标签:doctype path 指定 ora arc 需要 必须 mamicode title
需要使用: ctx.strokeStyle
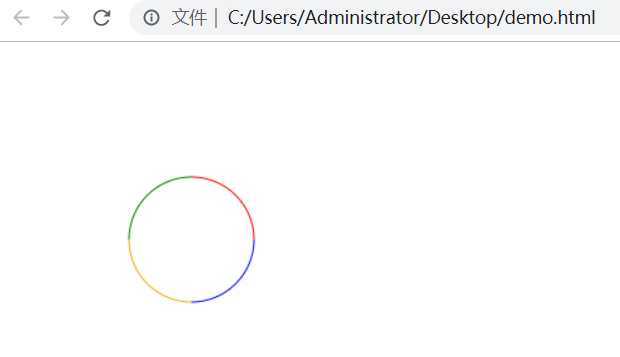
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="canv" width="300" height="300"></canvas> <script> function draw() { var canvas = document.getElementById(‘canv‘); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(150, 150, 50, 0, -Math.PI/2, true); ctx.strokeStyle = "red"; ctx.stroke(); ctx.beginPath(); ctx.arc(150, 150, 50, -Math.PI/2, -Math.PI, true); ctx.strokeStyle = "green"; ctx.stroke(); ctx.beginPath(); ctx.arc(150, 150, 50, -Math.PI, -Math.PI*3/2, true); ctx.strokeStyle = "orange"; ctx.stroke(); ctx.beginPath(); ctx.arc(150, 150, 50, -Math.PI*3/2, -Math.PI*2, true); ctx.strokeStyle = "blue"; ctx.stroke(); } draw(); </script> </body> </html>

注意:
1. 每次执行 ctx.beginPath() 都相当于是画画时的"落笔"这个动作, 必须要给它指定一个落笔的位置点;
2. ctx.strokeStyle 作用的是当前路径, 也就是最近的一次执行ctx.beginPath()之后绘制的路径;
标签:doctype path 指定 ora arc 需要 必须 mamicode title
原文地址:https://www.cnblogs.com/aisowe/p/11572097.html