标签:免费 als 选择 image 坐标 port 链接 value 阿里巴巴
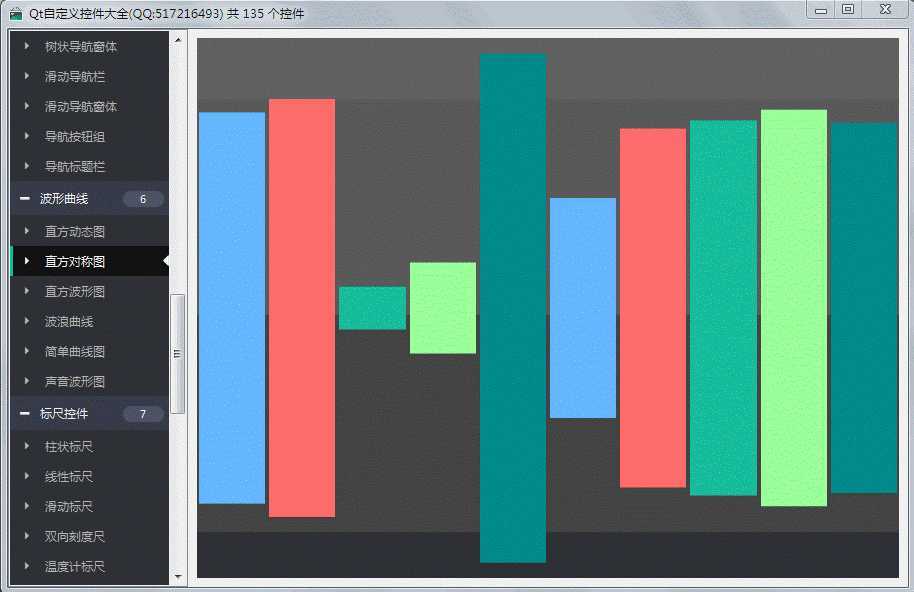
本控件也非原创控件,是参考网上的代码而来的,对称顾名思义就是将画布平均成上下两部分,将设置的值自动按照画布高度的一半作为参照高度进行绘制,然后增加动态过渡效果,有点类似于声音播放时候的频谱效果,一般都会用多个直方对称图组合成一个控件来实现多个效果,看起来会更美观,背景颜色可以设置成渐变的,柱状条的颜色也可以自行设置。

#ifndef WAVEDOUBLE_H
#define WAVEDOUBLE_H
/**
* 直方对称图控件 作者:feiyangqingyun(QQ:517216493) 2016-11-6
* 1:可设置最大值/最小值/当前值
* 2:可设置每次过渡的步长
* 3:可设置item之间的间隔
* 4:可设置渐变的背景颜色
* 5:可设置柱状条的颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT WaveDouble : public QWidget
#else
class WaveDouble : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(int value READ getValue WRITE setValue)
Q_PROPERTY(double step READ getStep WRITE setStep)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart)
Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd)
Q_PROPERTY(QColor barColor READ getBarColor WRITE setBarColor)
public:
explicit WaveDouble(QWidget *parent = 0);
~WaveDouble();
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawBar(QPainter *painter);
private:
int minValue; //最小值
int maxValue; //最大值
int value; //目标值
int step; //步长
int space; //间距
QColor bgColorStart; //背景渐变开始颜色
QColor bgColorEnd; //背景渐变结束颜色
QColor barColor; //柱状条颜色
double currentValue; //当前值
bool reverse; //是否倒退
QTimer *timer; //绘制定时器
private slots:
void updateValue();
void stop();
public:
int getMinValue() const;
int getMaxValue() const;
int getValue() const;
int getStep() const;
int getSpace() const;
QColor getBgColorStart() const;
QColor getBgColorEnd() const;
QColor getBarColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(int minValue);
void setMaxValue(int maxValue);
//设置目标值
void setValue(int value);
//设置步长
void setStep(int step);
//设置间距
void setSpace(int space);
//设置背景颜色
void setBgColorStart(const QColor &bgColorStart);
void setBgColorEnd(const QColor &bgColorEnd);
//设置柱状条颜色
void setBarColor(const QColor &barColor);
Q_SIGNALS:
void valueChanged(int value);
};
#endif // WAVEDOUBLE_H
void WaveDouble::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制渐变背景
drawBg(&painter);
//绘制柱状条块
drawBar(&painter);
}
void WaveDouble::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient bgGradient(QPointF(0, 0), QPointF(0, height()));
bgGradient.setColorAt(0.0, bgColorStart);
bgGradient.setColorAt(1.0, bgColorEnd);
painter->setBrush(bgGradient);
painter->drawRect(rect());
painter->restore();
}
void WaveDouble::drawBar(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(barColor);
//找到中心点Y轴坐标
double centerY = (double) height() / 2;
//每一格递增量
double increment = (double)(height() - 2 * space) / (maxValue - minValue);
//找到当前值的起始和结束Y轴坐标 上下两半所以 /2
double startY = centerY - (currentValue / 2) * increment;
double endY = centerY + (currentValue / 2) * increment;
QRectF barRect(QPointF(space, startY), QPointF(width() - space, endY));
painter->drawRect(barRect);
painter->restore();
}
标签:免费 als 选择 image 坐标 port 链接 value 阿里巴巴
原文地址:https://www.cnblogs.com/feiyangqingyun/p/11570368.html