标签:created watcher 调用 可见 hello onload href mamicode server
感想: 和微信小程序的生命周期类似
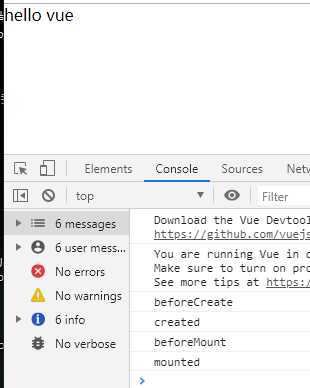
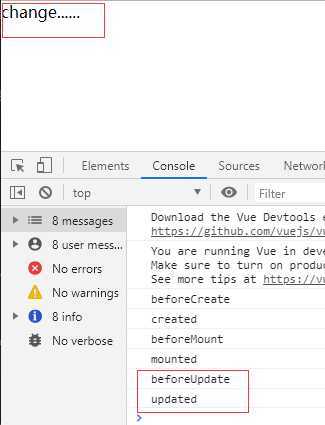
效果图:


代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- 数据渲染 DOM , 文本插值 --> <div id="app"> {{ msg }} </div> <script type="text/javascript"> window.onload = function () { var vm = new Vue({ el: ‘#app‘, data: { msg: ‘hello vue‘ }, // 在实例初始化之后,数据观测 (data observer ) 和 event/watcher 事件配置之前被调用 beforeCreate: function(){ console.log(‘beforeCreate‘); }, // 在实例创建完成后被立即调用 // 在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件回调 // 然而,挂载阶段还没开始, $el 属性目前不可见 created: function(){ console.log(‘created‘); }, // 在挂载开始之前被调用: 相关的渲染函数首次被调用 beforeMount: function(){ console.log(‘beforeMount‘); }, // el 被新创建的 vm.$el 替换,挂载成功 mounted: function(){ console.log(‘mounted‘); }, // 数据更新时调用 beforeUpdate: function(){ console.log(‘beforeUpdate‘); }, // 组件 DOM 已经更新,组件更新完毕 updated: function(){ console.log(‘updated‘); } }); setTimeout(function(){ vm.msg = ‘change......‘; },3000); } </script> </body> </html>
标签:created watcher 调用 可见 hello onload href mamicode server
原文地址:https://www.cnblogs.com/FlyingLiao/p/11569175.html