标签:multiple img 键值对 Enctype ebs 获得 包括 request请求 并且
一、HTML5新特性
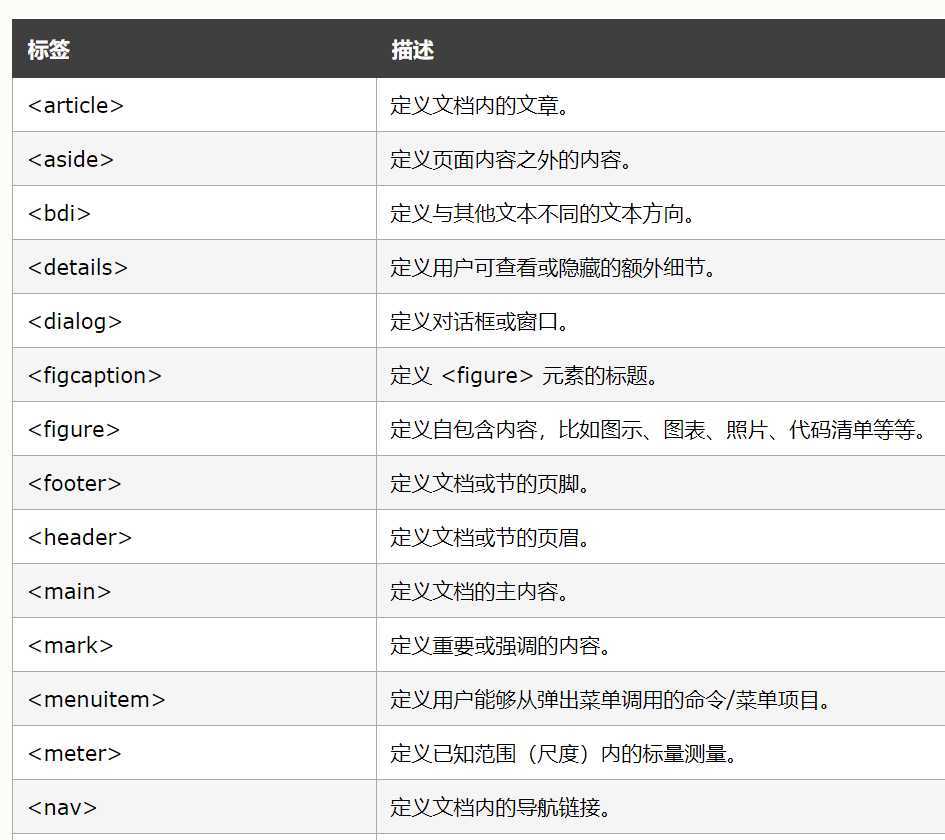
1、HTML新元素(标签语义化意义)例如

注意:标签语义化的好处?
1)即使没有CSS的情况下,也能看出代码的结构
2)有利于其他的设备更好的解析
3)有利于SEO(Search Engine Optimization利用搜索引擎规则提高排名),利于爬虫抓取有用的信息
4)便于开发人员后期维护
2、input类型,新增多个input输入类型,便于更好的输入和验证
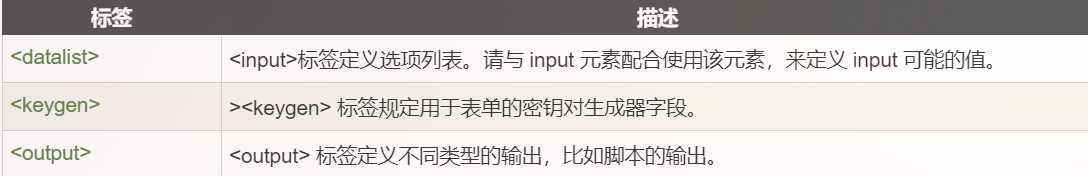
3、表单元素

