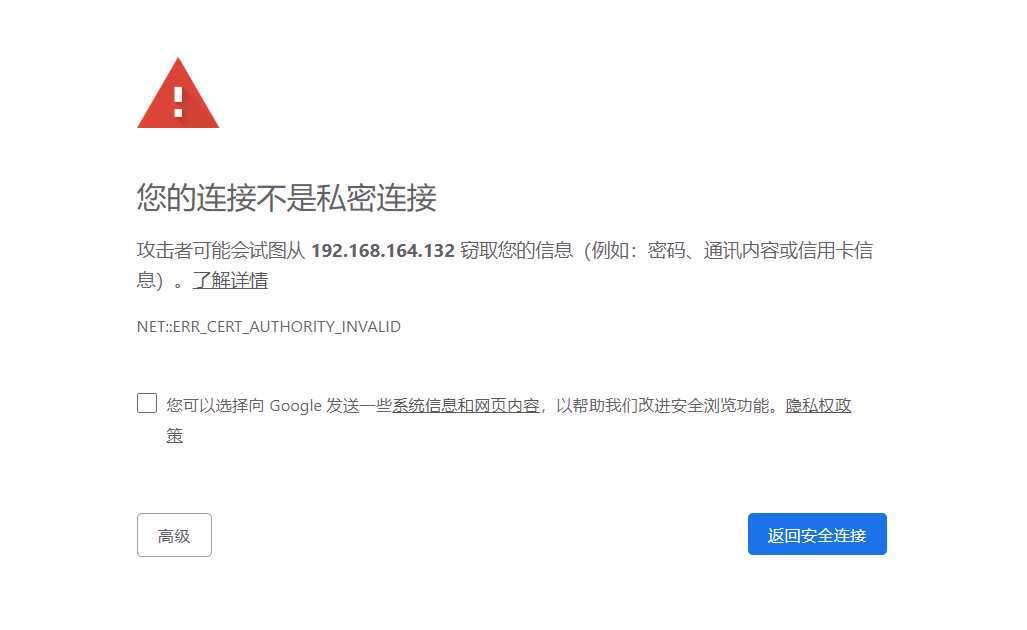
然而,,,,Windows Chrome也给我拦了,没有证书的假的https是无法被认可的(哈哈哈)

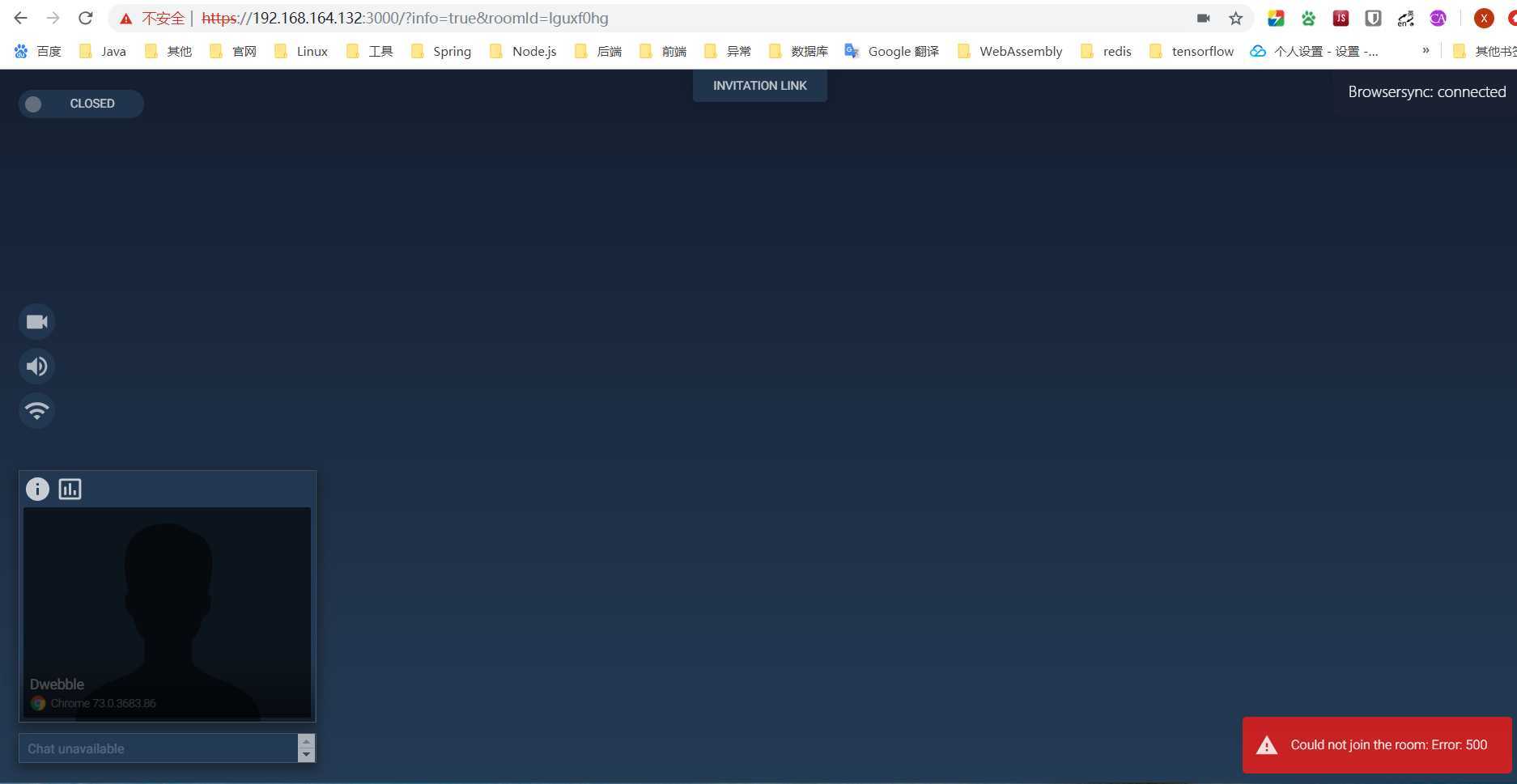
还好可以点击“高级”,“继续前往”,就可以成功访问了,允许打开摄像头麦克风,显示如下

