标签:技术 遇到的问题 设置 __init__ min pac 不能 imp djang
# models.py文件
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
mobile = models.CharField(max_length=11)
class Meta:
db_table = 'new_user'
verbose_name = '用户'
verbose_name_plural = verbose_name
def __str__(self):
return self.username
# settings.py配置
AUTH_USER_MODEL = 'app.User'
# admin.py注册
from django.contrib import admin
from . import models
admin.site.register(models.User)# admin.py文件中
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin
from . import models
admin.site.register(models.User,UserAdmin)
# 这样设置后,后台管理页面添加用户密码就变成明文输入了,但是又出现问题2:不能添加自定义的字段from django.contrib import admin
from django.contrib.auth.admin import UserAdmin
from . import models
class MyUserAdmin(UserAdmin):
# 修改页面显示所有字段
fieldsets = ()
# 增加页面显示电话mobile
add_fieldsets = (
(None,{
'classes':('wide',),
'fields':('username','password1','password2','mobile'),
}),
)
# 格式化用户首页列表信息
list_display = ('username','email','is_staff','mobile')
admin.site.register(models.User,MyUserAdmin)这样在继承原生user表的同时,就能在后台管理页面添加字段,并且密码密文显示啦
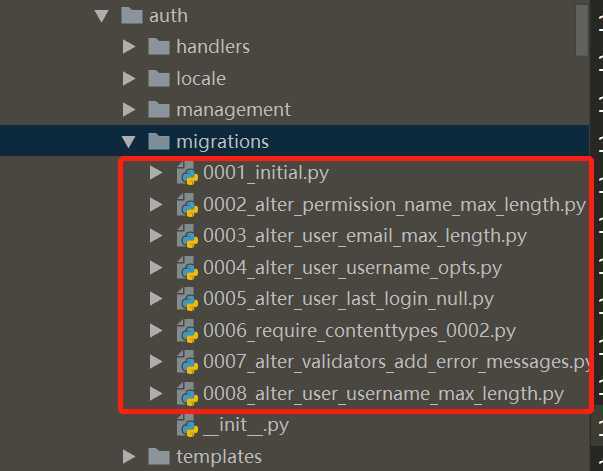
1)删除数据库,清除文件夹中的migrations文件夹
文件夹路径:
python3/lib/sit-packages/django/contrib/admin/migrations
python3/lib/sit-packages/django/contrib/auth/migrations
中的文件删除(除了__init__.py文件)
2)再执行 python manage.py makemigrations 和 python manage.py migrate 操作即可成功。
标签:技术 遇到的问题 设置 __init__ min pac 不能 imp djang
原文地址:https://www.cnblogs.com/bladecheng/p/11565076.html