4、表单(form input)新属性
<form>新属性:
<input>新属性:
5、canvas
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
例如:<canvas id="myCanvas" width="200" height="100"></canvas>
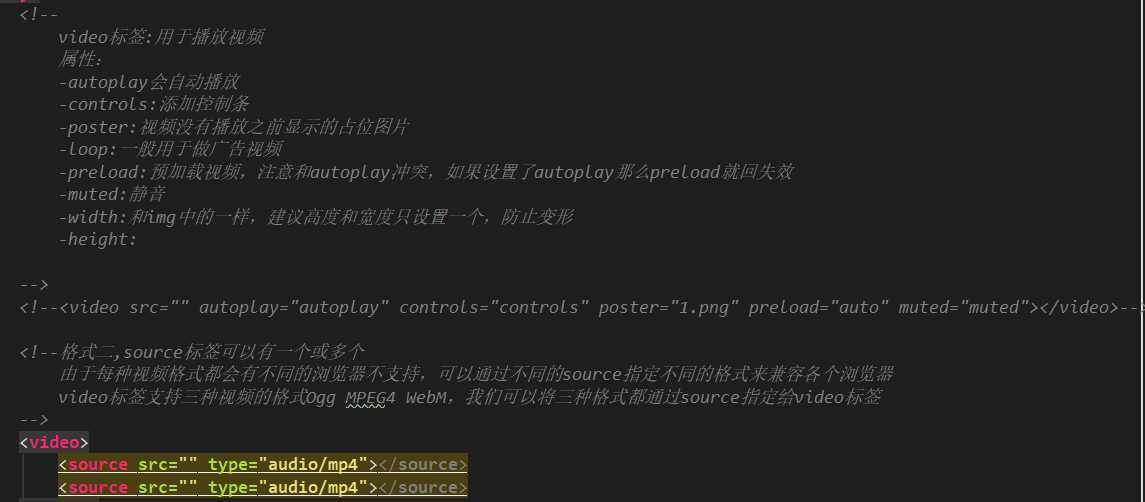
6、音频(audio)视频(video)

audio用法和video类型,除了width height poster属性不能使用
7、地理位置API
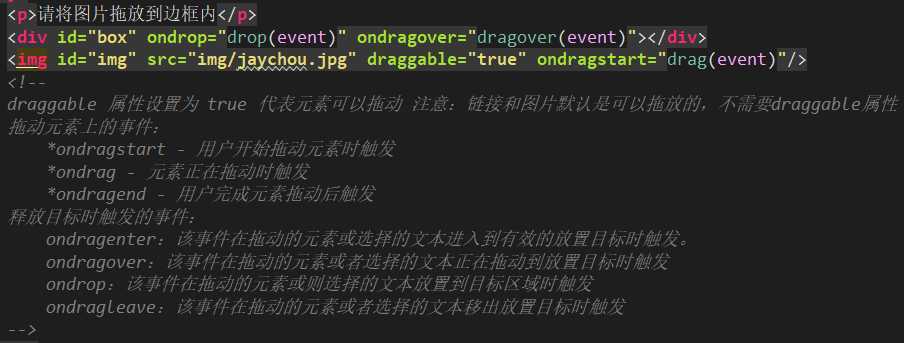
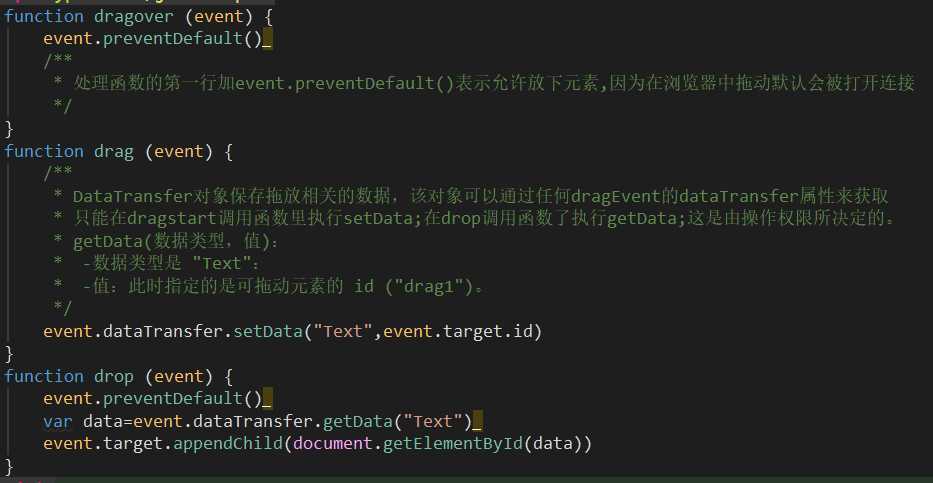
8、拖放


