标签:设置 准备 site code 属性 使用 src domain div
使用Cookie的 SameSite 属性.
1. SameSite=Strict;
这个模式下, 服务器将会完全禁止第三方Cookie, 在跨站点时, 任何情况下都不会发送Cookie, 也就是说, 只有当前页面URL 符合Cookie设置的Domain和Path要求时才会被带上.
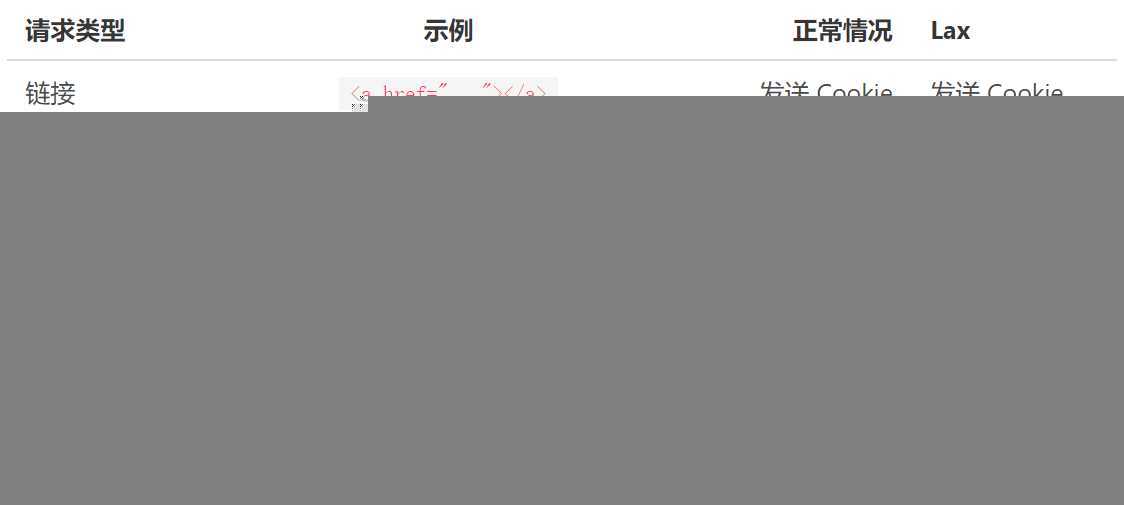
2. SameSite=Lax;

3. SameSite=None
即: 不设限制, 这是目前的默认设置, 不过Chrome准备将Lax设为默认. 所以这个None在目前看来是没有意义的, 因为不写SameSite也就意味着None.
标签:设置 准备 site code 属性 使用 src domain div
原文地址:https://www.cnblogs.com/aisowe/p/11567085.html