标签:结束 span str tle pre ret width img getc
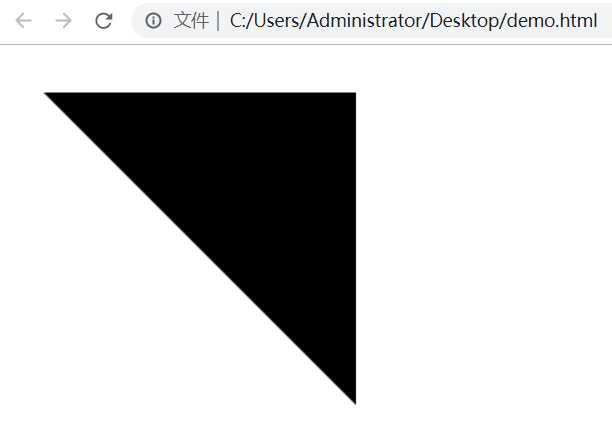
比如一个三角形边框, 如果想要填充其内部, 则需要使用: ctx.fill()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="canv" width="300" height="300"></canvas> <script> function draw() { var canvas = document.getElementById(‘canv‘); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); // 开启路径绘制 ctx.beginPath(); // 确定路径起点 ctx.moveTo(30, 30); // 绘制路径 ctx.lineTo(280, 280); // 绘制路径 ctx.lineTo(280, 30); // 结束路径绘制, 与ctx.beginPath()相连 ctx.closePath(); // ctx.fill()会自动闭合路径, 并将内部填充 ctx.fill() } draw(); </script> </body> </html>

注意: 如果路径没有闭合, 那ctx.fill()会先闭合再填充.
标签:结束 span str tle pre ret width img getc
原文地址:https://www.cnblogs.com/aisowe/p/11570461.html