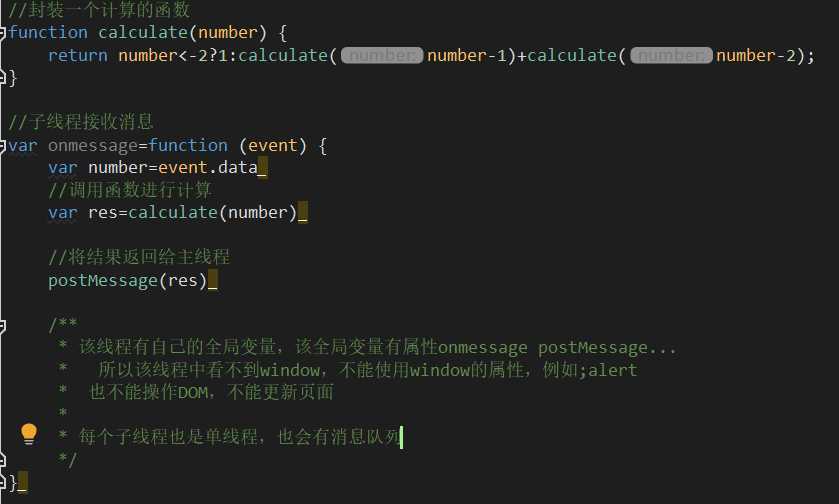
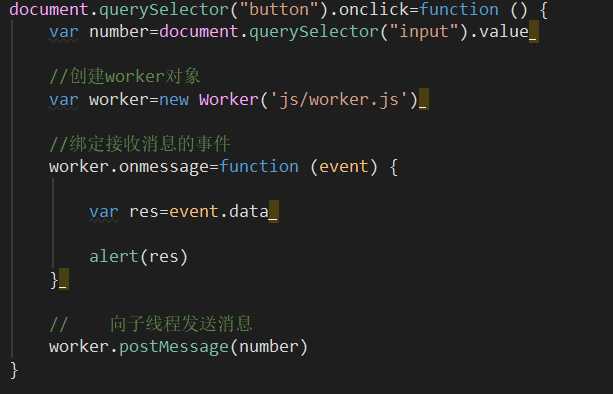
9、web Workers
*进程:操作系统资源分配的基本单位,系统在运行时会给每个进程分配不同的内存空间
*线程:任务调度和执行的基本单位,是线程中的一个独立单元
*线程池:存放线程的容器,使线程可以反复调用
*多线程:一个进程中运行多个线程,多个线程之间不能共享数据(多个进程之间可以共享数据)
优点:提供CPU的利用率
缺点:创建线程开销;线程切换开销;多线程造成死锁和状态同步问题
*一个应用程序至少运行在一个进程的一个线程上(即为主线程,启动线程时自动创建启动线程时自动创建)
web Workers:由于JavaScript脚本语言的性质决定了它的单线程,但是我们可以利用H5中的web workers将一些复杂的计算放到worker中而不冻结页面从而达到多线程的效果,但是子线程完全由主线程控制,并且不能操作DOM,所以并没有改变JavaScript的单线程本质
web Workers的一些问题:不是所有的浏览器都兼容;workers中不能访问DOM;不能跨域加载JS
如何使用web Workers:


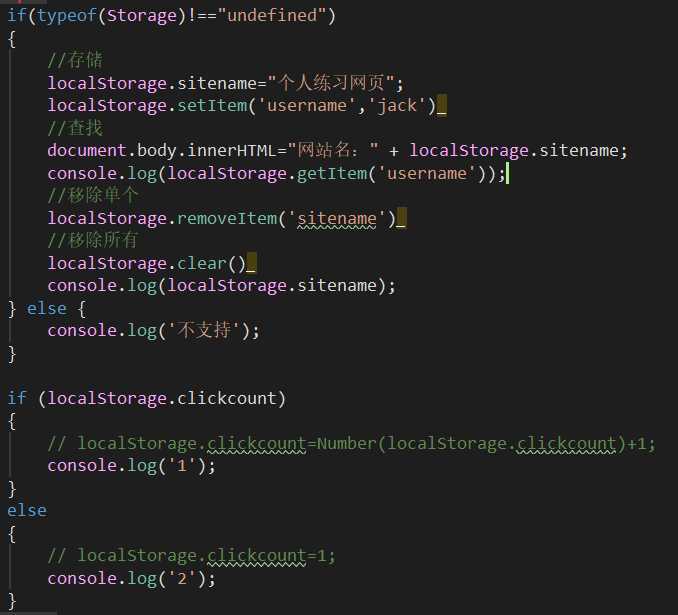
10、web storage
http协议
http协议是无状态的,每次请求都是独立的。前一次的请求结果与后一次的请求结果无关,对浏览器来说都是全新的。
状态可以理解为服务器与客户端建立会话时产生的数据,无状态就是这些数据不会被保留。完成一套完整的操作要发送的请求很多,那么如何将上下文请求进行关联呢?这就出现了cookie和session。
cookie与session创建过程:
-浏览器发送request请求给服务器,服务器会分配一个ID标识协同response一同返回。同时在服务器本地创建一个map结构(这就是session),以键值对的形式(key:id,value:会话内容)将每个request存储
-此时的浏览器已经被赋予了一个ID,当浏览器再次发送请求时,服务器会先从request中查找这个ID,根据ID查找到会话内容,会话内容中记录了上一次request的信息状态
-根据查找到的request内容生成基于这些request的response,发送给浏览器。如果有需要会进行会话内容的更新,为下一次request做准备。
总结:
cookie:
是存储在浏览器目录中的文本文件,浏览器运行时,存储在RAM中发挥作用(Session Cookies)。一旦用户从该网站或者服务器退出时,cookie存储在硬盘上(Persistent Cookies)
缺点:
*会被附加在每次的http请求上,所以增加了流量
*cookie存储在客户端,极有可能会被拦截,存在安全问题
*虽然一定程度上实现了保持状态,但是最大支持4069字节
*每个域名下最多生成了cookie个数有限制
session:
支持更多的字节,并且存储在服务器
缺点:
*保存的东西越多,越占用服务器的资源
*依赖cookie,如果cookie禁用,需要URL重写,不安全
*创建session有很大的随意性,不需要开发者做精确的处理,过度使用session会导致代码可读性变低,不利于维护
cookie的使用:
1)服务器发送cookie给客户端(即set-cookie),包括对应的名称,值
2)在脚本JavaScript中设置修改cookie