错误4、IP地址未设置
明显又有错误,不过已经成功跑起来了( ̄_ ̄|||)
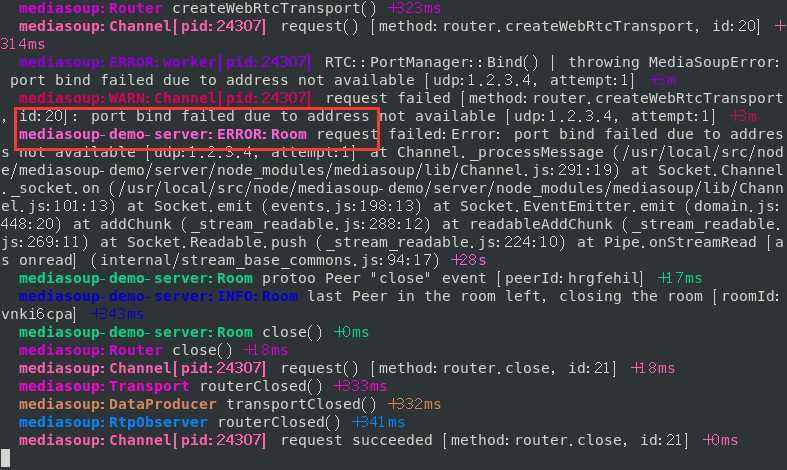
看服务端server打印信息发现room error

端口绑定失败
mediasoup:ERROR:worker[pid:24307] RTC::PortManager::Bind() | throwing MediaSoupError: port bind failed due to address not available [udp:1.2.3.4, attempt:1] +3m mediasoup:WARN:Channel[pid:24307] request failed [method:router.createWebRtcTransport, id:20]: port bind failed due to address not available [udp:1.2.3.4, attempt:1] +3m
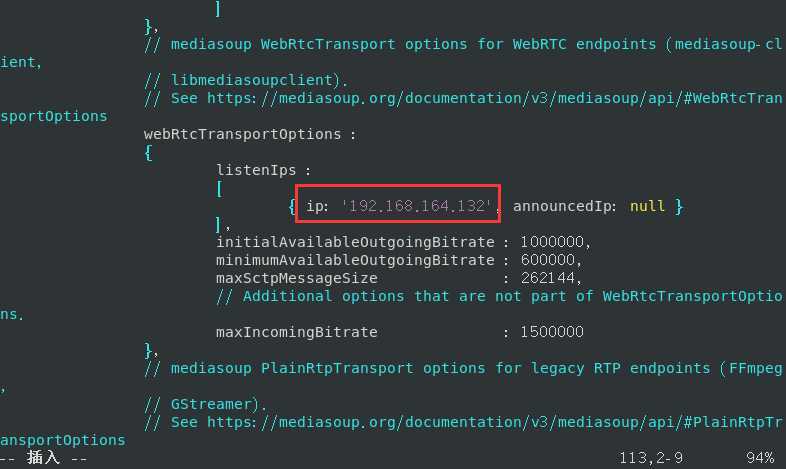
是配置文件中webRtcTransportOptions相关参数没有改过来

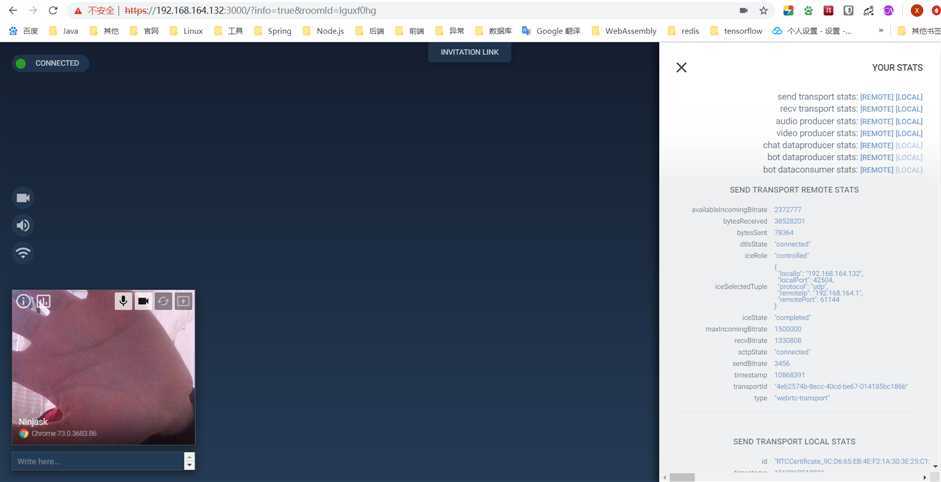
改为自己服务器的IP,然后重启server,一切正常,就可以看到如下效果了

至此安装完成,当然这是本地访问,要部署在公网server上的话还需要按说明略作调整。
标签:遇见 article 直接 lang roo 目录 win star vmw
原文地址:https://www.cnblogs.com/jixiaohua/p/11564040.html