sessionStorage:
将数据保存在session对象(保存浏览器打开页面到关闭页面之间的数据)中,浏览器页面关闭后数据消失、
localStorage:
没有时间限制的存储,将用户的数据保存在客户端本地的硬件设备上,即使网页关闭后,在用户下次访问该网页时数据仍然可以使用
区别:
1)cookie的数据在每次http请求时都会携带(即使不需要),而webStorage不会,仅在本地保存。数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。cookie还有path的概念,可以将数据限制在某个路径下
2)因为每次请求都会携带cookie所以cookie不会过大(<4K),
3)作用域:cookie和localStorage在同源页面共享数据,而sessionStorage只在同一个浏览器中共享,同一个页面也不行
4)使用:cookie需要自己封装getCookie/getCookie而webStorage可以使用原生API
创建并访问localStorage:

创建并访问sessionStorage:

11、应用程序缓存
12、SSE(server send event),服务器发送事件,允许网页获得来自服务器的更新。
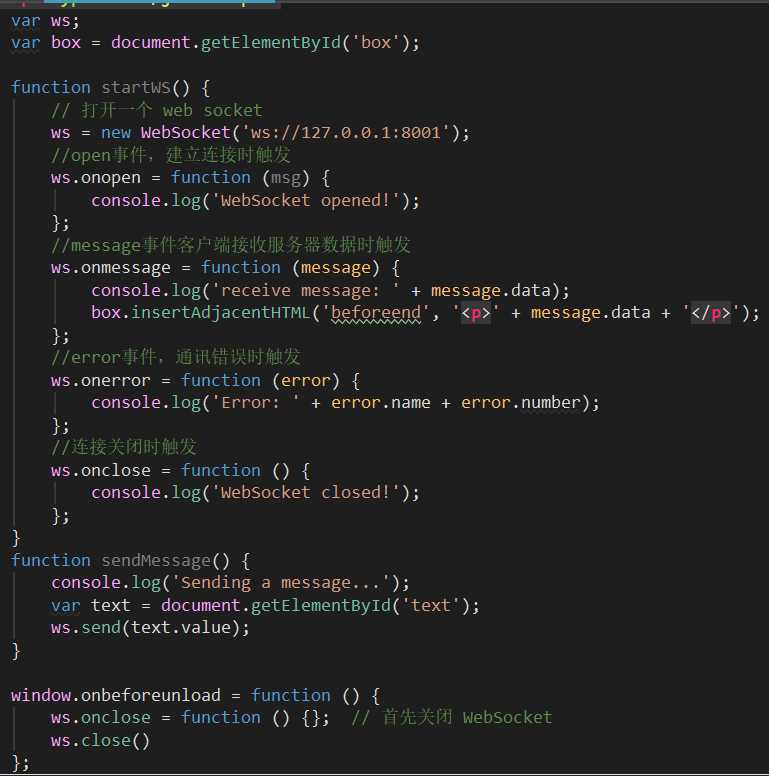
13、web scoket:是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,允许服务端主动向客户端推送消息
为了是实现服务器向客户端推送消息,以前常使用的是ajax轮询,该方式有一定的缺点:
-浏览器通常需要不断向服务器发送请求,而http请求的头部一般很长,而真正有用的部分很小,浪费带宽。
所以出现了H5的web scoket既能节约带宽也能实时的进行通讯。

标签:multiple img 键值对 Enctype ebs 获得 包括 request请求 并且
原文地址:https://www.cnblogs.com/qqinhappyhappy/p/11569117.html